이번에는 H5의 비디오 태그가 mp4 파일을 재생할 수 없는 문제를 해결하는 방법을 알려 드리겠습니다. H5의 비디오 태그가 mp4 파일을 재생할 수 없는 문제를 해결하기 위한 주의 사항은 무엇입니까? , 살펴 보겠습니다.
머리말
최근에 문제를 발견했습니다. 1.mp4 파일을 휴대폰에 녹음했는데 일반 브라우저에서 정상적으로 재생됩니다. 그러나 포맷 팩토리를 사용하여 rmvb 파일을 2.mp4로 트랜스코딩하는 것은 재생할 수 없습니다. 관련 정보를 검색하여 마침내 해결되었습니다. 자세한 소개를 살펴보겠습니다.
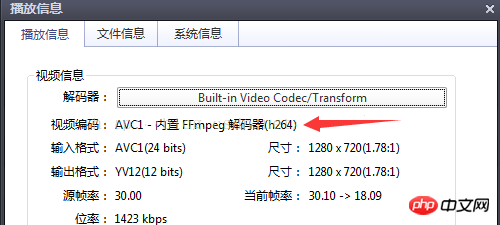
휴대폰에 녹화된 동영상속성
: 공장 트랜스코딩 포맷을 위한 비디오 속성:

비디오 태그에서 지원하는 비디오 형식 및 인코딩에 대한 문서를 확인하세요.
MPEG4 = H.264 비디오 인코딩 및 AACaudio
인코딩이 포함된 MPEG4 파일html5
의비디오 태그는 여러 소스 요소를 허용합니다. 소스 요소는 서로 다른 비디오 파일을 연결할 수 있으며, 이는 브라우저 호환성 문제를 해결하는 데 사용할 수 있습니다. <video controls="controls" width="100%">
<source src="1.mp4" type="video/mp4">
<source src="1.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
추천 도서:
프런트 엔드 페이지 점프 및 값 획득 구현
H5 멀티스레딩(Worker SharedWorker) 사용법에 대한 자세한 설명
위 내용은 H5의 비디오 태그가 mp4 파일을 재생할 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!