JavaScript 호출 및 적용
자바스크립트 언어를 심도 있게 배우고 싶다면, 아주 중요한 지식포인트가 있는데, 바로 "call()"과 "apply()"에 대한 이해입니다. 또는 일부 오픈 소스 프레임워크의 소스 코드에 있어서도 이 두 가지 방법이 많이 등장합니다. 그러면 이 두 가지 방법은 무엇을 위해 사용되며 그 효과는 무엇입니까? 이 글의 주요 내용은 이 두 가지 방법에 대한 심층적인 논의입니다. 이 두 가지 방법에 대해 이야기하기 전에 JavaScript에서 반드시 마스터해야 할 지식 포인트, 즉 "this"을 검토해야 합니다. "call"과 "apply"는 "this" 연결과 밀접한 관련이 있기 때문입니다.
1. 이것은 무엇입니까
Java와 같은 객체 지향에서는 현재 객체에 대한 참조를 나타냅니다. JavaScript에서는 이는 고정되어 있지 않지만 실행 환경이 변경됨에 따라 변경됩니다. 요약하자면: 이것은 항상 해당 메서드를 호출하는 개체를 가리킵니다. this의 사용법에는 일반적으로 다음과 같은 유형이 있습니다. 별도로 나열하겠습니다.
1. this 함수의
이런 방식으로 "전역 함수 호출"이라고도 합니다. 코드는 다음과 같습니다.

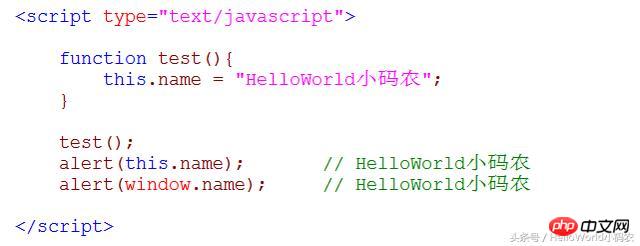
그림 1: this의 전역 함수 호출
함수 test() 내부의 this가 전역 객체를 가리키는 것을 결과에서 볼 수 있습니다. 이 예에서 전역 객체는 window입니다. 이 예에서 이것이 창임을 더욱 완벽하게 증명하기 위해 코드는 다음과 같이 약간 조정됩니다.

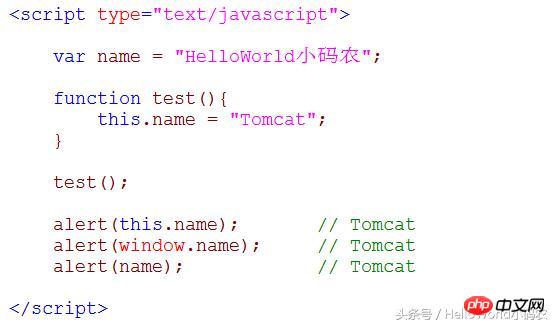
그림 2: 이 전역 함수 호출 개선
결과를 통해 전역 이름이 창 내부에서 사용된다는 것을 추가로 증명할 수 있습니다. 함수 수정되었습니다. 이 함수 내부의 this는 창을 참조하기 때문입니다.
요약: 전역 함수 호출의 경우 함수 내부의 this는 전역 개체 창을 나타냅니다. 즉, 호출 함수가 있는 개체입니다. 실제로 이 test() 함수는 전역 개체 창에 의해 호출되므로 물론 함수 내부의 이 함수는 창을 참조합니다.
2. 이것은 생성자에 있습니다.
다음은 코드를 통해 분석됩니다.

