이 글에서는 다단계 접기 메뉴의 접기 트리 효과를 구현하기 위해 주로 순수 CSS를 소개합니다. 체크박스의 체크 값은 하위 열의 확장 여부를 결정하는 데 사용됩니다. 이 효과는 에서 제공하는 체크 의사 클래스를 통해 달성됩니다. CSS3 선택자. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
1. 체크박스의 체크된 값을 사용하여 하위 수준 열이 확장되는지 확인합니다. CSS3 선택기는 의사 클래스를 제공합니다. 이 의사 클래스를 사용하면 요소에 체크된 값이 있을 때 CSS를 실행할 수 있습니다. .
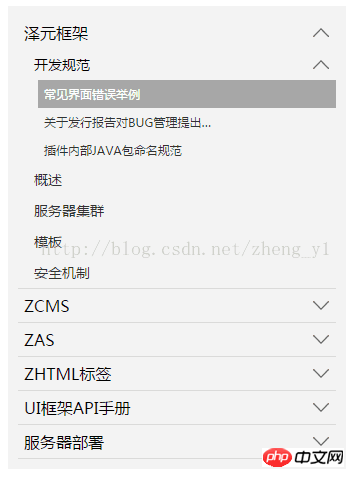
하위 메뉴가 있는 경우 메뉴 항목 오른쪽에 아래쪽 화살표가 있습니다. 메뉴 항목을 접으면 화살표가 위쪽을 가리킵니다. 사진은 직접 교체 가능합니다.
2. 렌더링

3. 코드 스니펫
<ol class="tree">
<li>
<label for="folder1" class="folderOne">泽元框架</label> <input type="checkbox" id="folder1" />
<ol>
<li>
<label for="subfolder1"class="folderTwo">开发规范</label> <input type="checkbox" id="subfolder1" />
<ol>
<li class="file folderThree"><a href="#">常见界面错误举例</a></li>
<li class="file folderThree"><a href="#">关于发行报告对BUG管理提出…</a></li>
<li class="file folderThree"><a href="#">插件内部JAVA包命名规范</a></li>
</ol>
</li>
<li class="file folderTwo"><a href="#">概述</a></li>
<li class="file folderTwo"><a href="#">服务器集群</a></li>
<li class="file folderTwo"><a href="#">模板</a></li>
<li class="file folderTwo"><a href="#">安全机制</a></li>
</ol>
</li>
<li>
<label for="folder2" class="folderOne" >ZCMS</label> <input type="checkbox" id="folder2" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li>
<label for="subfolder2" class="folderTwo">实时数据</label> <input type="checkbox" id="subfolder2" />
<ol>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
</li>
<li>
<label for="folder3" class="folderOne">ZAS</label> <input type="checkbox" id="folder3" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder4" class="folderOne">ZHTML标签</label> <input type="checkbox" id="folder4"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder5" class="folderOne">UI框架API手册</label> <input type="checkbox" id="folder5"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
<style type="text/css">
.tree {margin: 0;padding: 0;background-color:#f2f2f2;overflow: hidden;}
/*隐藏input*/
.tree li input{position: absolute;left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;width:1em;top: 0;}
/*所有菜单项设置统一样式*/
.tree li {position: relative;list-style: none;}
/*一级菜单加下边线*/
.tree>li{border-bottom: 1px solid #d9d9d9;}
/*给有子菜单的菜单项添加背景图标*/
.tree li label {max-width:999px;cursor: pointer;display: block;margin:0 0 0 -50px;padding: 15px 10px 15px 70px;background: url(../../images/cp-detail-arrow-b.png) no-repeat right center;background-position:95% 50%;white-space:nowrap;overflow:hidden;text-overflow: ellipsis; }
.tree li label:hover,li label:focus{background-color:#a7a7a7;color:#fff;}
/*清除所有展开的子菜单的display*/
.tree li input + ol{display: none;}
/*当input被选中时,给所有展开的子菜单设置样式*/
.tree input:checked + ol {padding-left:14px;height: auto;display: block;}
.tree input:checked + ol > li { height: auto;}
/*末层菜单为A标签,设置样式*/
.tree li.file a{margin:0 -10px 0 -50px;padding: 15px 20px 15px 70px;text-decoration:none;display: block;color:#333333;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
.tree li.file a:hover,li.file a:focus{background-color:#a7a7a7;color:#fff;}
/*不同层级的菜单字体大小不同*/
.tree .folderOne{font-size: 18px;}
.tree .folderTwo{font-size:16px;}
.tree .folderThree{font-size:14px;}
</style>
<script type="text/javascript">
$(document).ready(function() {
//每个有子菜单的菜单项添加点击事件
$(".tree label").click(function(){
//获取当前菜单旁边input的check状态
var isChecked = $(this).next("input[type='checkbox']").is(':checked');
//展开和收齐的不同状态下更换右侧小图标
if(isChecked){
$(this).css(
"background-image","url(../images/cp-detail-arrow-b.png)"
);
}else{
$(this).css(
"background-image","url(../images/cp-detail-arrow-t.png)"
);
}
});
});
</script>다음은 CSS 메뉴 접기에 대한 소개입니다
먼저 렌더링을 보여드리겠습니다.
위와 같이 , 레벨 1로 가정 메뉴는 p이고 보조 메뉴는 ul입니다.
<p>业务管理<span></span></p> <ul> ... <ul> <p class="collapsed">汇总分析<span></span></</p> <ul> ... <ul> <p class="collapsed">>系统管理<span></span></</p> <ul> ... <ul>
왼쪽의 파란색 표시는 표가 필요하지 않습니다. CSS로 테두리만 설정하면 됩니다. 오른쪽의 CSS를 사용하는 것도 매우 편리합니다.
p span { float:right; padding-right:20px; }
p span:after { content: "∨" }
p.collapsed span:after { content: "∧" }p.collapsed + ul { height: 0px; transition: height 0.5s ease-out; }
p ul { height: 80px; transition: height 0.5s ease-in; }
마지막 단계는 jQuery 또는 ezj를 사용하여 className을 전환하는 것입니다. p를 클릭하면 ToggleClass("collapsed")가 사용됩니다.
위 내용은 다단계 접기 메뉴 효과를 달성하는 CSS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!