이 글은 JavaScript를 사용한 왼쪽 및 오른쪽 드롭다운 상자의 동적 추가 및 삭제에 대한 예를 소개합니다. 관심 있는 학생들은 이 글을 참고하세요.
 1. HTML 코드
1. HTML 코드
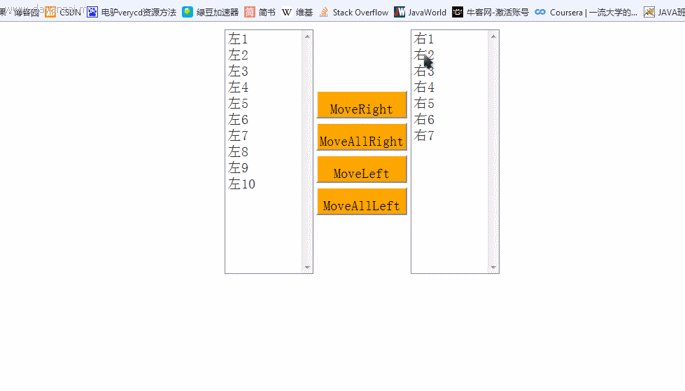
<body>
<tablealign="center">
<tr>
<td><selectsize="15"id="left">
<option>左1</option>
<option>左2</option>
<option>左3</option>
<option>左4</option>
<option>左5</option>
<option>左6</option>
<option>左7</option>
<option>左8</option>
<option>左9</option>
<option>左10</option>
</select></td>
<td>
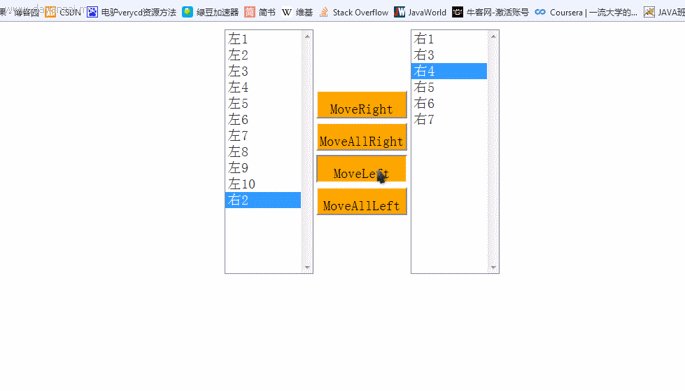
<inputtype="button"value="MoveRight"onclick="moveRight()"><br>
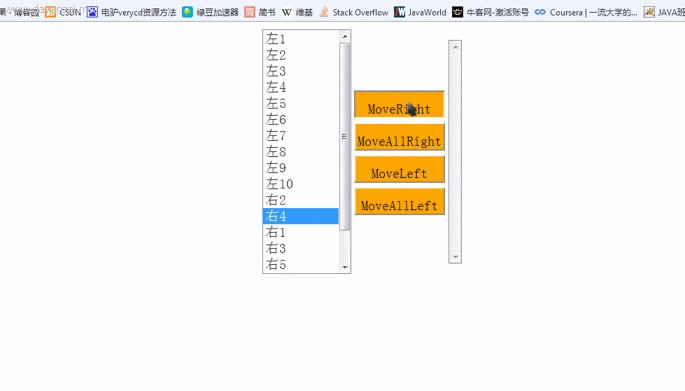
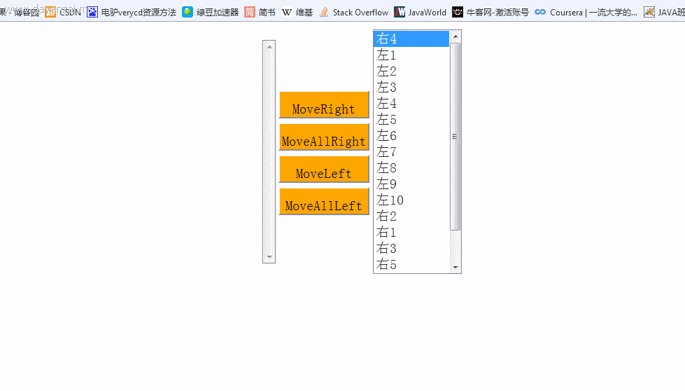
<inputtype="button"value="MoveAllRight"onclick="moveAllright()"/><br>
<inputtype="button"value="MoveLeft"onclick="moveLeft()"><br>
<inputtype="button"value="MoveAllLeft"onclick="moveAllLeft()"><br>
</td>
<td>
<selectsize="15"id="right">
<option>右1</option>
<option>右2</option>
<option>右3</option>
<option>右4</option>
<option>右5</option>
<option>右6</option>
<option>右7</option>
</select>
</td>
<td></td>
</tr>
</table>
</body>2. JavaScript 스크립트 코드는 다음과 같습니다.
|
|
|||
| 코드는 다음과 같습니다 | |
|
글꼴:20px/40px'宋体'; } 입력 { 패딩:3px; 글꼴:20px/40px'宋体'; text-align:center; width:130px; height:40px; background-color: orange ; } 관련 권장사항: JavaScript에서 공유하는 이메일 주소 형식 확인 예시 Javascript의 new()에 대한 자세한 설명 | |
위 내용은 JavaScript를 사용한 왼쪽 및 오른쪽 드롭다운 상자의 동적 추가 및 삭제 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!