이 글은 SpringMVC + summernote로 구현된 비주얼 편집기의 작동에 대한 자세한 설명을 공유합니다. 내용이 꽤 도움이 필요한 친구들에게 도움이 되기를 바랍니다. 이번에는 springmvc 프레임워크의 통합 summernote 편집기에 중점을 둘 것입니다. 다음과 같습니다

이 편집기는 Zhihu 플랫폼의 편집기와 유사하며 JS 제어 파일에서 관련 컨트롤을 직접 제어할 수 있습니다.
이 summernote 버전은 다음과 같습니다. /*! Summernote v0.8.1 | (c) 2013-2015 Alan Hong 및 기타 기여자 | MIT 라이센스 */
방법은 기본적으로 현재 공식 버전과 동일합니다. 여름 비주얼 편집기, 공식 웹사이트는 https://summernote.org/
이번에 해결된 문제는 다음과 같습니다.
편집기에서 사진을 업로드할 때 onImageUpload 메서드를 다음에서 다시 작성해야 합니다. 하지만 On Baidu와 대부분의 플랫폼에서는 많은 사람들이 사용하는 summernote 버전이 너무 오래되어 작업 중에 많은 문제가 발생했습니다. 마침내 공식 웹사이트의 API와 데모, GitHub에서 해결되었습니다. 감사합니다. 공유해주셔서 정말 감사합니다!
편집기에서 사진을 업로드한 후 업로드 후 사진이 마음에 들지 않거나 사진을 교체하고 싶을 경우, 편집 상자에서 사진을 삭제하면 업로드된 사진이 로컬 파일도 동시에 삭제됩니다. (해결책은: summernote 제어 파일에서 RemoveMedia 메소드 아래에 AJAX를 추가하여 백그라운드에서 URL을 지정하고, 이미지 이름을 보내고, 로컬 리소스에 파일이 있으면 파일을 삭제합니다.)
다음, 한 단계 더 나아가 summernote 편집기를 구성하는 방법과 다시 작성하는 방법을 한 단계로 설명하겠습니다
섹션 1: summernote 비주얼 편집기 설치 및 다운로드 및 구성
그림과 같이 공식 웹사이트를 엽니다. picture

이 편집기는 비교적 간단하고 사용하기 쉽습니다. 더 강력하고 복잡한 것을 좋아한다면 Baidu 팀의 UE 또는 UM을 고려해 보세요.
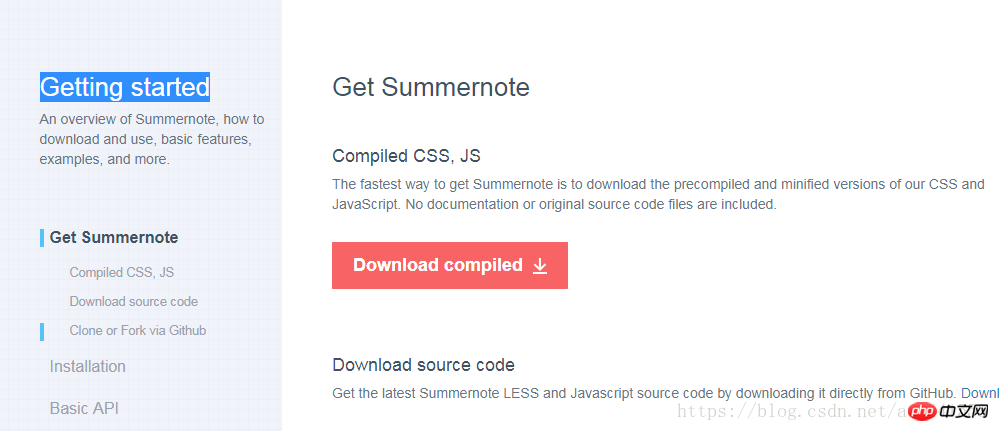
위의 시작하기
를 선택하여 편집기에서 로드해야 하는 파일을 가져옵니다. 저는 직접 다운로드 구성

