이 기사의 예에서는 JavaScript를 사용하여 양식을 자동으로 채우는 방법을 설명합니다. 참고하실 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
일반적인 개발 과정에서나 특정 사이트를 방문할 때 자주 많은 양식을 작성해야 하는 경우가 많습니다. 자바스크립트를 사용하여 미리 입력할 정보를 준비한 다음 클릭을 시뮬레이션할 수 있습니다. 버튼을 사용하면 쉽고 효율적으로 양식을 자동으로 제출할 수 있습니다.
단계
1. 페이지에서 해당 양식을 찾아
와 같이 양식에 필요한 HTML 컨트롤을 나열합니다.<form name="customersForm" id="myform" method="POST" action="insert.php"> <b> 姓 : </b> <input type="text" name="thisFnameField" size="20" value=""> <b> 名 : </b> <input type="text" name="thisLnameField" size="20" value=""> <b> 公司 : </b> <input type="text" name="thisCompanyField" size="20" value=""> <b> 地址 : </b> <input type="text" name="thisAddressField" size="20" value=""> </form>
2.JS 코드 작성
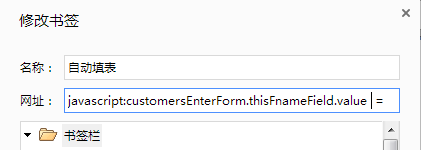
크롬을 예로 들어 북마크를 마우스 오른쪽 버튼으로 클릭하고 ————> 웹페이지를 추가하고 이름 [자동 채우기 양식]을 입력한 다음 URL [위 js 코드]를 입력한 다음 저장하세요.

4. 테스트해 보세요.
브라우저에서 해당 페이지를 열고 북마크바의 [자동완성]을 클릭하면 양식이 채워져 있는 것을 확인하실 수 있습니다.
이 기사가 JavaScript 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.