이번에는 H5에 추가된 음성입력 기능을 소개해드리겠습니다. H5에 음성입력 기능을 추가할 때의 주의사항은 무엇인가요?
앞으로 사용하게 될 HTML의 강력한 기능을 소개합니다. 입력 상자에 직접 음성 기능을 추가할 수 있는 방법을 먼저 살펴보겠습니다.
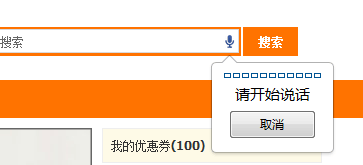
입력 상자 오른쪽에 마이크 아이콘이 표시됩니다. 마이크를 클릭하면 음성 인식이 수행됩니다.

사실 매우 간단합니다. 음성 인식은 html5의 기본 기능입니다. 사용법은
<input type=”text” speech x-webkit-speech />
XHTML과 같은 구문을 좋아한다면 이렇게 표현하면 됩니다.
<input type=”text” x-webkit-speech=”x-webkit-speech” />
음성 인식은 그런 것이었습니다. 10년 전에는 정말 놀라운 일이었습니다. 몇 년 전만 해도 웹 페이지의 음성 인식은 Flashplayer 등의 다른 방법을 통해서만 달성할 수 있었습니다. 하지만 이제는 음성을 얻으려면 입력창에 속성 태그만 추가하면 인식이 가능합니다.
휴대폰의 브라우저와 같은 모바일 장치는 html5를 지원하는 한 음성 인식도 지원해야 합니다. Android에서 이 페이지를 탐색해 보세요.
또한 javascript를 사용하여 음성 인식의 이벤트를 종료하려면 onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
를 사용하면 됩니다. 흥미로운 정보가 있으니 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 도서:
postMessage는 도메인 간 및 창 간 메시징을 구현합니다
위 내용은 H5에는 음성 입력 기능이 추가되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!