을 사용하여 파일을 로드할 수 있습니다. 물론 cdn을 직접 사용하실 수도 있습니다
<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js --> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
이 페이지에는 관련 데모와 기본 API가 있으니 직접 참고하셔도 됩니다
이 시점에서 관련 summernote 설치가 완료되었으니 데모 사용을 선택하시면 됩니다.
이제 springmvc 프로젝트와 통합하는 방법을 설명하겠습니다
섹션 2: springmvc 통합
이제 먼저 자체 프로젝트를 열고 관련 HTML 코드를 직접 입력합니다. 예, 경로를 통해 뷰에 액세스할 수 있습니다. 내 코드는 다음과 같습니다. 
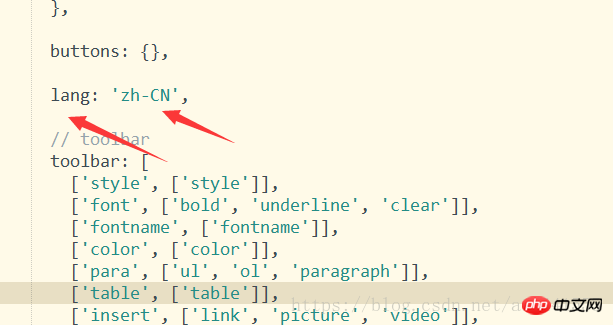
JavaScript 관련 코드는 다음과 같습니다. (콜백은 새로운 함수입니다. 자세한 내용은 summernote.js 핵심 파일을 참조하고 스크롤하세요. 맨 아래까지)
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
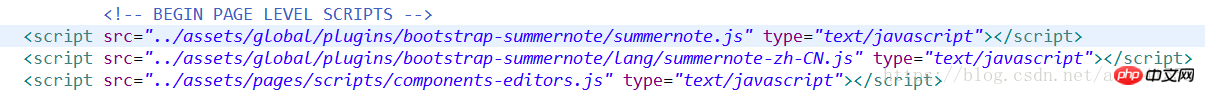
});내 JS 로드에는 총 3개의 파일이 있습니다. 
zh-CN은 중국어 파일입니다. 언어를 변환해야 하는 경우 다운로드한 lang 폴더에서 꺼내서 로드하세요. 그리고 summernote.js나 summernote.min.js에 마지막 코드를 넣어주세요

필요한 언어 파일의 소개 부분으로 바꿔주시면 됩니다.
여기서 우리는 편집기를 우리 프로젝트에 넣었습니다
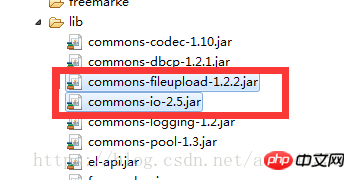
섹션 3: 관련 jar 패키지 소개 및 springmvc.xml 코어 파일 구성
먼저 다음 두 jar를 넣어야 합니다. lib 디렉토리로 이동 우리 프로젝트

springmvc 파일을 구성하기
<!-- 配置MultipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- property 一共有4个属性
maxUploadSize 上传的最大字节数,-1代表没有任何限制
maxInMemorySize 读取文件到内存中最大的字节数,默认是1024
defaultEncoding 文件上传头部编码,默认是iso-8859-1,注意defaultEncoding必须和用户的jsp的pageEncoding属性一致,以便能正常读取文件
uploadTempDir文件上传暂存目录,文件上传完成之后会清除该目录,模式是在servlet容器的临时目录,例如tomcat的话,就是在tomcat文件夹的temp目录
-->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="15728640"></property> <!-- 15MB -->
</bean>그런 다음 컨트롤 레이어/액션 컨트롤 파일에 이미지 업로드와 관련된 실행 코드를 작성하기 시작합니다
위 내용은 SpringMVC + summernote는 비주얼 편집기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!