이번에는 ajax를 사용하여 로그인 페이지를 작성하는 방법과 ajax를 사용하여 로그인 페이지를 작성하는 notes에 대해 설명하겠습니다. 다음은 실제 사례입니다.
AJAX의 전체 이름은 Asynchronous JavaScript 및 XML(비동기 JavaScript 및 XML)입니다.
ajax의 장점:
1. 가장 큰 포인트는 페이지가 새로고침되지 않고, 사용자 경험이 매우 좋다는 점입니다.
2. 비동기 모드를 사용하여 더 빠른 응답 기능으로 서버와 통신합니다.
3. 이전에 서버에서 부담하던 작업 중 일부를 클라이언트로 이관하여 클라이언트의 유휴 용량을 활용하여 처리할 수 있어 서버 및 대역폭에 대한 부담을 줄이고 공간 및 광대역 임대 비용을 절약할 수 있습니다. 그리고 서버의 부담을 줄이기 위해 ajax의 원칙은 "요청 시 데이터를 가져오는 것"인데, 이는 중복된 요청과 응답으로 인해 발생하는 서버의 부담을 최소화할 수 있습니다.
4. 표준화되고 널리 지원되는 기술을 기반으로 플러그인이나 작은 프로그램을 다운로드할 필요가 없습니다.
5. Ajax는 인터넷 애플리케이션을 더 작고, 더 빠르고, 더 사용자 친화적으로 만들 수 있습니다.
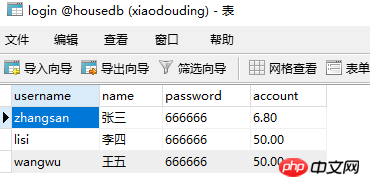
여기에서는 ajax를 사용하여 간단한 로그인 페이지를 작성합니다. 가장 먼저 사용하는 것은 데이터베이스 로그인 테이블입니다.

다음은 로그인 페이지의 코드입니다. 먼저 jquery 패키지를 소개해야 합니다
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ </head> <body> <h2>登录页面</h2> <p>用户名:<input type="text" id="uid"/></p> <p>密码:<input type="text" id="pwd"/></p> <p><input type="button" id="btn"value="登录"/></p>11</body>12</html>
로그인 페이지는 위 사진과 같습니다. 이전 블로그에서 여러번 썼던 내용입니다
그럼 ajax 작성 방법은 다음과 같습니다.
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>dlchuli.php 코드는 다음과 같이 작성됩니다.
<?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd && !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>이렇게 작성하고 나면 ajax로 작성한 간단한 로그인 페이지가 완성됩니다. 가장 큰 장점은 오류가 발생하면 원본 페이지에 오류가 보고되고 자동으로 처리된다는 점입니다. 다른 페이지로 이동하지 마십시오.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 Ajax를 사용하여 로그인 페이지를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!