이번에는 Vue 필터 사용에 대한 자세한 설명을 가져오겠습니다. Vue 필터 사용 시 주의 사항은 무엇인가요?
Vue 필터 소개 및 사용법
VueJs는 데이터에 대해 다양한 필터링 프로세스를 수행하고 필요한 결과를 반환할 수 있는 강력한 filterAPI를 제공합니다.
Vue.js에는 다음과 같은 기본 필터가 제공됩니다.
capitalize 첫 글자 대문자
uppercase all capitals
lowercase all lowercase
currency 출력 화폐 및 소수점
pluralize 출력 복수형
debounce 지연된 실행 함수
limitBy는 v-for에서 수량을 제한하는 데 사용됩니다.
filterBy는 v-for에서 데이터를 선택하는 데 사용됩니다.
orderBy는 v-for에서 정렬에 사용됩니다.
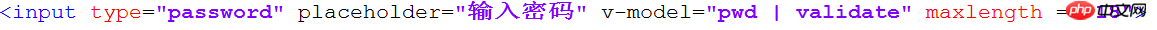
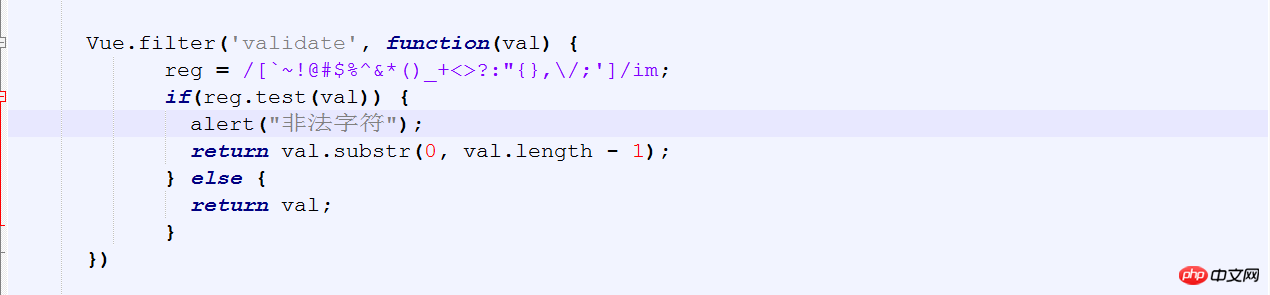
Vue에는 필터 사용자 정의 필터링도 함께 제공됩니다. 코드가 모든 것을 말해줍니다:


