이번에는 Vue에서 슬롯스코프를 사용하는 방법을 사진과 텍스트로 자세히 알려드리겠습니다. 슬롯스코프 사용 시 주의사항은 무엇인가요?
이전에 작성된
vue의 문서 설명슬롯에 대한
은 매우 짧고 언어도 매우 간결합니다. 게다가 메소드, 데이터, 계산 등 일반적인 옵션의 사용 빈도와 순서도 다릅니다. 등으로 인해 슬롯을 처음 접하는 개발자는 쉽게 "잊어버리고 나중에 배우세요. 어쨌든 이미 기본 구성 요소를 작성할 수 있습니다"라고 생각하여 vue 문서를 닫을 수 있습니다. 사실 슬롯의 개념은 매우 간단합니다. 이 부분 역시 Vue 문서의 순서대로 작성되었습니다. 세 번째 부분에 들어가기 전에 슬롯에 노출되지 않은 학생들에게 슬롯이 무엇인지에 대한 간단한 개념을 알려주십시오. 슬롯이라고도 하는 슬롯은 구성 요소의 HTML 템플릿입니다. 이 템플릿은 표시되거나 표시되지 않습니다. , 표시 방법은 상위 구성 요소에 따라 결정됩니다. 실제로 슬롯의 두 가지 핵심 문제, 즉 표시 여부와 표시 방법이 여기에 강조되어 있습니다. 슬롯은 템플릿이므로 모든 구성 요소는 실제로 템플릿 유형 관점에서 슬롯이 아닌 템플릿과 슬롯 템플릿이라는 두 가지 범주로 나눌 수 있습니다. 비슬롯 템플릿은 'p,span,ul,table'등을 참조하는 html 템플릿을 의미합니다. 비슬롯 템플릿의 표시 및 숨기기 및 표시 방법은 플러그인 자체에 의해 제어됩니다. 슬롯 템플릿은 표시 및 숨기기와 표시에 사용되는 최종 HTML 템플릿이 상위 구성 요소에 의해 제어되기 때문에 빈 쉘인 슬롯입니다. 그러나 슬롯 표시의 위치는 실제로 하위 구성 요소 자체에 의해 결정됩니다. 슬롯이 구성 요소 템플릿에 기록되면 상위 구성 요소에서 전달된 템플릿이 나중에 표시됩니다.우선 단일 슬롯은 vue의 공식 명칭이지만 실제로는 기본 슬롯이라고 할 수도 있고, 명명된 슬롯과 반대되는 의미도 있습니다. 슬롯, 익명 슬롯이라고 부를 수 있습니다. name 속성
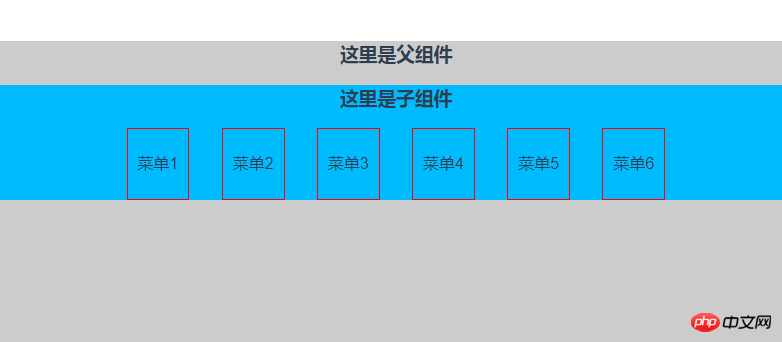
을 설정할 필요가 없기 때문입니다. 단일 슬롯은 구성 요소의 어느 위치에나 배치할 수 있지만 이름과 마찬가지로 구성 요소에는 이러한 유형의 슬롯이 하나만 있을 수 있습니다. 이에 따라 이름(이름 속성)이 다른 한 명명된 슬롯이 많이 있을 수 있습니다. 다음은 예시입니다. 상위 컴포넌트:<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> </child> </p> </template>
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>

<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>

<slot></slot>
<slot name="up"></slot>
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
<child> html模板 </child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
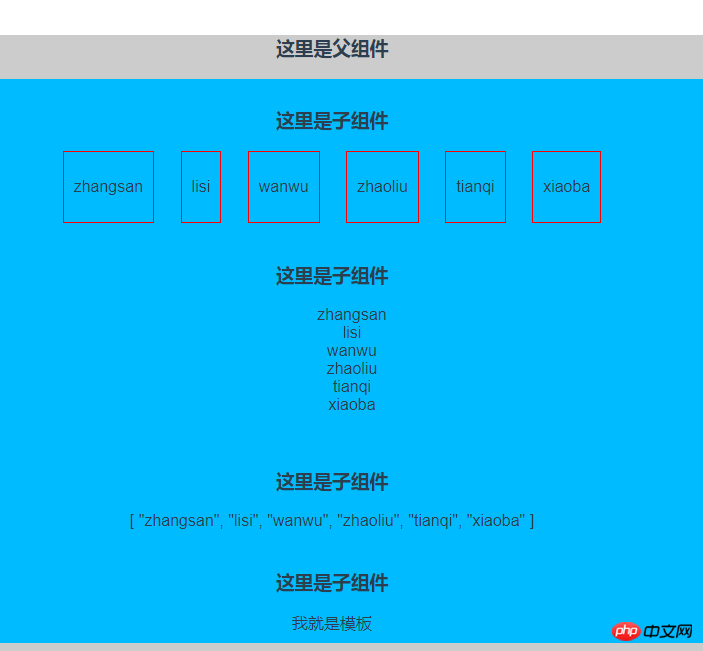
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}结果如图所示:

以上三个demo就放在GitHub了,有需要的可以去取。使用非常方便,是基于vue-cli搭建工程。
地址点这里
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue에서 슬롯 범위 사용에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!