이번에는 JS 비밀번호 강도 확인정규식(코드 포함)을 가져왔습니다. JS 비밀번호 강도 확인 정규식을 사용할 때 주의사항은 무엇인가요?
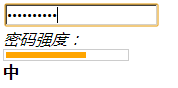
최근 합격 프로젝트를 진행하고 있는데 등록 모듈에 비밀번호를 입력할 때 비밀번호 강도(낮음, 중간, 높음)가 표시되어야 합니다. 오늘은 그 결과를 여러분과 공유하겠습니다. 코드는 온라인 검색만큼 복잡하지 않으며 일반적인 요구 사항을 충족할 수 있습니다. html 코드는 다음과 같습니다.<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>密码强度</title>
<style type="text/css">
#passStrength{height:6px;width:120px;border:1px solid #ccc;padding:2px;}
.strengthLv1{background:red;height:6px;width:40px;}
.strengthLv2{background:orange;height:6px;width:80px;}
.strengthLv3{background:green;height:6px;width:120px;}
</style>
</head>
<body>
<input type="password" name="pass" id="pass" maxlength="16"/>
<p class="pass-wrap">
<em>密码强度:</em>
<p id="passStrength"></p>
</p>
</body>
</html>
<script type="text/javascript" src="js/passwordStrength.js"></script>
<script type="text/javascript">
new PasswordStrength('pass','passStrength');
</script>function PasswordStrength(passwordID,strengthID){
this.init(strengthID);
var _this = this;
document.getElementById(passwordID).onkeyup = function(){
_this.checkStrength(this.value);
}
};
PasswordStrength.prototype.init = function(strengthID){
var id = document.getElementById(strengthID);
var p = document.createElement('p');
var strong = document.createElement('strong');
this.oStrength = id.appendChild(p);
this.oStrengthTxt = id.parentNode.appendChild(strong);
};
PasswordStrength.prototype.checkStrength = function (val){
var aLvTxt = ['','低','中','高'];
var lv = 0;
if(val.match(/[a-z]/g)){lv++;}
if(val.match(/[0-9]/g)){lv++;}
if(val.match(/(.[^a-z0-9])/g)){lv++;}
if(val.length < 6){lv=0;}
if(lv > 3){lv=3;}
this.oStrength.className = 'strengthLv' + lv;
this.oStrengthTxt.innerHTML = aLvTxt[lv];
};
위 내용은 JS 비밀번호 강도 확인 정규식(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!