이번에는 복권 기능을 구현하기 위한 Yuanshengjs를 소개하겠습니다. Yuanshengjs에서 복권 기능을 구현할 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다.
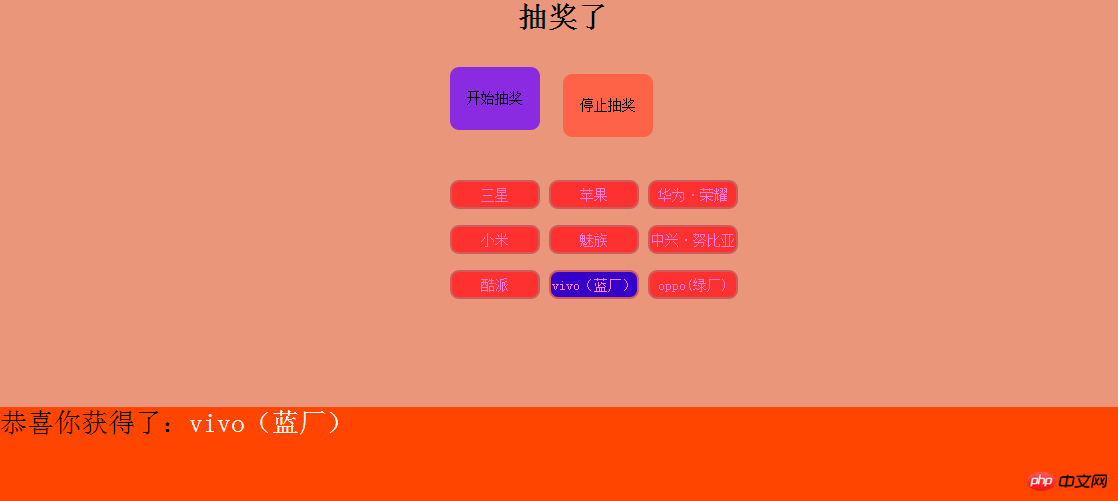
렌더링:

<!DOCTYPE html><htmllang="en"><head> <metacharset="UTF-8"> <title>随机抽奖</title> <style> *{margin: 0;padding: 0;} body{ background:darksalmon; } h1,#ks,#js{ text-align: center; } #ks{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:3% 0 0 40%; } #ks:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } #js{ width: 100px; height: 70px; background: blueviolet; border-radius: 10px; line-height: 70px; margin:-5% 0 0 50%; } #js:hover{ width: 100px; height: 70px; background: tomato; border-radius: 10px; line-height: 70px; } .jp{ border:3px solid #CD5C5C; border-radius:10px; width:95px; height:23px; background:#ff3030; padding-top:5px; text-align:center; color: #ff7ee1; } #jp{ width: 100%; height: 200px; background: orangered; position: absolute; margin-top: 300px; } #jp span{ font-size: 30px; } #tx{ font-size: 60px; color: #fff; } </style></head><body> <h1>抽奖了</h1> <pid="ks"onclick="ks()">开始抽奖</p><!--如何通过一个按钮实现开始和关闭?--> <pid="js"onclick="gb()">停止抽奖</p> <pid="jp"><span>恭喜你获得了:</span><spanid="tx"></span></p><script> var arr=["三星","苹果","华为・荣耀","小米","魅族","中兴・努比亚","酷派","vivo(蓝厂)","oppo(绿厂)"]; //循环添加的数组 var lieshu=3;//列数 console.log(arr.length); console.log("可以分:"+arr.length/lieshu+"行"); for(var i=0;i<arr.length/lieshu;i++){//控制行数 for(varj=0;j<lieshu;j++){//控制列 if(i*lieshu+j<arr.length){ console.log("循环最内层:"+i*lieshu+j); document.write("<p id=\"jiang"+(i*lieshu+j)+"\" class=\"jp\" style =\"" + "position:absolute;left:"+(j*110+500)+"px;" +"top:" +(i*50+200)+"px;\">"+ arr[i*lieshu+j]+"</p>"); /* document.write 网页内写文件 i*lieshu+j 为个数 * (j*110+500) 110 为列边距 500为整个表格;列偏移 * (i*40+300) 40 行间距 300为整个表格;列偏移 * * */ } } } var bs=-1;//用于循环过后变色 var t; function ks(){ /* 开始变色的方法*/ if(bs!=-1){ document.getElementById("jiang"+bs).style.background="#ff3030"; } var shuijisu=Math.floor(Math.random()*arr.length);//生成arr.length个 随机数向下取证 document.getElementById("jiang"+shuijisu).style.background="#3500cc"; bs =shuijisu;//shuijisu 代指添加元素的下表 t =setTimeout("ks()",100); }function gb() { clearTimeout(t); document.getElementById("tx").innerHTML =document.getElementById("jiang"+bs).innerHTML;//修改id="tx"类的值 }</script></body></html>이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 Yuansheng js는 복권 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!