이번에는 Ajax를 사용하여 등록 및 아바타 업로드 기능을 구현하는 방법을 소개하겠습니다. Ajax를 사용하여 등록 및 아바타 업로드 기능을 구현하는 방법은 다음과 같습니다. ajax와 처음 접촉한 후 우리는 CRM 교육 프로젝트를 수행했습니다. 대부분의 그룹에서 사용자를 등록했지만 모두 한 가지 기능을 무시했습니다. 즉, 많은 웹사이트에서 등록 시 아바타를 업로드할 수 있다는 것입니다. 기존 아바타 배열을 아바타로 업로드합니다. (물론 로컬 사진을 업로드하고 자를 수 있는 것은 아직 만들지 않았지만 시간이 있는 한 연구해 보겠습니다.) 그리 오래 걸리지는 않을 것입니다. ).
1. 먼저
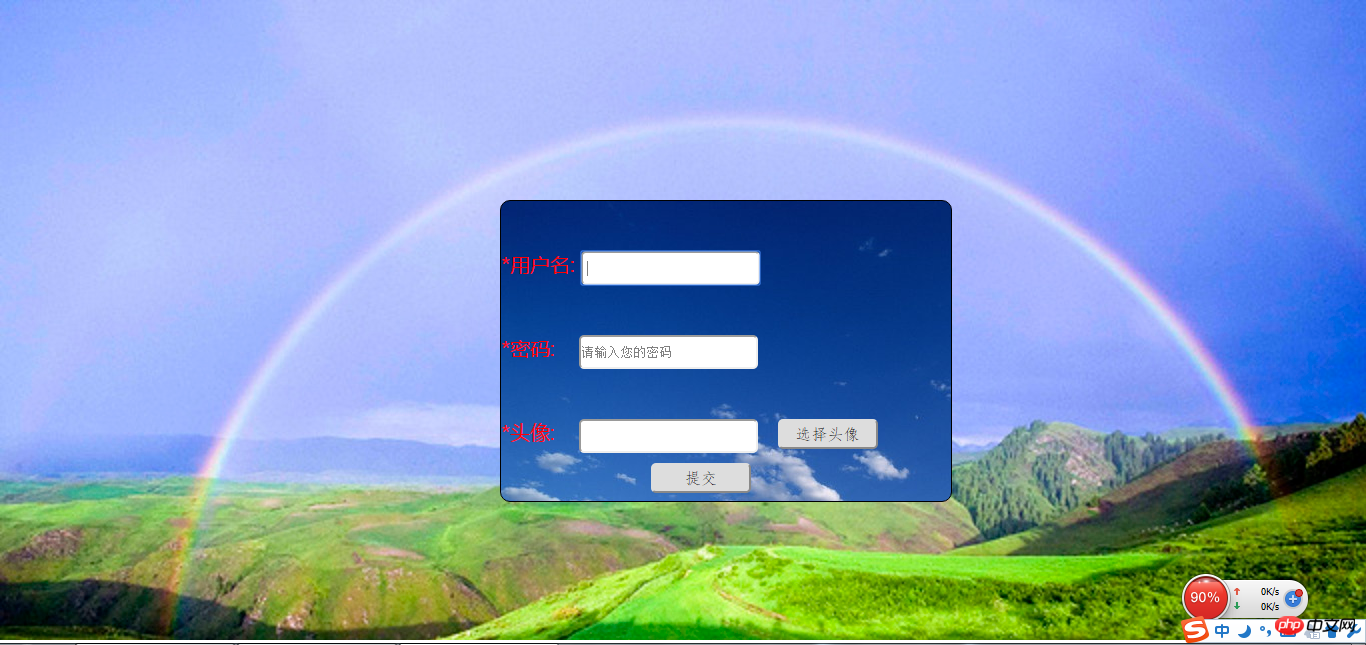
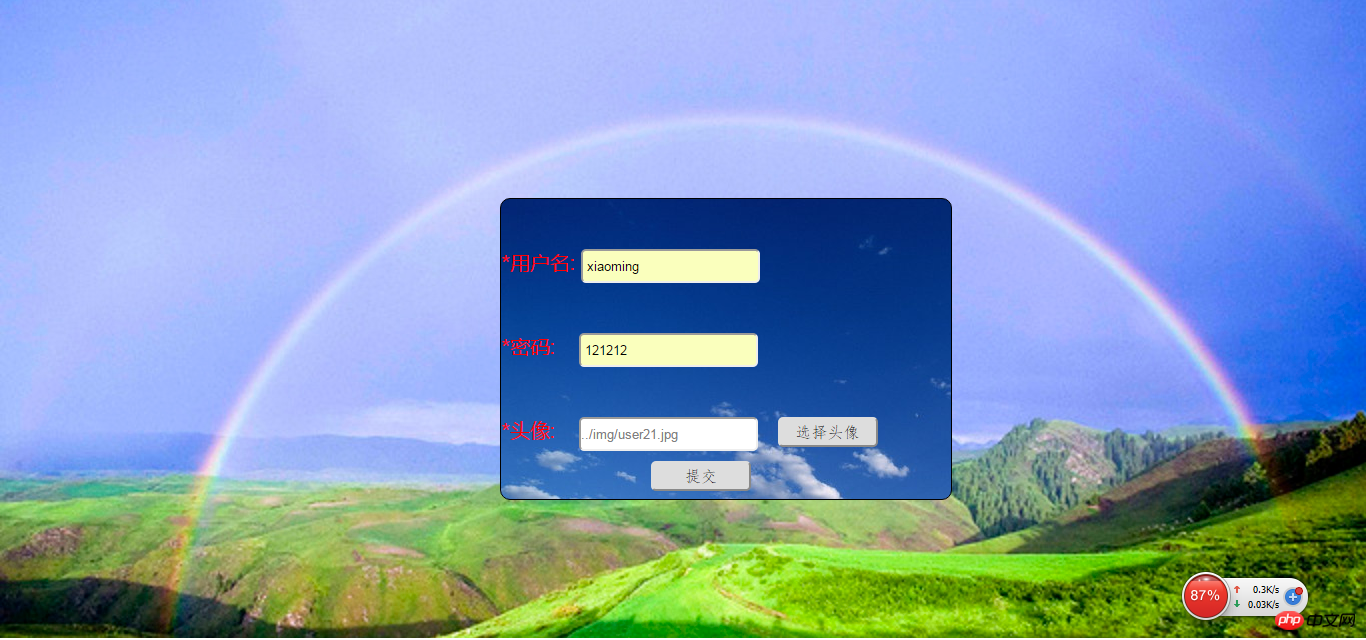
등록 페이지를 작성하고 CSS 파일 이름을 Register.css로 지정했습니다. 여기서는 위 그림에서 해당 효과를 살펴보겠습니다. 페이지가 좀 못생겼으니 신경쓰지 마세요)
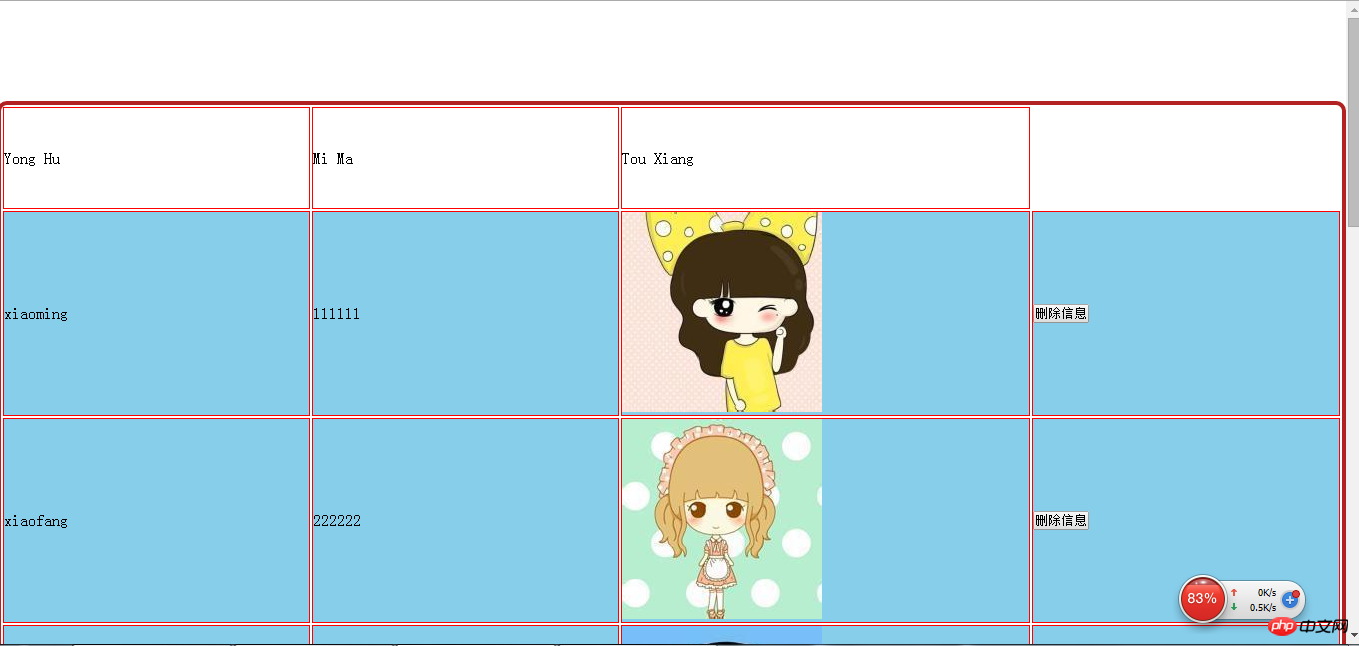
