이번에는 Ajax의 기본 및 로그인 단계에 대해 자세히 설명하겠습니다. Ajax의 기본 및 로그인에 대한 주의사항은 무엇인가요?
Ajax는 Asynchronous JavaScript와 XML의 약어입니다.
Ajax의 장점:
장점: 서버 부담 감소, 필요할 때 데이터 가져오기, 중복 요청 최소화
페이지를 부분적으로 새로 고치고 사용자 심리와 실제 대기 시간을 줄여 더 나은 결과를 가져옵니다. 사용자 경험
은 XML 표준화를 기반으로 하며 플러그인 등을 설치할 필요 없이 널리 지원됩니다.
페이지와 데이터 분리를 더욱 촉진합니다.
Ajax에는 다음 기술이 포함됩니다.
기반 웹 표준(표준 기반 프레젠테이션) XHTML+CSS 표현
동적 표시 및 상호 작용을 위해 DOM(Document 개체 모델) 사용
데이터 교환 및 관련 작업에 XMLHttpRequest 사용 비동기 데이터 쿼리 및 검색
JavaScript를 사용하면 모든 것이 하나로 연결됩니다.
즉, Ajax의 가장 큰 특징은 동적 새로 고침이 필요 없다는 것입니다.
Ajax 사용: 예:
데이터베이스의 테이블:
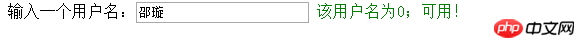
 보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:
보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:
메인 페이지 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
输入一个用户名:<input type="text" id="zhang" />
<span id="tishi"></span>
</body>
</html>
<script>
$("#zhang").blur(function(){
var zhang = $(this).val();
$.ajax({
type:"POST",
url:"chuli.php",
data:{yhm:zhang},
dataType:"TEXT",
success:function(data){
if(data==0)
{
$("#tishi").text("该用户名为0;可用!");
$("#tishi").css("color","green");
}
else
{
$("#tishi").text("该用户名已存在;不可用!");
$("#tishi").css("color","brown");
}
}
});
})
</script>
|
로그인 후 복사
처리할 다음 페이지:
1 2 3 4 5 6 7 8 9 10 | <?php
$zhang = $_POST["yhm"];
include("db.class.php");
$db = new db();
$sql = "select count(*) from mydb where zhang = '{$zhang}'";
$arr = $db->Query($sql);
echo $arr[0][0];
?>
|
로그인 후 복사
사진:
기존 사용자 이름 입력:
 존재하지 않는 사용자 이름 입력:
존재하지 않는 사용자 이름 입력:
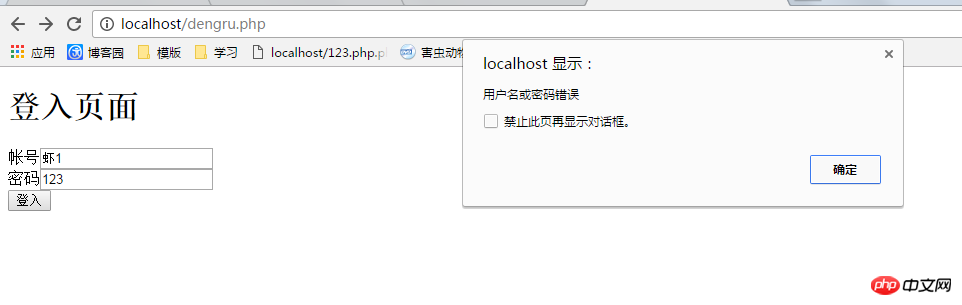
 다른 로그인 작성:
다른 로그인 작성:
로그인 페이지 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>登入页面</h1>
<p>帐号<input type="text" id="zhang"/></p>
<p>密码<input type="text" id="mi"/></p>
<input type="button" id="btn" value="登入"/>
</body>
</html>
<script>
$("#btn").click(function(){
var zhang = $("#zhang").val();
var mi = $("#mi").val();
$.ajax({
url:"drcl.php",
data:{zhang:zhang,mi:mi},
type:"POST",
dataType:"TEXT",
success:function (data) {
if(data=="ok")
{
window.location.href = "zym.php";
}
else
{
alert("用户名或密码错误");
}
}
});
})
</script>
|
로그인 후 복사
다음은 로그인 처리 페이지입니다:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php
include ("db.class.php");
$db = new db();
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
$sql = "select mi from mydb WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if($arr[0][0]==$mi && !empty($mi))
{
echo "ok";
}
else
{
echo "no";
}
?>
|
로그인 후 복사
그림을 살펴보세요. 입력이 올바르지 않으면 이 페이지에 바로 메시지가 표시됩니다.
 입력이 정확하면 다음과 같이 점프합니다:
입력이 정확하면 다음과 같이 점프합니다:
 Ajax를 사용하여 로그인을 작성하는 장점은 오류 메시지가 표시될 때 다른 페이지로 이동할 필요가 없다는 것입니다.
Ajax를 사용하여 로그인을 작성하는 장점은 오류 메시지가 표시될 때 다른 페이지로 이동할 필요가 없다는 것입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Ajax는 페이지를 새로 고치지 않고 페이징 쿼리를 구현합니다.
Ajax를 사용하여 데이터를 삭제하고 세부 정보를 보는 방법
위 내용은 Ajax의 기본 및 로그인 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:
보려면 클릭하세요. 사용자 이름을 사용할 수 있는 경우:  존재하지 않는 사용자 이름 입력:
존재하지 않는 사용자 이름 입력:  다른 로그인 작성:
다른 로그인 작성:  입력이 정확하면 다음과 같이 점프합니다:
입력이 정확하면 다음과 같이 점프합니다:  Ajax를 사용하여 로그인을 작성하는 장점은 오류 메시지가 표시될 때 다른 페이지로 이동할 필요가 없다는 것입니다.
Ajax를 사용하여 로그인을 작성하는 장점은 오류 메시지가 표시될 때 다른 페이지로 이동할 필요가 없다는 것입니다.