이 글에서는 vue-select 컴포넌트를 사용하고 비활성화하는 구현 코드를 주로 소개합니다. 이제 모두와 공유하겠습니다. 필요한 친구들이 참고하면 됩니다.
비즈니스: 메시지를 푸시하는 방법에는 "WeChat"이 있습니다. 및 "메일"을 사용하려면 WeChat을 통해 보낼 때 "보내기 응용 프로그램"을 선택해야 하며 이메일을 보낼 때는 필요하지 않습니다.
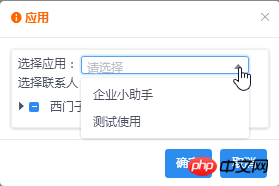
WeChat을 통해 보낼 때 페이지는 다음과 같습니다.

이메일을 보낼 때 선택기

공식 홈페이지에는 구체적인 예시가 나와 있지 않지만,
| 속성 | 에서 "disabled" 속성을 확인할 수 있습니다. 설명 | 유형 | 기본값 |
|---|---|---|---|
| disabled | 비활성화 여부 | Boolean | false |
구현:
추가 비활성화된 속성을 지정하고 다음과 같은 빨간색 표시 형식으로 작성합니다. ; 이 선택 상자를 사용할 수 있는지 여부를 결정하기 위해 TRUE 및 FALSE 값을 저장하는 isAble 변수를 정의합니다.
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}그런 다음 로직의 작동 변수 isAble의 값은 구성요소의 사용 가능 및 사용 안함 상태를 변경합니다
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}테스트 방법은 다시 변경할 때 판단을 사용할 수 없다고 기록합니다. WeChat은 사용 가능 상태가 되어야 합니다. 그렇지 않으면 또 다른 버그가 묻힐 것입니다. 하하. 하지만 이것은 비즈니스 논리일 뿐이며 상황에 따라 다릅니다.
관련 권장 사항:
vue 두 번째 수준 연결 선택 첫 번째 옵션 값은 두 번째 수준에서 기본적으로 선택됩니다.
위 내용은 vue select 구성 요소를 사용 및 비활성화하기 위한 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!