이번에는 vue.js+레이어 테이블데이터 바인딩과 업데이트를 가져왔습니다. vue.js+레이어 테이블 데이터 바인딩 및 업데이트에 대한 주의사항은 무엇인가요?
1: 먼저 Vue.js를 사용하여 데이터를 바인딩하고 이벤트를 업데이트합니다
v-on을 사용하여 이벤트를 바인딩하고 데이터 행을 이벤트에 직접 전달한 다음 업데이트 메서드에서 직접 꺼냅니다. 업데이트해야 할 데이터
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p> //实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});효과는 다음과 같습니다.

업데이트 이벤트를 클릭하면 레이어 업데이트 상자가 팝업됩니다
먼저 html을 작성하세요
@* 给layer弹出层提供数据 *@ <p id="updatecontent" style="display:none"> <table style="margin-top:20px;margin-left:23px;"> <tr> <td> 用户名: </td> <td> <input type="text" v-model="userinfo.UserName" /> </td> </tr> <tr> <td> 学号: </td> <td> <input type="text" v-model="userinfo.Number" /> </td> </tr> <tr> <td> 班级: </td> <td> <input type="text" v-model="userinfo.Class" /> </td> </tr> </table> </p>
팝업 레이어
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
}효과는 다음과 같습니다.

3: 레이어 팝업 상자에 좋은 데이터 제공
전통적인 방법은 값을 하나씩 꺼내어 할당하는 것입니다. 이제 vue.js를 사용하여 한꺼번에 바인딩할 수 있습니다
하나의 vue를 인스턴스화하면 팝업 상자의 텍스트 상자에 대한 데이터가 구체적으로 제공됩니다.
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
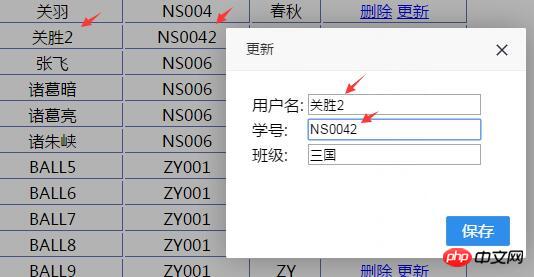
});업데이트 버튼을 클릭하면 통과되었습니다. 객체,
를 통한 행의 값은 vue.js
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}에 직접 바인딩됩니다. 이렇게 하면 클릭할 때 업데이트해야 하는 데이터를 얻을 수 있습니다

그리고 양방향 바인딩으로 인해 , 텍스트 상자가 변경 사항을 보내면 테이블 내용이 자동으로 변경됩니다

4: 업데이트하려면 저장을 클릭하세요.
전통적인 방법은 업데이트된 값, 즉 텍스트의 값을 가져오는 것입니다. ID를 기반으로 상자를 만든 다음 이를 json 객체로 조합하고 백그라운드로 전달하여 업데이트를 구현합니다.
vue.js를 사용하면
객체를 직접 조립하는 것을 피할 수 있습니다. 양방향 바인딩이므로 모델 값이 변경되면 텍스트 상자의 값도 자동으로 변경됩니다.
모델의 값을 직접 다시 전송하기만 하면 됩니다. 업데이트를 위해 배경으로
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});배경은 ef를 사용하여 직접 업데이트하면 됩니다
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}위에서는 vue+layer를 사용하여 업데이트를 구현합니다. 데이터를 정리할 곳이 없고 데이터 자체에만 집중하면 됩니다. 텍스트 상자 값을 변경할 때 테이블이 자동으로 변경되는 것을 원하지 않으면 복제하면 됩니다. 개체가 바인딩 중입니다
사용자가 닫기를 클릭하면 업데이트되지 않은 데이터로 복원되기 때문입니다
jquery를 사용하여 객체를 복제하고 바인딩하세요
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}이 경우 데이터베이스는 업데이트되었지만 페이지는 업데이트되지 않았습니다. 웹페이지를 직접 새로 고칠 수 있습니다
물론 업데이트 모델을 사용하여 업데이트할 수도 있습니다. 페이지에서 vue.js 데이터를 직접 교체하여 페이지를 업데이트하세요
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 내용을 보려면 온라인에서 PHP 중국어 관련 기사를 주목하세요!
추천 도서:
pm2 배포 node.js 프로젝트에 대한 자세한 튜토리얼layui 동적으로 옵션을 추가하는 방법 선택위 내용은 vue.js+layer의 테이블 데이터 바인딩 및 업데이트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!