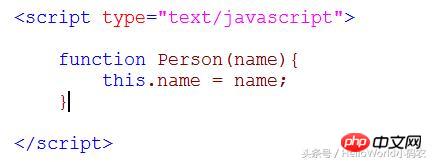
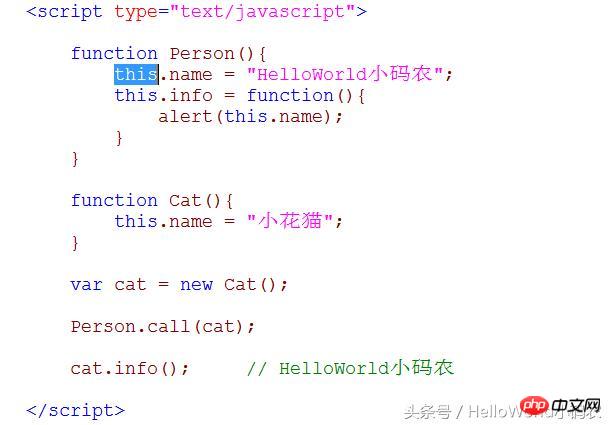
그림 3: 이
분석의 생성자 호출: new 키워드 예에서 new 키워드는 this의 요점을 변경하고 이를 대상 사람을 가리키는 것을 알 수 있습니다. 생성자 내에서 this.name="HelloWorld"를 다시 할당하고 전역 변수 이름의 값을 변경하지 않습니다.
요약: 생성자의 인스턴스 개체를 선언할 때 생성자 내부의 this는 새 인스턴스 개체를 가리킵니다. 즉, 생성자 내부의 this는 새로 생성된 개체 자체를 가리킵니다.
3. 객체의 메소드에서
다음은 코드 분석입니다.

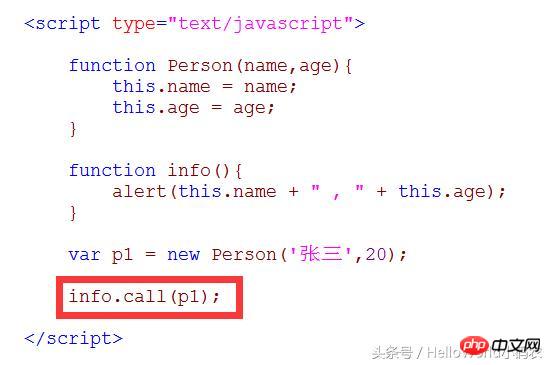
그림 4: 이 객체 메서드 호출
요약: person 객체가 info() 함수를 호출하면 info 함수 내부의 this가 person 객체를 가리킵니다. 즉, this가 개체의 메서드에 나타나면 메서드 내부의 this는 개체 자체를 가리킵니다. 즉, this는 함수를 호출하는 개체를 가리킵니다.
위의 세 가지 상황은 오늘 이야기할 또 다른 입장이 있는데, 그것은 call() 및 apply() 메소드에 있습니다.
2. 호출 및 적용의 용도는 무엇입니까?
1. 문제 소개
위의 예를 결합하여 JavaScript의 여러 함수 호출 형식을 검토하고 생각해 보겠습니다. 코드:

그림 5: 문제 소개 코드
답변:
첫 번째 방법: 직접 호출.
Person(); 이 호출 메서드에서 함수 내부의 이 항목은 창을 가리킵니다
두 번째: 생성자 형식으로 호출
var person = new Person(); 이 호출 방법에서는 함수 내부의 this가 person을 가리킵니다.
요약: 위의 두 가지 방법은 실제로 다음과 같습니다. 함수 내부의 this는 현재 객체를 나타내지만 JavaScript의 함수 내부의 this는 프로그램에 따라 다른 객체를 가리킬 것이라고 말했습니다.
내 질문은: 이것을 가리키는 것을 수동으로 수정할 수 있습니까?
답변: 예, 전화나 신청을 이용하세요. 이것이 호출 및 적용 작업입니다. --> 함수 내에서 this의 포인터를 변경합니다.
3. 코드로 인한 사고
먼저, 프로그램 분석을 통해 두 가지 프로그램을 살펴보겠습니다.
프로그램 1:

그림 6: 문제 사고를 촉발하는 프로그램 1
질문: 이제 이 정보 메소드를 사용하여 p1 객체를 인쇄하고 싶습니다. 어떻게 해야 합니까?
옵션 1: info 함수를 직접 호출합니다. 즉: info(); 위의 설명을 바탕으로 잘 생각해보면 확실히 작동하지 않을 것입니다. 왜냐하면 이렇게 호출하면 info 함수 내부에서 발생하기 때문입니다. 실제로는 창을 가리킵니다.
옵션 2: 객체를 통해 호출합니다. 즉, p1.info()는 실제로 불가능합니다. p1 객체에는 info 메소드가 전혀 없고 p1 객체에는 name 및 age 속성만 있기 때문입니다.
그러면 절차 1의 문제를 어떻게 해결해야 할까요? 아래를 보세요. 프로그램 2입니다.
프로그램 2:

