이번에는 Nuxt.js를 사용하여 서버 측 렌더링을 구현하는 단계에 대해 자세히 설명합니다(코드 포함). Nuxt.js를 사용하여 서버 측 렌더링을 구현하는 경우 주의 사항은 무엇입니까? 보세요.
Vue를 직접 사용하여 프런트엔드 단일 페이지 애플리케이션을 구축하세요. 페이지 소스 코드에는 몇 줄의 간단한 HTML만 포함되어 있어 웹사이트의 SEO에 도움이 되지 않습니다. . 이 기사에서는 주로 Nuxt.js 서버 측 렌더링(SSR)을 기반으로 하는 Vue의 세부 구현을 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
프론트 엔드 단일 페이지 애플리케이션을 구축하려면 Vue를 직접 사용하세요. 페이지 소스 코드에는 몇 줄의 간단한 HTML만 있으므로 웹 사이트의 SEO에 도움이 되지 않습니다. 그러면 서버 측 렌더링이 필요합니다
2016년 10월 25일, zeit.co 팀은 React 서버를 출시했습니다. 사이드 렌더링 애플리케이션 프레임워크 Next.js
몇 시간 후, Vue.js 기반의 서비스가 탄생했습니다. Next.js와 유사한 엔드 사이드 렌더링 애플리케이션 프레임워크가 탄생했습니다. 이것이 바로 Nuxt.js
1 . Quick template
vue-cli가 설치되어 있다는 전제하에 빠르게 nuxt 프로젝트 템플릿을 생성할 수 있습니다.
vue init nuxt-community/starter-template MyProject
여기서 MyProject는 npm install을 통해 사용자 정의할 수 있는 프로젝트 폴더의 이름입니다
(it yarn install)을 사용하면 더 원활한 것 같습니다. 종속 항목을 설치한 후 개발 환경start the project
default에서 직접 npm run dev를 실행할 수 있습니다. 시작 주소는 http://localhost:3000/입니다. package.json에 다음 구성을 추가하여 호스트 포트 번호를 수정할 수 있습니다
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},개발이 완료된 후 npm run build를 실행하여 코드를 패키징하고 마지막으로 npm start를 사용하여 서비스를 시작합니다
2. 디렉터리
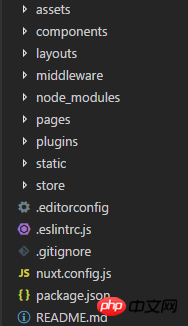
생성된 프로젝트 디렉터리는 다음과 같습니다

대부분의 폴더 이름은 기본적으로 nuxt에 예약되어 있으며 수정할 수 없습니다.
가격 비교에 중요한 세 가지 디렉터리가 있습니다:
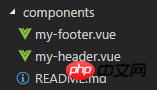
1 . 구성 요소 구성 요소 디렉터리

는 일반적으로 머리글, 바닥글 및 기타 공용 구성 요소와 같은 페이지 수준이 아닌 구성 요소를 저장하는 데 사용됩니다.
이 디렉터리의 구성 요소는 일반 vue 구성 요소의 방법과 특성을 가지며 nuxt.js 확장 기능에서 사용됩니다
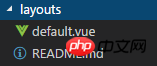
2. 레이아웃 레이아웃 디렉토리

이 디렉토리의 default.vue를 수정하여
또한 디렉터리에 오류 페이지로
error.vue를 추가할 수도 있습니다. 구체적인 작성 방법은 공식 문서를 참조하세요
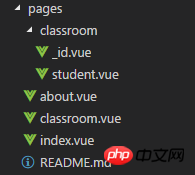
디렉토리는 페이지 수준 구성 요소를 저장하는 데 사용됩니다. 디렉토리의 페이지 구조에 따라  routing
routing
이 생성됩니다. 예를 들어, 위 그림의 페이지 구조는 다음과 같은 라우팅 구성을 생성합니다:
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
asyncData
메소드는 다음과 같습니다. 더 일반적으로 사용되며 비동기 데이터 처리를 지원합니다이 메서드는 페이지 구성 요소
를 로드할 때마다 호출되어 데이터를 현재 구성 요소로 반환합니다router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}asyncData 메서드는 구성 요소가 초기화되기 전에 호출되므로 메서드 내에서 이를 전달할 방법이 없습니다. 이는 구성 요소의 인스턴스 개체를 참조
하는 데 사용됩니다.三、使用插件
如果项目中还需要引入其他的第三方插件,可以直接在页面中引入,这样在打包的时候,会将插件打包到页面对应的 js 里面
但要是别的页面也引入了同样的插件,就会重复打包。如果没有需要分页打包的需求,这时候可以配置 plugins
以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Nuxt.js를 사용하여 서버 측 렌더링을 구현하는 단계에 대한 자세한 설명(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!