이 글에서는 Angular 개발 실습(1): 환경 준비 및 프레임워크 구축을 소개합니다. 관심 있는 친구들은 한 번 살펴보세요.
저는 이 글에서 거의 1년 동안 제 작업에 Angular 프레임워크를 소개했습니다. 1년 동안 계속해서 그 구덩이를 메우며 MVVM 프레임워크, 프런트엔드와 백엔드 분리, 프런트엔드 엔지니어링, SPA 최적화 등 많은 지식을 배우고 축적했습니다. 따라서 저는 Angular 개발 및 실습에 관한 이 시리즈 기사를 통해 배운 내용을 소통과 공유의 목적으로 공유하고 싶습니다.
소개하기 전에 여러분이 다음 항목을 알고 있거나 잘 알고 있다고 가정합니다.
npm install -g @angular/cli
IDE에서는 WebStorm
사용을 권장합니다. 프레임워크 구축
git clone https://github.com/laixiangran/angular-start.git cd angular-start npm install(等待依赖包安装完成,再进行下一步) npm start
package.json의 scripts에 "start"가 구성되어 있습니다. > : "ng Serve --hmr -o --proxy-config Proxy.config.json", 이 명령이 --hmr(모듈 핫 업데이트 시작), -o(브라우징 서버 자동 열기)를 구성하는 것을 볼 수 있습니다. ), --proxy-config (프록시 구성)콘솔 정보: 

src 폴더에 있습니다. 모든 Angular 구성 요소, 템플릿, 스타일, 이미지 및 애플리케이션에 필요한 모든 것이 여기에 있습니다. 이 폴더 외부의 파일은 애플리케이션 구축을 지원하는 데 사용됩니다.
🎜
File
Purpose
app/app.comComponent.{ts,html,css,spec.ts}app/app.component.{ts,html,css,spec.ts}
使用HTML模板、CSS样式和单元测试定义
AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。
app/app.module.ts定义
AppModule,这个根模块会告诉Angular如何组装该应用
app/app.routes.ts该模块配置了应用的根路由
app/components/*这个文件夹下放置应用级通用组件
app/models/*这个文件夹下放置应用级数据模型
app/pages/*这个文件夹下放置应用中的各个页面,这里面的目录结构和
app/一致
app/services/*这个文件夹下放置应用级通用服务
assets/*这个文件夹下你可以放字体、图片等任何静态文件,在构建应用时,它们全都会拷贝到发布包中
environments/*这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。这些文件会在构建应用时被替换。比如你可能在开发环境、测试环境及生产环境中使用不同的后端API地址
favicon.ico显示在书签栏中的网站图标
hmr.tsHMR的启动器,将在
main.ts中用来起动应用
index.html网站的主页面。大多数情况下你都不用编辑它。在构建应用时,CLI会自动把所有js和css文件添加进去,所以你不必在这里手动添加任何
<script>或<link>标签
main.ts这是应用的主要入口点。使用JIT compiler或者AOT compiler编译器编译本应用,并启动应用的根模块AppModule(启用HMR时,将使用
hmr.ts定义的启动器启动),使其运行在浏览器中
polyfills.ts不同的浏览器对Web标准的支持程度也不同。填充库(polyfill)能帮我们把这些不同点进行标准化。 你只要使用core-js 和 zone.js通常就够了,不过你也可以查看浏览器支持指南以了解更多信息
styles.scss这里是你的全局样式。大多数情况下,你会希望在组件中使用局部样式,以利于维护,不过那些会影响你整个应用的样式你还是需要集中存放在这里
test.ts这是单元测试的主要入口点。它有一些你不熟悉的自定义配置,不过你并不需要编辑这里的任何东西
tsconfig.{app、spec}.jsonTypeScript编译器的配置文件。
tsconfig.app.json是为Angular应用准备的,而tsconfig.spec.json是为单元测试准备的
typings.d.ts引用的第三方插件TypeScript编译器可能不识别,需要通过下载 HTML 템플릿, CSS 스타일 및 단위 테스트 정의 사용 @types/xxx获取该库的类型定义文件,如果@types没有那么就需要在该文件中定义,如declare var $: any;