 추가된 레코드를 표시하는 데 사용되는 information.html 페이지도 있습니다. 이때는 헤더만 있습니다:
추가된 레코드를 표시하는 데 사용되는 information.html 페이지도 있습니다. 이때는 헤더만 있습니다:
 2. 작성합니다. 연결 풀 생성 모듈(dbutil.js) 즉, 링크된 js 파일을 생성하기 위해 여기에 users_infor 테이블을 구축했고, 사용한 데이터베이스는 test 입니다.
2. 작성합니다. 연결 풀 생성 모듈(dbutil.js) 즉, 링크된 js 파일을 생성하기 위해 여기에 users_infor 테이블을 구축했고, 사용한 데이터베이스는 test 입니다.
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3.
데이터베이스에 연결하고 사용자 데이터를 처리(추가, 삭제, 수정, 쿼리)하는 모듈을 작성합니다(Userdao.js). 데이터베이스를 작동하는 함수의 이름은 모두 getAllUser:var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;
var dao = require("../dao/UserDao.js");데이터 테이블에 새로운 레코드를 추가하는 기능인 등록 기능을 정의합니다. user_infor
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}information.html 페이지 함수, 즉 user_infor 테이블
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}5의 모든 내용을 쿼리하는 함수에서 모든 레코드 표시를 정의합니다. 물론 두 가지 모듈을 소개하는 것도 잊지 마세요. 그리고 mysql에서 node_module이라는 새 폴더를 만들고 이 두 모듈을 그 안에 포함시킵니다.
6. 그런 다음 사용자와 상호 작용하는 js인 기본 js 파일(main.js)을 작성합니다.
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7 다음 js 파일은 각각 등록 및 정보용입니다.
