이번에는 H5의 LocalStorage 로컬 스토리지 사용에 대한 자세한 설명을 가져왔습니다. LocalStorage 로컬 스토리지 사용 시 주의 사항은 무엇인가요?
로컬 스토리지에 대해 말하자면, HTML5에 도달하기까지 정말 많은 노력을 기울였습니다. 이전 이력은 대략 아래 그림과 같습니다.

물론 모두가 알고 있습니다. 가장 큰 문제는 쿠키가 너무 작다는 것입니다. 약 4KB이며 IE6은 도메인 이름당 20개의 쿠키만 지원하는데 이는 너무 적습니다. 장점은 모두가 지지하고 지지율이 꽤 좋다는 점이다. 과거에 javascript를 비활성화한 사용자가 더 이상 존재하지 않는 것처럼 오래 전에 쿠키를 비활성화한 사용자는 점차 사라졌습니다.
userData는 IE의 쓰레기입니다. 현재 가장 많이 사용되는 것은 플래시(Flash)인데, 쿠키의 25배 정도 되는 공간으로 기본적으로는 충분하다. 그런 다음 Google은 제한이 없지만 추가 플러그인을 설치해야한다는 점에서 불편한 부분을 출시했습니다. (자세히 연구하지는 않았습니다.) HTML5를 사용하면 공식 권장 사항은 각 웹사이트당 5MB로 매우 큽니다. 일부 문자열만 저장하면 충분합니다. 이상한 점은 현재 지원되는 모든 브라우저가 5MB를 사용하고 있다는 점입니다. 일부 브라우저에서는 사용자가 이를 설정할 수 있도록 허용하지만 웹 페이지 제작자의 경우 현재 상황에서는 5MB를 고려하는 것이 더 적합합니다.

지원 상황은 위 사진과 같습니다. IE가 8.0부터 지원을 하고 있는데 정말 의외네요. 그러나 IE 및 Firefox를 테스트할 때 파일을 서버(또는 localhost)에 업로드해야 한다는 점에 유의해야 합니다. 로컬 HTML 파일을 직접 클릭하면 작동하지 않습니다.
첫 번째 단계는 브라우저가 로컬 저장소를 지원하는지 확인하는 것입니다. HTML5에서 로컬 저장소는 localStorage 및if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值var storage = window.localStorage;
function showStorage(){
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>");
}
}var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
//showStorage();
}|
부동산 |
유형 |
설명 |
|
키 |
문자열 |
추가, 제거 또는 수정된 명명된 키 |
|
오래된가치 |
아무거나 |
이전 값(이제 덮어씀) 또는 새 항목이 추가된 경우 null |
|
새로운가치 |
아무거나 |
새 값 또는 항목이 추가된 경우 null |
|
URL/uri |
문자열 |
이 변경을 촉발한 메소드를 호출한 페이지 |
这里添加两个键值对a和b,并增加一个按钮。给a设置固定的值,当点击按钮时,修改b的值:
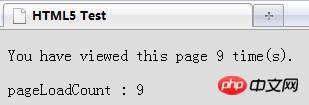
You have viewed this page 0 time(s).
<script> var storage = window.localStorage; if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0); storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换 document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount; showStorage(); if(window.addEventListener){ window.addEventListener("storage",handle_storage,false); }else if(window.attachEvent){ window.attachEvent("onstorage",handle_storage); } function handle_storage(e){ if(!e){e=window.event;} showObject(e); } function showObject(obj){ //递归显示object if(!obj){return;} for(var i in obj){ if(typeof(obj[i])!="object" || obj[i]==null){ document.write(i + " : " + obj[i] + "<br/>"); }else{ document.write(i + " : object" + "<br/>"); } } } storage.setItem("a",5); function changeS(){ //修改一个键值,测试storage事件 if(!storage.getItem("b")){storage.setItem("b",0);} storage.setItem('b',parseInt(storage.getItem('b'))+1); } function showStorage(){ //循环显示localStorage里的键值对 for(var i=0;i<storage.length;i++){ //key(i)获得相应的键,再用getItem()方法获得对应的值 document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>"); } } </script>
测试发现,目前浏览器对这个支持不太好,仅iPad和Firefox支持,而且Firefox支持得乱糟糟,e对象根本没有那些属性。iPad支持非常好,用的是e.uri(不是e.url),台式机上的Safari不行,诡异。
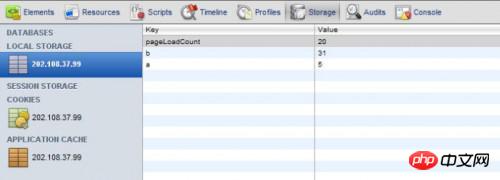
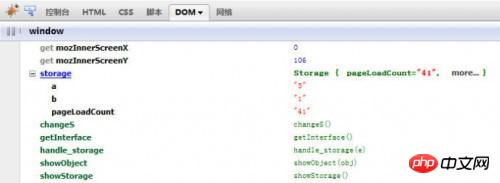
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看LocalStorage:


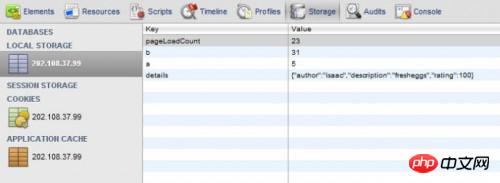
另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
var details = {author:"isaac","description":"fresheggs","rating":100};
storage.setItem("details",JSON.stringify(details));
details = JSON.parse(storage.getItem("details"));
JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
<meta content="IE=7" http-equiv="X-UA-Compatible"/>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
<a href="//m.sbmmt.com/html5-tutorial-390148.html" target="_blank">基于HTML5陀螺仪实现移动动画效果</a><br>怎样用H5计算手机摇动次数
위 내용은 H5 LocalStorage의 로컬스토리지 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!