이번에는 IE에서 Axios 비호환성을 해결하는 방법과 IE에서 Axios 비호환성을 해결하기 위한 주의사항은 무엇인지 알려드리겠습니다. 아래는 실제 사례를 살펴보겠습니다.
먼저 axios는 ie8+를 지원하지만 그 원칙은 promise를 기반으로 합니다
따라서 ie와의 비호환 문제가 있을 것입니다. 즉, trident 커널이 전혀 작동하지 않을 것입니다.
보고합니다: vuex. require 이 브라우저의 Promise 폴리필
해결책:
1. Install babel-polyfill
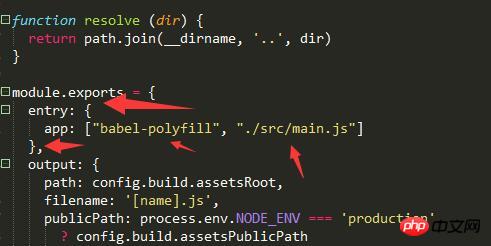
2과 같이 빌드 구성 환경을 수정하거나 직접 import

언제 완료, 재시작 프로젝트가 완료되었습니다.
데이터 수집은 정상입니다~
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue2에서 axios http 요청을 사용할 수 없는 이유
post 요청을 보낼 때 springMVC가 매개변수를 받을 수 없는 이유
위 내용은 즉, Axios의 비호환성을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!