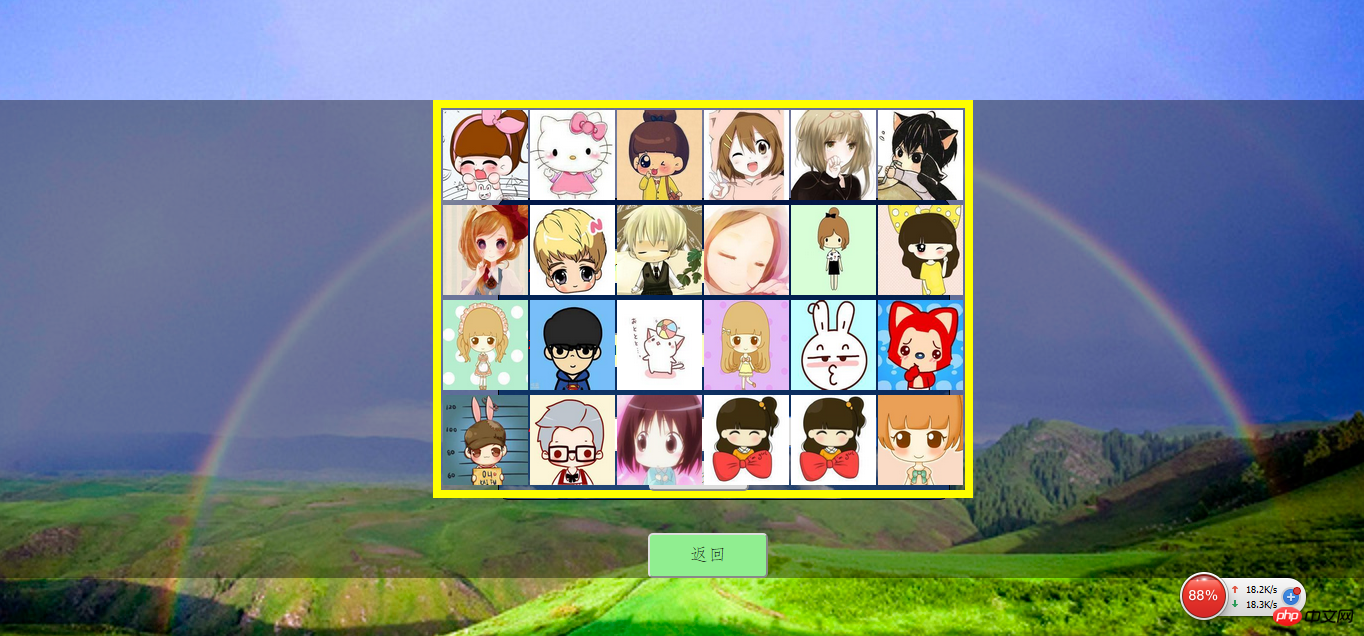
---- ---------------등록 페이지에서 아바타를 선택하는 기능--------------- ------- --------------
rreee----------정보 페이지에는 기록된 모든 기능이 표시되며, 창이 로드되자마자 모두 표시됩니다--------- - ------------------------------------
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}src, 해당 img 요소가 없다면, 그러면 여기에 경로가 계속 표시되고 그림은 나타나지 않습니다.
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的8 그리고 가장 중요한 점은 데이터베이스에 새로운 user_infor 테이블을 생성할 때 user_pics 필드를 지정하여 사진을 저장할 경로를 지정하는 것입니다.
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
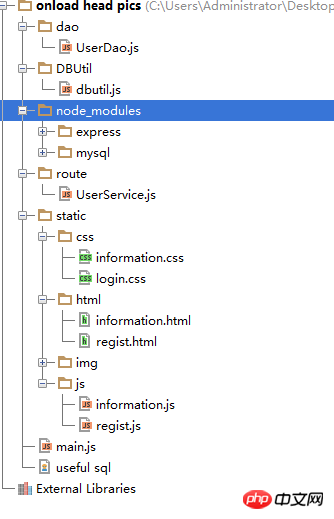
}전체 프로젝트의 파일 저장 관계는 다음과 같습니다.
