이번에는 등록된 사용자 이름이 있는지 확인하기 위해 ajax를 사용하는 방법을 소개하겠습니다. ajax를 사용하여 사용자 이름이 있는지 확인하는 경우 다음은 실제 사례입니다.
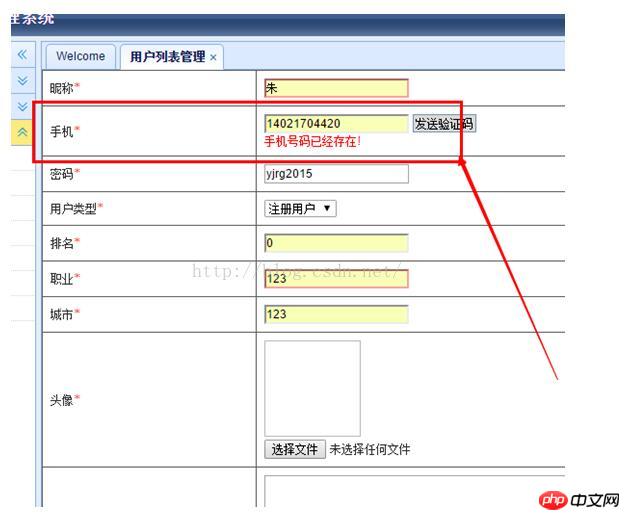
새 사용자를 추가할 때 휴대폰 번호가 존재하는지 확인해야 합니다. 초기 아이디어는 텍스트 상자에 onmouseout 이벤트를 설정하는 것이 매우 간단하지만 Google에서는 그렇지 않습니다. 아주 좋습니다
좋아요, 마음을 바꿔서 양식을 제출할 때 확인해 보세요.//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
, 저는' 너무 헷갈려서 머리를 또 써야지, FK
생각하고 생각하고 생각하고 찾고 검색하다가 갑자기 async가 생각났는데 이걸 써본 적이 없는데 방금 async를 추가했어요. :false , 지웠고 다시 시연해 보니 실제로 작동했습니다.
cache:false,
async:false, 좋아, 문제를 해결하고 깊이 연구해 봅시다. 흠 흠, 있습니다. 새로운 것을 직접 확인하세요
좋아, 문제를 해결하고 깊이 연구해 봅시다. 흠 흠, 있습니다. 새로운 것을 직접 확인하세요
async의 기본 설정 값은 true입니다. 즉, ajax가 요청을 보낸 후 서버가 반환되기를 기다리는 동안 프런트 데스크가 이를 수행합니다. 서버가 반환될 때까지 ajax 블록 뒤에 있는 스크립트를 계속 실행합니다. 성공은 올바른 결과로만 실행됩니다. 즉, 이때 두 개의 스레드가 실행되고, ajax 블록 다음의 한 스레드가 요청을 보내고 ajax 이후의 스크립트가 실행됩니다. block (또 다른 스레드)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();위의 예에서 ajax 블록이 요청을 한 후 function1()에 머물면서 서버로부터의 반환을 기다리지만 동시에 (이 대기 프로세스 동안) 프론트 데스크는 function2()를 실행할 것입니다. 즉, 지금은 function1()과 function2()에 대해 두 개의 스레드가 나타날 것입니다.
asyn을 false로 설정하면 ajax 요청이 동기식입니다. 즉, 이때 ajax 블록이 요청을 보낸 후 function1()에서 대기하고 function2()를 실행하지 않습니다. () 부분이 실행됩니다.
Note 동기화는 JS 코드가 현재 AJAX에 로드되면 페이지의 모든 코드가 로드를 중지하고 AJAX가 완료되면 페이지가 일시 중지된 애니메이션에서 벗어나는 것을 의미합니다. 코드 페이지는 계속 실행됩니다. 일시 중단된 애니메이션 상태가 해제됩니다.
이 AJAX 코드가 실행되는 동안 다른 코드를 비동기적으로 실행할 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax+mysq는 지방자치단체의 3단계 연결 목록을 구현합니다. Json 및 xml 데이터의 Ajax 전송 단계에 대한 자세한 설명(코드 포함)위 내용은 ajax를 사용하여 등록된 사용자 이름이 존재하는지 확인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!