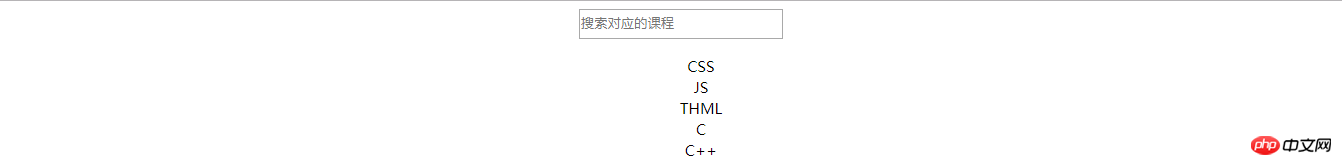
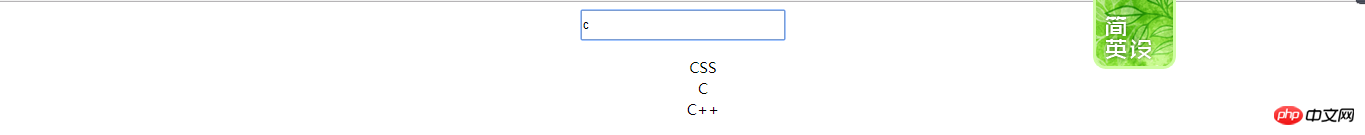
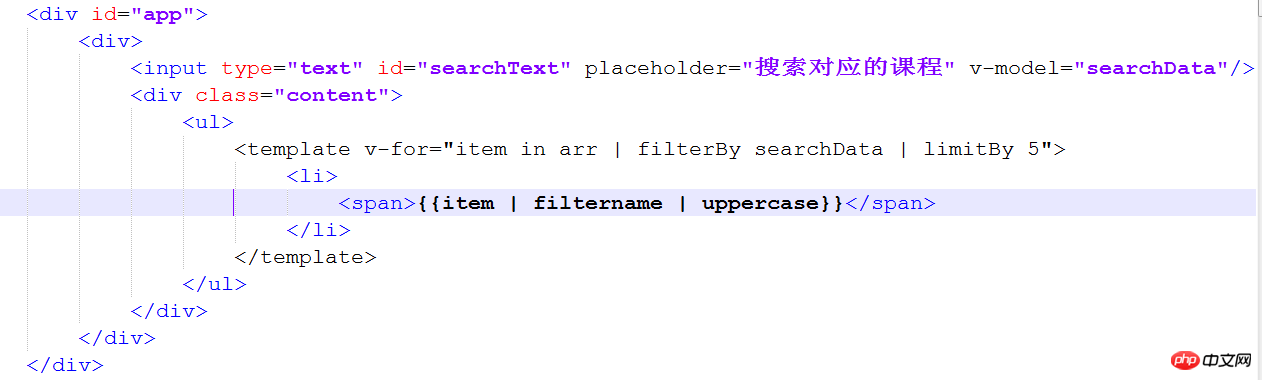
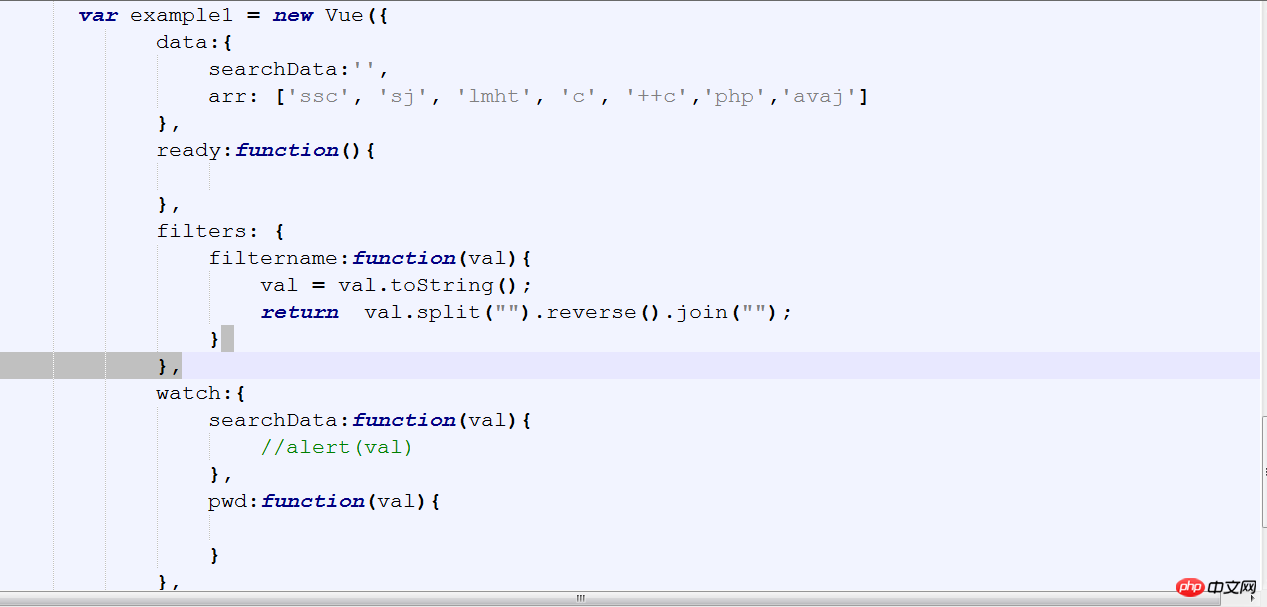
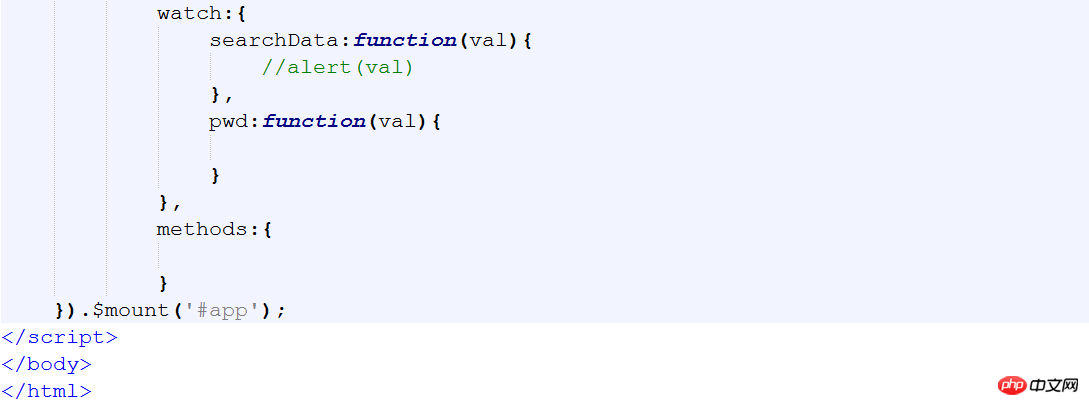
다음 예는 Vue 자체 필터의 사용을 설명합니다:
렌더링:


코드:



이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
을 업그레이드하는 방법위 내용은 Vue 필터 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!