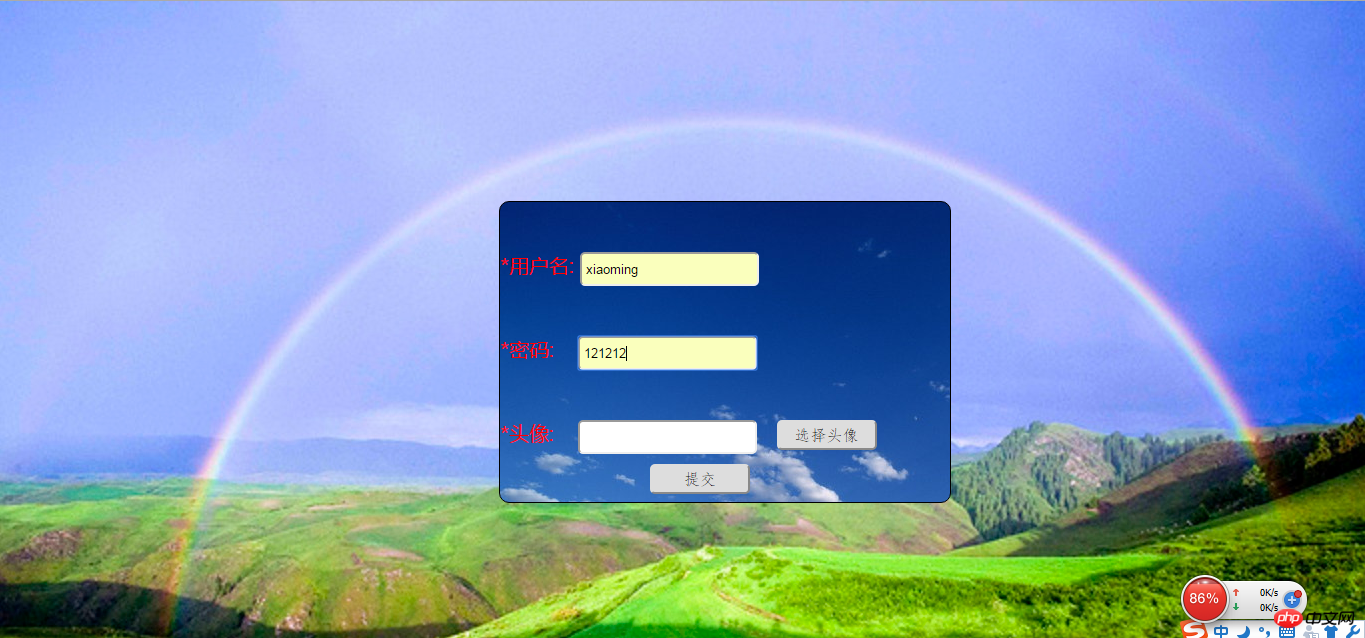
 SQLyog 데이터베이스로 열고 main.js를 실행한 후 브라우저에서 Register.html을 열고 등록을 시작한 후 아바타를 선택하세요.
SQLyog 데이터베이스로 열고 main.js를 실행한 후 브라우저에서 Register.html을 열고 등록을 시작한 후 아바타를 선택하세요.

 아바타를 클릭하고 돌아오면 텍스트 텍스트가 나타납니다. 아바타 상자가 생성됩니다. 사진 경로는 다음과 같습니다.
아바타를 클릭하고 돌아오면 텍스트 텍스트가 나타납니다. 아바타 상자가 생성됩니다. 사진 경로는 다음과 같습니다.
 등록을 완료하려면 제출을 클릭하세요. 여러 번 성공적으로 등록하면 페이지가 다음과 같이 표시됩니다.
등록을 완료하려면 제출을 클릭하세요. 여러 번 성공적으로 등록하면 페이지가 다음과 같이 표시됩니다.
당신은 이 글의 사례를 읽었을 것입니다. 더 흥미로운 정보를 알고 싶다면 PHP 중국어 웹사이트의 다른 관련 글을 주목해 보세요! 
Ajax 및 $.ajax 사용 방법
페이징 기술을 구현하기 위해 ajax를 사용하는 단계에 대한 자세한 설명(코드 포함)
위 내용은 Ajax를 사용하여 등록 및 아바타 업로드 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!