이번에는 Ajax 사용에 대한 자세한 분석을 가져오겠습니다. Ajax 사용 시 주의사항은 무엇인가요?
Ajax 소개
Ajax는 Asynchronous JavaScript And Xml의 약어로 간주됩니다. 요즘에는 브라우저가 현재 페이지를 새로 고치지 않고도 서버와 통신할 수 있게 해주는 기술을 Ajax라고 합니다.
동기화란 송신자가 데이터를 보낸 후 수신자가 응답을 보내기 전에 기다리는 통신 방식을 말합니다. 다음 데이터 패킷을 보냅니다.
비동기식이란 발신자가 데이터를 보낸 후 수신자가 응답을 다시 보낼 때까지 기다리지 않고 다음 데이터 패킷을 보내는 것을 의미합니다.
일반적으로 웹페이지를 새로 고치지 않고 서버와 통신하는 방법:
플래시 프레임
프레임셋: 프레임 집합을 사용하여 웹페이지를 구성하는 경우 전체를 방해하지 않고 프레임 중 하나만 업데이트할 수 있습니다. page
XMLHttpRequest: 이 개체는 웹 페이지가 서버와 통신할 수 있도록 하는 JavaScript의 확장입니다. Ajax 애플리케이션을 만드는 데 가장 적합한 선택입니다. 사실 Ajax는 보통 XMLHttpRequest(XHR) 객체
ajaxBasic use
Ajax는 우리 개발에 반드시 사용되어야 하는 기술이고, ajax는 비동기식 javascript와 xml인데, 하지만 이제 우리는 일반적으로 데이터 상호작용을 완료하기 위해 json을 사용합니다. Ajax는 데이터 상호작용이라는 단일 책임을 집니다. 이는 데이터 상호작용의 핵심이자 유일한 기능입니다.
Ajax의 구현은 XMLHttpRequest에 의존합니다. 기본 사용법은 다음과 같습니다:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
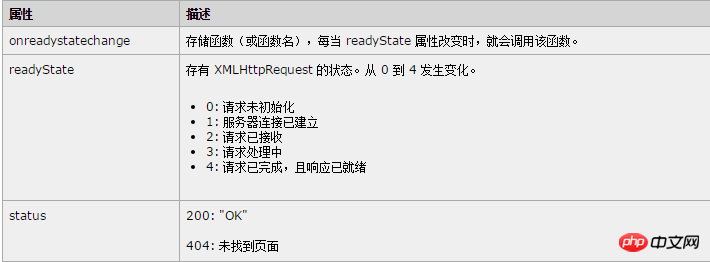
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}ajax의 책임은 데이터를 보내고 받는 것입니다.
1. XMLHttpRequest 객체를 얻습니다
2. 데이터 보내기
3. 서버에서 반환된 데이터 수신 및 처리
위의 단계를 기반으로 데이터에 대한 비동기 요청을 구현하려면 먼저 xhr 객체를 얻으세요. 최신 브라우저에서는 인스턴스화를 통해 직접 xhr 객체를 얻을 수 있습니다. var xhr = new XMLHttpRequest(); IE5 및 IE6에서는 xhr 개체를 얻으려면 ActiveXObject를 사용해야 합니다. var xhr = new ActiveXObject("Microsoft.XMLHTTP").
이제 xhr 객체를 얻었습니다. 다음 단계는 xhr.open() 메서드를 통해 데이터를 보내는 것입니다. 우리는 종종 5개의 매개변수를 사용할 수 있습니다. 처음 세 개:
xhr.open(arg1,arg2,arg3)
arg1은 데이터를 요청하는 방법이 일반적으로 get 또는 post임을 나타냅니다.
arg2는 요청된 서버 주소를 나타냅니다.
arg3은 이 요청이 동기식인지 비동기식인지를 나타냅니다. 세 가지 매개변수는 true로 설정됩니다. (true는 비동기식 요청을 의미하고, false는 동기식 요청을 의미합니다.)