AppComponent 구성요소. 이는 루트 구성 요소이며 애플리케이션이 성장함에 따라 구성 요소 트리의 루트 노드가 됩니다. app/app.module.ts🎜🎜AppModule을 정의하세요. 이 루트 모듈은 Angular에 애플리케이션🎜🎜🎜🎜app/을 조립하는 방법을 알려줍니다. app .routes.ts🎜🎜이 모듈은 애플리케이션의 루트 경로를 구성합니다🎜🎜🎜🎜app/comComponents/*🎜🎜이 폴더는 애플리케이션 수준의 공통 구성 요소를 저장합니다🎜🎜🎜🎜 app/models/*🎜🎜애플리케이션 수준 데이터 모델은 이 폴더에 있습니다🎜🎜🎜🎜app/pages/*🎜🎜애플리케이션의 다양한 페이지는 다음과 같습니다. 이 폴더 아래에 위치하면 여기의 디렉토리 구조는 app/🎜🎜🎜🎜app/services/*🎜🎜애플리케이션 수준 범용 서비스가 이 폴더 아래에 위치합니다🎜 🎜🎜🎜assets/*🎜🎜 이 폴더에 글꼴, 그림 등의 정적 파일을 넣을 수 있습니다. 애플리케이션을 빌드할 때 모두 릴리스 패키지에 복사됩니다🎜🎜🎜🎜environments/* code>🎜🎜이 폴더에는 애플리케이션에서 사용되는 일부 구성 변수를 내보내는 각 대상 환경에 대해 준비된 파일이 포함되어 있습니다. 이러한 파일은 애플리케이션을 빌드할 때 대체됩니다. 예를 들어 개발 환경, 테스트 환경, 프로덕션 환경에서 서로 다른 백엔드 API 주소를 사용할 수 있습니다🎜🎜🎜🎜<code>favicon.ico🎜🎜북마크바에 표시되는 웹사이트 아이콘🎜🎜🎜🎜 hmr.ts🎜🎜HMR 실행기는 main.ts에서 애플리케이션🎜🎜🎜🎜index.html🎜🎜웹사이트 메인 페이지를 실행하는 데 사용됩니다. 대부분의 경우 편집할 필요가 없습니다. 앱을 빌드할 때 CLI는 모든 js 및 css 파일을 자동으로 추가하므로 <script> 또는 <link> 태그를 수동으로 추가할 필요가 없습니다. 여기 🎜 🎜🎜🎜main.ts🎜🎜이것이 애플리케이션의 주요 진입점입니다. JIT 컴파일러 또는 AOT 컴파일러를 사용하여 이 애플리케이션을 컴파일하고 애플리케이션의 루트 모듈 AppModule을 시작합니다(HMR이 활성화되면 hmr.ts에 정의된 런처를 사용하여 시작됩니다). 브라우저에서 실행할 수 있습니다. 🎜🎜🎜🎜polyfills.ts🎜🎜 브라우저마다 웹 표준 지원 수준이 다릅니다. Polyfill은 이러한 차이점을 표준화하는 데 도움이 될 수 있습니다. 일반적으로 core-js와 zone.js를 사용하는 것만으로도 충분하지만 자세한 내용은 브라우저 지원 가이드를 확인하세요. 🎜🎜🎜🎜styles.scss🎜🎜여기에 큰 그림 스타일이 있습니다. 대부분의 경우 유지 관리를 용이하게 하기 위해 구성 요소에 로컬 스타일을 사용하고 싶지만 전체 애플리케이션에 영향을 미치는 스타일은 여전히 여기 중앙에 저장해야 합니다🎜🎜🎜🎜test.ts🎜 🎜이것은 단위 테스트의 주요 진입점입니다. 익숙하지 않을 수 있는 일부 사용자 정의 구성이 있지만 여기서는 아무것도 편집할 필요가 없습니다🎜🎜🎜🎜tsconfig.{app,spec}.json🎜🎜TypeScript 컴파일러 구성 파일. tsconfig.app.json은 Angular 애플리케이션용으로 준비되고 tsconfig.spec.json은 단위 테스트용으로 준비됩니다 🎜🎜🎜🎜typings.d.ts code>🎜🎜타사 플러그인 TypeScript 컴파일러가 이를 인식하지 못할 수 있습니다. <code>@types/xxx를 다운로드하여 라이브러리의 유형 정의 파일을 다운로드해야 합니다. /code> 그렇지 않은 경우 declare var $: any;🎜🎜🎜🎜와 같이 파일에 정의해야 합니다.루트 디렉터리
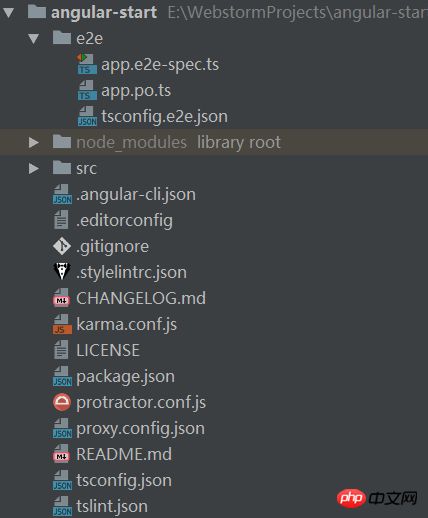
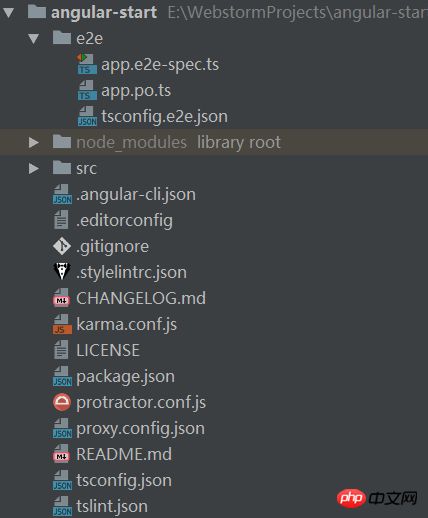
src/ 폴더는 프로젝트의 루트 폴더 중 하나입니다. 다른 파일은 애플리케이션을 구축, 테스트, 유지 관리, 문서화 및 릴리스하는 데 사용됩니다. 이는 src/와 동일한 레벨의 루트 디렉토리에 배치됩니다. src/文件夹是项目的根文件夹之一。其它文件是用来帮助我们构建、测试、维护、文档化和发布应用的。它们放在根目录下,和src/平级。
文件
用途
e2e/*在
