이번에는 jQuery에서 왼쪽 및 오른쪽 슬라이딩 토글을 구현하는 방법을 보여 드리겠습니다. jQuery에서 왼쪽 및 오른쪽 슬라이딩 토글을 구현하려면 어떤 주의 사항이 있나요? 위아래로 이동하는 데 jQuery가 사용된다는 것을 알고 있으며, SlideUp() 및 SlideDown() 메서드를 직접 사용할 수 있습니다.
SlideUp() 메서드와 SlideDown() 메서드는 요소의 높이만 변경합니다. 요소의
display속성 값이 "none"인 경우 SlideDown() 메서드가 호출되면 요소가 위에서 아래로 확장되어 표시됩니다. SlideUp() 메서드는 정반대입니다. 요소가 위에서 아래로 짧아지고 숨겨집니다.
코드는 다음과 같습니다. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').slideToggle(300);
});
});
</script>
</body>
</html>

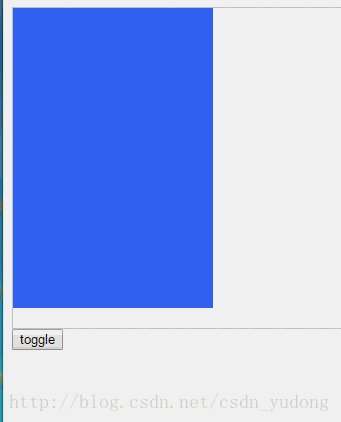
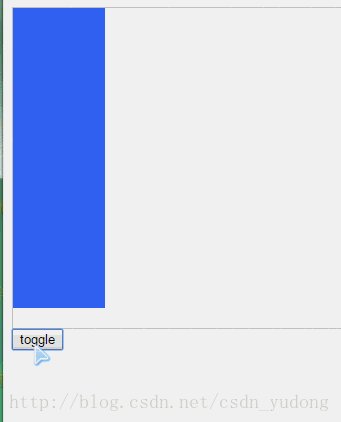
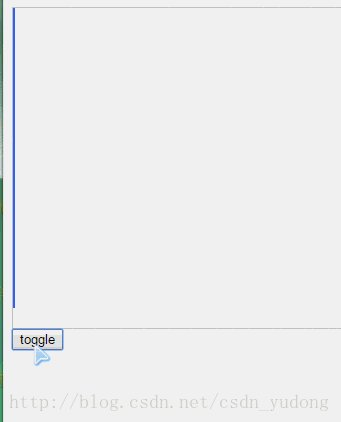
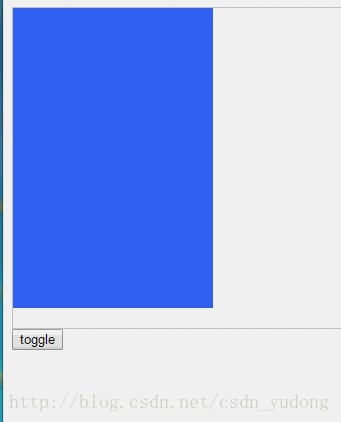
그럼 좌우로 슬라이딩 인/아웃은 어떨까요?
데모는 다음과 같습니다.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').animate({width:'toggle'},350);
});
});
</script>
</body>
</html>
 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 지불하십시오. PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 지불하십시오. PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
AjaxUpLoad.js가 파일 업로드를 구현하는 방법Vue 렌더링 및 플러그인 로딩 작업 순서위 내용은 jQuery에서 왼쪽 및 오른쪽 슬라이딩 토글을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!