그림 7: 문제적 사고를 촉발하는 프로그램 2
그림을 통해 p1 개체에 표시 속성을 추가했으며 이 표시 속성의 값은 실제로 함수의 주소는 함수 객체이며 p1.show()를 통해 인쇄할 수 있습니다. 이 방법은 실제로 기능을 달성할 수 있지만 이 방법은 p1 객체에 속성을 추가하여 완료됩니다. 여전히 비슷한 요구 사항이 있는 경우 p1 객체에 속성을 추가해야 요구 사항이 완료됩니까? object 차지하는 공간이 점점 커지고 있어 방법이 우아하지 않습니다.
위 문제에 대한 응답으로 기본적으로 info 함수 내에서 this 포인터를 수정하여 현재 개체의 인쇄를 완료하려고 합니다. 그러면 속성을 추가하지 않고도 함수를 완료할 수 있습니다. apply
IV. 호출 및 적용
1. 함수:
지정된 개체를 사용하여 현재 함수를 호출합니다.
2. 구문:
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
apply(thisObj[,argArray])
3. 설명:
두 메서드의 기능은 완전히 동일하며 유일한 차이점은 매개변수입니다.
첫 번째 매개변수인 thisObj도 함수는 동일합니다. 직설적으로 말하면 함수가 실행될 때 this가 가리키는 대상을 의미합니다.
두 번째 매개변수인 Apply에는 매개변수 배열이 전달되어야 합니다. 즉, 일련의 매개변수가 배열로 구성되어 전달되고, 호출의 경우 해시된 매개변수 값이 전달됩니다. 예를 들어 func(thisObj, arg1, arg2, arg3...)의 해당 적용 사용법은 func(thisObj, [arg1, arg2, arg3...])입니다. 이 문서에서는 호출 방법을 예로 들어 설명합니다.
우리가 정의하는 모든 객체에는 이 메소드가 있으므로 이 두 메소드는 Function 객체의 메소드입니다.
호출 메소드를 사용하면 다른 객체 대신 메소드를 호출할 수 있습니다. 호출 메서드는 함수의 개체 컨텍스트를 초기 컨텍스트에서 thisObj가 지정한 새 개체로 변경합니다. thisObj 매개 변수가 제공되지 않으면 Global 개체가 thisObj로 사용됩니다.
4. call 및 Apply를 사용하여 위 코드의 문제를 해결합니다.
코드는 다음과 같습니다.

그림 8: 호출 메서드를 사용하여 문제를 해결합니다.
위 코드는 문제, 분석: 즉, 함수에서 호출 메서드가 호출되면 함수 내부의 this가 자동으로 호출 메서드의 첫 번째 매개변수를 가리킵니다. 위의 예에서 info.call(p1)이 실행되면 info 함수 내부에서 자동으로 p1 개체를 가리키므로 물론 call 메서드를 사용하여 p1 개체의 인쇄를 완료할 수 있습니다.
5. 좀 더 복잡한 예를 살펴보겠습니다
코드는 다음과 같습니다.

그림 9: 호출 메서드를 사용한 프로그램에 대한 심층 논의
위 코드를 분석해 보면 왜 분명히 "HelloWorld little coder"가 출력됩니까? info 메소드가 전혀 없습니다. 이 질문에 대한 가장 중요한 대답은 Person.call(cat)입니다. 이 코드 줄은 무슨 일이 일어났는지 주의 깊게 생각해 보세요. 호출 메소드가 호출될 때 Person이 실제로 자동으로 가리키는 함수 내부입니다. 이는 cat 객체를 실행하는 것과 동일합니다. 다음 두 줄의 코드:

그런 다음 원래 cat 객체의 name 속성이 다시 작성되고 이름이 "Little Cat"에서 "HelloWorld"로 변경됩니다. Little Coder", 그리고 새로운 info 메소드가 얻어지므로(cat 객체에 info 속성을 추가하는 것과 동일하다고 이해할 수 있습니다.) 물론 cat 객체는 info 메소드를 호출할 수 있으므로 결과는 "HelloWorld little"입니다. 코더". Apply의 사용법은 call과 동일한 기능을 가지고 있으며 사용법도 매우 유사합니다. 여기서는 예를 들어주지 않겠습니다
위 내용은 JavaScript 호출 및 적용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가