e2e/下是端到端(end-to-end)测试。它们不在src/下,是因为端到端测试实际上和应用是相互独立的,它只适用于测试你的应用而已。这也就是为什么它会拥有自己的tsconfig.json
node_modules/*
Node.js创建了这个文件夹,并且把package.json中列举的所有第三方模块都放在其中
.angular-cli.jsonAngular CLI的配置文件。在这个文件中,我们可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。要了解更多,请参阅它的官方文档
.editorconfig用来确保参与你项目的每个人都具有基本的编辑器配置。大多数的编辑器都支持
.editorconfig文件,详情参见 http://editorconfig.org
..gitignoreGit的配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中(GitHub)
.stylelintrc.jsoncss代码规范检测的配置文件
CHANGELOG.md项目的日志文件
karma.conf.jsKarma的单元测试配置,当运行
ng test时会用到它
LICENSE版权文件
package.json
npm配置文件,其中列出了项目使用到的第三方依赖包。你还可以在这里添加自己的自定义脚本
protractor.conf.jsProtractor的端到端测试配置文件,当运行
ng e2e的时候会用到它
proxy.config.json
ng serve的代理配置文件,主要用在开发时前后端分离出现的跨域问题
README.md项目的基础说明文档,包括项目基本信息、如何启动、构建项目等等信息
tsconfig.jsonTypeScript编译器的配置,你的IDE会借助它来给你提供更好的帮助
tslint.jsonTSLint和Codelyzer的配置信息,当运行
ng lint

파일
용도
e2e /*
e2e/ 아래에는 엔드투엔드 테스트가 있습니다. 엔드투엔드 테스트는 실제로 애플리케이션과 독립적이므로 src/ 아래에 있지 않습니다. 그렇기 때문에 자체 tsconfig.json
node_modules/*
Node.js를 만들었습니다. 폴더에 추가하고 package.json에 나열된 모든 타사 모듈을 해당 폴더에 배치했습니다
.angular-cli.jsonAngular CLI 구성 파일. 이 파일에서는 일련의 기본값을 설정하고 프로젝트가 컴파일될 때 포함할 파일을 구성할 수 있습니다. 자세한 내용은 공식 문서를 참조하세요
.editorconfig는 프로젝트에 관련된 모든 사람이 기본 편집기 구성을 가지고 있는지 확인하는 데 사용됩니다. 대부분의 편집기는
.editorconfig 파일을 지원합니다. 자세한 내용은 http://editorconfig.org🎜🎜
..gitignore🎜Git 구성 파일을 참조하세요. 자동으로 생성된 특정 파일이 소스 제어 시스템(GitHub)에 제출되지 않도록 합니다🎜🎜
.stylelintrc.json🎜css code 표준 탐지를 위한 구성 파일🎜 🎜
CHANGELOG.md🎜프로젝트 로그 파일🎜🎜
karma.conf.js🎜Karma의 유닛
ng test🎜🎜
LICENSE🎜저작권 파일🎜 🎜
package.json🎜
npm 구성 파일. 프로젝트에서 사용하는 타사 종속성 패키지를 나열합니다. 여기에 사용자 정의 스크립트를 추가할 수도 있습니다🎜🎜
protractor.conf.js🎜
ng It을 실행할 때 Protractor의 엔드투엔드 테스트 구성 파일 e2e🎜🎜
proxy.config.json🎜
ng Serve의 프록시 구성 파일을 사용할 때 주로 사용됩니다. 개발 중 프론트엔드와 백엔드를 분리할 때 발생하는 크로스 도메인 문제를 위해🎜🎜
README.md🎜프로젝트 기본 정보를 포함한 프로젝트의 기본 문서 , 프로젝트 시작 및 빌드 방법 정보를 기다리세요🎜🎜
tsconfig.json🎜TypeScript 컴파일러 구성, IDE에서 이를 사용하여 더 나은 도움을 제공합니다🎜 🎜
tslint.json🎜
ng lint 실행 시 TSLint와 Codelyzer의 구성 정보가 사용됩니다. Lint 기능은 코드 스타일을 통일되게 유지하는 데 도움이 될 수 있습니다🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜
위 내용은 Angular 개발 실습(1): 환경 준비 및 프레임워크 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!