이번에는 렌더링 방법을 사진과 텍스트로 자세히 설명하겠습니다. 렌더링 방법을 사용할 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
먼저 공식 웹사이트의 데모에 대한 개인적인 이해에 대해 이야기하겠습니다.<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法说明</title>
<script src="vue.js"></script>
</head>
<body>
<p id="app">
<child :level="1">
hello world
</child>
</p>
<script type="text/x-template" id="anchored-heading-template">
<p>
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-if="level === 2">
<slot></slot>
</h2>
<h3 v-if="level === 3">
<slot></slot>
</h3>
<h4 v-if="level === 4">
<slot></slot>
</h4>
<h5 v-if="level === 5">
<slot></slot>
</h5>
<h6 v-if="level === 6">
<slot></slot>
</h6>
</p>
</script>
<script type="text/javascript">
Vue.component('child', {
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: "#app"
})
</script>
</body>
</html>을 사용하여 구성 요소를 정의하는 방법은 매우 직관적이지만 이로 인해 코드가 너무 길어집니다. 렌더링 메소드를 사용할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法说明</title>
<script src="vue.js"></script>
</head>
<body>
<p id="app">
<child :level="1">
hello world
</child>
</p>
<script type="text/javascript">
Vue.component('child', {
render:function (createElement) {
var body=this.$slots.default;
//this.$slots返回了一个组件分发下来的元素和内容
//this.$slots.default返回了具名的内容
return createElement(
'h'+this.level,
//this.level是利用v-bind注入到组件中的level
body
)
},
//因为vue中组件父组件无法向子组件注入内容。所以我们需要通过
//v-bind定义一个key,value向子组件注入内容。所要接收的值也需要在定义组件时的props属性中的定义一下
props:{
level:{
}
}
});
new Vue({
el: "#app"
})
</script>
</body>
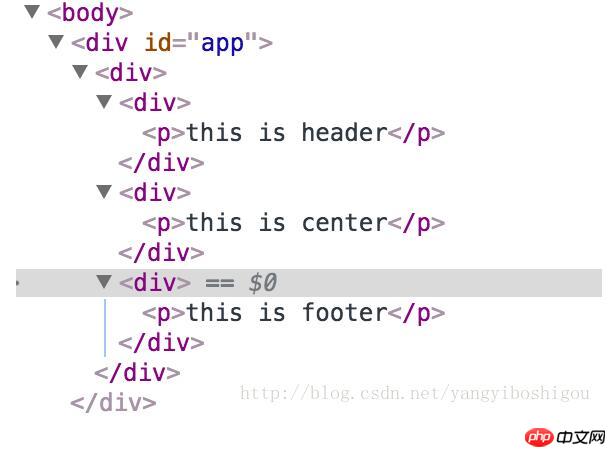
</html><!DOCTYPE html>
<html>
<head>
<title>Vue的render方法说明</title>
<script src="vue.js"></script>
</head>
<body>
<p id="app">
<child>
<p slot="header">this is header</p>
<p slot="center">this is center</p>
<p slot="footer">this is footer</p>
</child>
</p>
<script type="text/javascript">
Vue.component('child', {
render: function (createElement) {
var header=this.$slots.header;
var center=this.$slots.center;
var footer=this.$slots.footer;
//createElement第一个参数是标签名,第二个参数是值
return createElement('p',[
createElement('p', header),
createElement('p', center),
createElement('p', footer),
])
}
});
new Vue({
el: "#app"
})
</script>
</body>
</html>
사용자 휴대폰 번호 기능을 얻기 위한 WeChat 미니 프로그램 개발 방법
위 내용은 렌더 메소드 사용에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!