xhr.open() 메서드는 open을 호출한 후에만 요청을 준비합니다. 그러나 send()를 호출하면 이 함수는 나중에 서버와 통신을 시작하고 send() 함수의 매개변수가 요청 본문으로 서버에 전송됩니다. open() 함수에 요청 모드를 get으로 지정하면 일반적으로 send()를 xhr.send(null)로 설정합니다. 요청 본문을 통해 데이터를 보내려면 open()의 요청 모드를 설정해야 합니다. ) 함수를 사용하여 동시에 전송해야 하는 데이터를 send() 함수의 매개변수인 xhr.send(param)로 사용합니다. send() 함수를 호출한 후 서버와의 통신이 시작됩니다.
xhr에 대한 모든 설정은 send() 함수 이전에 설정되어야 합니다:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);그러나 xhr.onreadystatechange는 이벤트이므로 send() 이후에 실행될 수도 있습니다. xhr은 send() 함수 앞에 배치됩니다.
send() 후 xhr.readyState 및 xhr.status를 통해 이 요청의 상태를 모니터링할 수 있습니다. xhr.readyState==4&&xhr.status==200이 충족되면 요청이 성공합니다.
요청이 다음과 같을 때 성공 xhr.responseText를 통해 서버에서 반환된 데이터를 얻을 수 있습니다. xhr.responseText는 문자열입니다.

ajax 공통 API
上面的请求过程是一个最基本的请求过程xhr对象还有几个经常使用的方法分别为xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():终止一个请求,直接调用即可不需要设置参数
xhr.abort()
xhr.setRequestHeader():设置发送的请求头:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")第一个参数表示要设置的header,第二个参数表示要设置的header的值。xhr.setRequestHeader()必须在xhr.open()和xhr.send()之间,否则会抛出异常,同时xhr.setRequestHeader()的第一个参数是对大小写不敏感的只要我们字母写的对就能够设置成功,但是出于易读性我们要设置为正确的格式。
xhr.overrideMimeType():重写响应头的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')xhr.overrideMimeType()同样要设置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用来将一个对象转换为字符串,JSON.stringify()用来将一个字符串转换为对象。在利用ajax进行数据交互的过程中返回的数据多数的时候是一个JSON格式的字符串,如果服务器给我们返回了数据此时我们就需要利用JSON.parse()来解析返回的数据(xhr.responseText即为服务器返回的数据):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}在使用post方式发送数据的过程中,如果不是文件上传一般情况下传输的也是一个JSON数据,要想能够成功的发送到后台就需要用JSON.stringify()来将JSON对象来转换为一个字符串,同时Content-Type要设置为application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));另外利用JSON.parse()和JSON.stringify()可以实现一个对象的深拷贝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));$.ajax基本使用
为了方便使用JQ为我们封装好了一个ajax来方便我们的使用:
$.ajax({
type:"post",//请求方式
url:"url",//请求地址
data:"...",//发送至服务端的数据
contentType:"...",//设置发送数据的类型如果data是一个json字符串这里要设置为application/json
success:function(data){...},//请求成功的回调函数data可看做是服务器返回的数据
error:function(){...}//请求失败的回调函数
});或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});回调函数中的data即为服务器返回的数据的一个代理,直接使用即可。
为了简化我们的开发JQ提供了一些全局设置函数包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用来设置基本的参数例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});我们在使用$.ajax时可以直接这样设置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})最终等价于:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用来设置一些全局回调函数的。例如我们在提交数据时为了防止多次提交我们需要在发送请求时产生一个loading遮罩在数据发送完成后取消遮罩,如果在每一次ajax请求时我们都设置一次就会很麻烦,此时我们就可以用全局回调函数来简化我们的操作:
利用全局事件在请求开始时产生一个遮罩在请求完成时取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Ajax를 활용한 상세 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!