이번에는 Ajax를 사용한 보안 로그인 인터페이스를 소개해 드리겠습니다. Ajax 로그인 인터페이스 사용 시 주의 사항은 무엇인가요?
로그인 인터페이스는 정보시스템이 제공하는 필수 기능이자 사용자에게 유지보수 정보를 제공하는 인터페이스입니다. 다음으로 아름답고 안전한 로그인 인터페이스를 만들도록 안내하겠습니다. 사용된 기술은 ASP.NET+jQuery
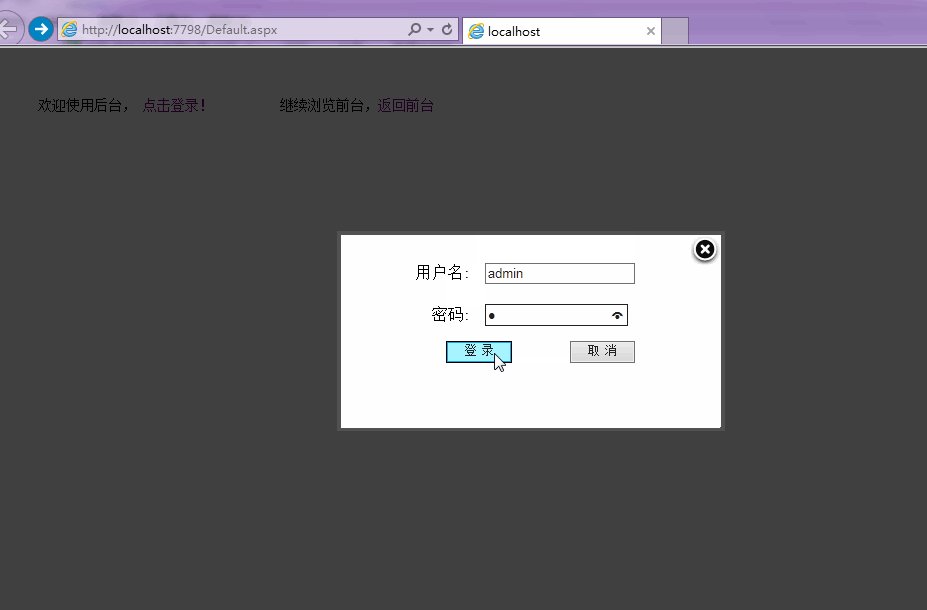
먼저 미리보기를 살펴보겠습니다

Ajax 로그인은 사용자 이름을 입력한 후입니다. 및 비밀번호 Ajax를 사용하여 서버에 정보를 제출합니다. 사용자가 존재하는 경우 서버는 로그인에 성공하고 사용자는 관리 인터페이스로 리디렉션됩니다. (때로는 쿠키를 작성하거나 세션을 사용해야 합니다. 여기서는 다루지 않습니다.) 사용자가 존재하지 않으면 로그인 실패 메시지가 표시됩니다.
기본 흐름도는 다음과 같습니다
위 내용이 주요 아이디어입니다. 보안 로그인을 위해서는 ajax를 사용하여 비밀번호를 서버에 전송하기 전에 MD5를 사용하여 비밀번호를 암호화할 수 있습니다. 비밀번호도 암호화되어 데이터베이스 문자열에 저장됩니다. jQuery에는 사용하기 매우 편리한 MD5 암호화 플러그인이 있습니다.
프로세스를 알면 쉽게 구현할 수 있습니다. 다음은 몇 가지 주요 코드입니다.
Default.aspx: 주로 하이퍼링크를 제공합니다. 클릭하면 두꺼운 상자가 호출되고 팝업 페이지가 열립니다.
<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
login.htm: 로그인 로직을 담당하는 실제 로그인 인터페이스
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx: ajax 처리 클래스, 간단한 로직
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}네, 간단한 로그인 기능은 물론 로그인 시 완료됩니다. 비밀번호 암호화 없음 수행됩니다.
jQuery의 암호화 플러그인 MD5 플러그인을 살펴보겠습니다. md5.js에 대한 참조를 추가하면 $.md5() 함수를 사용하여 문자열을 암호화할 수 있습니다. 위의 코드를 다음과 같이 변경합니다.
login.htm에서:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}context.Response.Write(password);
ok. 프로그램을 다시 실행하면 MD5로 암호화된 비밀번호 문자열이 입력됩니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:기록을 사용하여 Ajax가 앞으로/뒤로/새로 고침을 지원하도록 활성화
Ajax를 사용할 때 문자가 깨지는 문제를 해결하는 방법
위 내용은 Ajax를 사용한 보안 로그인 인터페이스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!