이 글에서는 PyQt5에서 매일 학습해야 하는 팝업 메시지 상자를 중심으로 자세히 소개하고 있습니다. 참고할만한 가치가 있으니 관심 있는 친구들이 참고해 보세요.
기본적으로 제목 표시줄의 X 버튼을 클릭하면 QWidget이 닫힙니다. 때로는 이 기본 동작을 변경해야 할 때도 있습니다. 예를 들어 편집기에서 열려는 파일이 있는 경우 먼저 열기 여부를 확인하는 메시지 상자를 표시할 수 있습니다.
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 当我们点击应用程序窗口的关闭按钮,该程序显示一个确认信息框。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年7月29日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setGeometry(300, 300, 300, 220) self.setWindowTitle('消息盒子') self.show() def closeEvent(self, event): reply = QMessageBox.question(self, '信息', '确认退出吗?', QMessageBox.Yes | QMessageBox.No, QMessageBox.No) if reply == QMessageBox.Yes: event.accept() else: event.ignore() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
QWidget 컨트롤을 닫으면 QCloseEvent 이벤트가 생성됩니다. 컨트롤 속성을 수정하려면 closeEvent() 이벤트 핸들러를 다시 구현해야 합니다.
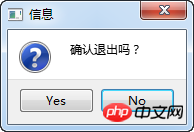
reply = QMessageBox.question(self, '信息', '确认退出吗?', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
예와 아니요라는 두 개의 버튼이 있는 메시지 상자가 표시됩니다. 첫 번째 문자열이 제목 표시줄에 나타납니다. 두 번째 문자열은 대화 상자에 표시되는 메시지 텍스트입니다. 세 번째 매개변수는 팝업 대화 상자의 버튼 조합을 지정합니다. 마지막 매개변수는 초기 키보드 포커스가 있는 버튼인 기본 버튼입니다. 반환 값은 reply 변수에 저장됩니다.
if reply == QMessageBox.Yes: event.accept() else: event.ignore()
여기에서는 반환 값을 테스트하기 위해 if를 사용합니다. 예 버튼을 클릭하면 버튼 컨트롤 닫기를 수락하고 애플리케이션의 종료 이벤트를 실행합니다. 그렇지 않으면 종료 이벤트를 무시합니다.
프로그램 실행 후 PyQt5를 클릭하여 매일 QSplitter를 학습하여 창 분리를 구현해야 합니다


위 내용은 PyQt5는 매일 팝업 메시지 상자를 학습해야 합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!