이번에는 새로운 css3 속성 box-sizing에 대한 자세한 설명을 가져왔습니다. css3 속성 box-sizing의 주의사항은 무엇인가요?
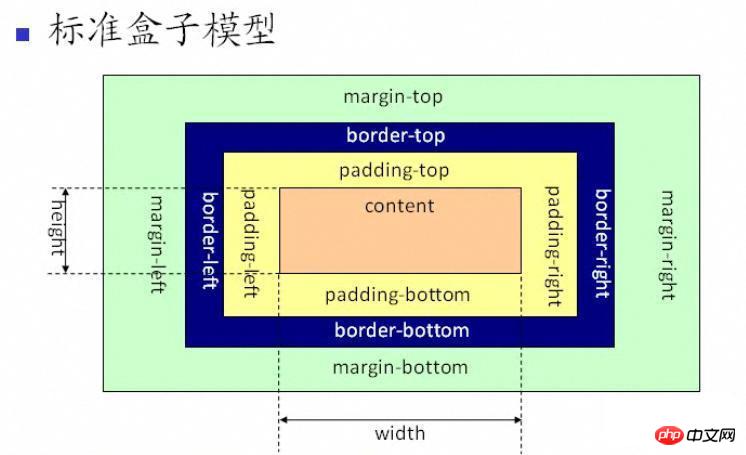
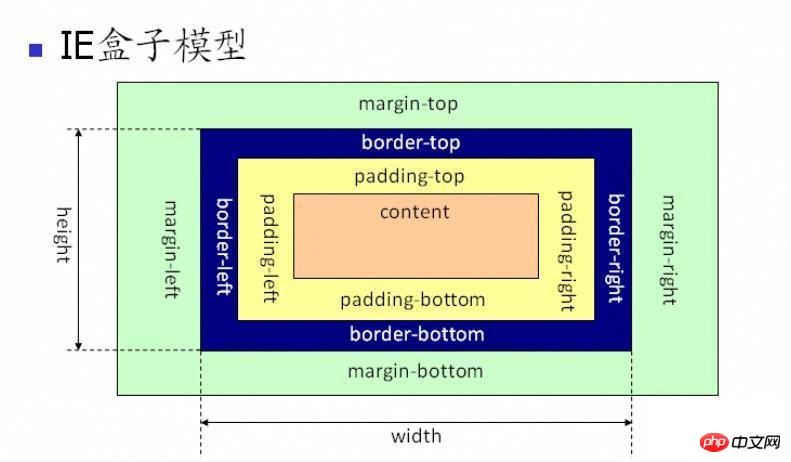
박스 크기를 이해하기 전에 박스 모델을 살펴보겠습니다. 모델은 표준 박스 모델+IE 박스 모델로 구분됩니다. 그렇다면 차이점은 무엇입니까? 사진 참조:
위 사진에서 볼 수 있듯이 표준 w3c 박스 모델의 범위에는 여백, 테두리, 패딩 및 내용이 포함되며 내용 부분에는 다른 부분이 포함되지 않습니다.

위 그림에서 볼 수 있듯이 IE 박스 모델의 범위에는 margin, border, padding, content도 포함됩니다. 표준 w3c 박스 모델과의 차이점은 IE 박스 모델의 콘텐츠 부분입니다. 테두리와 패딩을 포함합니다.

물론 프런트 엔드 엔지니어는 페이지 레이아웃을 작성할 때 표준 상자 모델을 채택해야 하며(페이지 HTML 선언에 doctype 문을 추가해야 함) 표준에 따라 페이지를 렌더링하도록 브라우저에 지시해야 합니다. 반대로 페이지는 다른 브라우저에 따라 구문 분석되고 IE는 렌더링을 위해 IE의 상자 모델을 사용하며 FIREFOX와 GOOGLE은 표준 모드에 따라 렌더링됩니다. 이는 분명히 불합리합니다.
그래서 우리가 작성하는 웹 페이지가 다양한 브라우저와 호환되도록 하려면 표준 w3c 박스 모델을 사용하는 것이 가장 좋습니다.
상자 모델에 대해 이야기한 후 CSS 속성 상자 크기에 대한 이해를 살펴보겠습니다.
상자 크기 조정의 세 가지 속성 값: 콘텐츠 상자는 요소의 패딩과 테두리를 너비와 높이 외부에 그립니다. | border-box 요소에 지정된 모든 패딩과 테두리는 너비 내에서 그리기 후에 설정됩니다. 높이 | 상속은 상자 크기 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. 상자 크기 속성을 사용하면 특정 영역과 일치하는 특정 요소를 특정 방식으로 정의할 수 있습니다.
ie8+ 브라우저는 콘텐츠 상자와 테두리 상자를 지원합니다.
ff는 세 가지 값을 모두 지원합니다.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
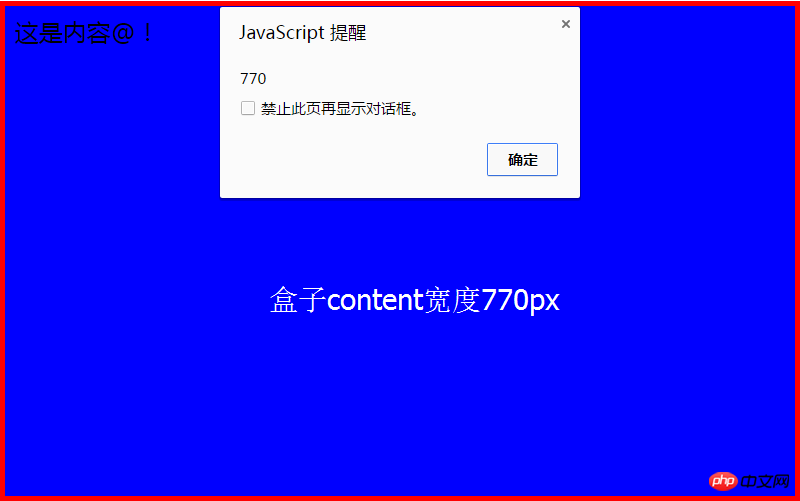
</html>box-sizing 속성을 수정한 후 상자의 너비는 770px = 800px - 10px -20px;
설정된 콘텐츠 상자의 800픽셀 안에 내부 채우기와 테두리가 그려지는 것을 의미합니다. , 결과적으로 콘텐츠 상자 너비는 770입니다.
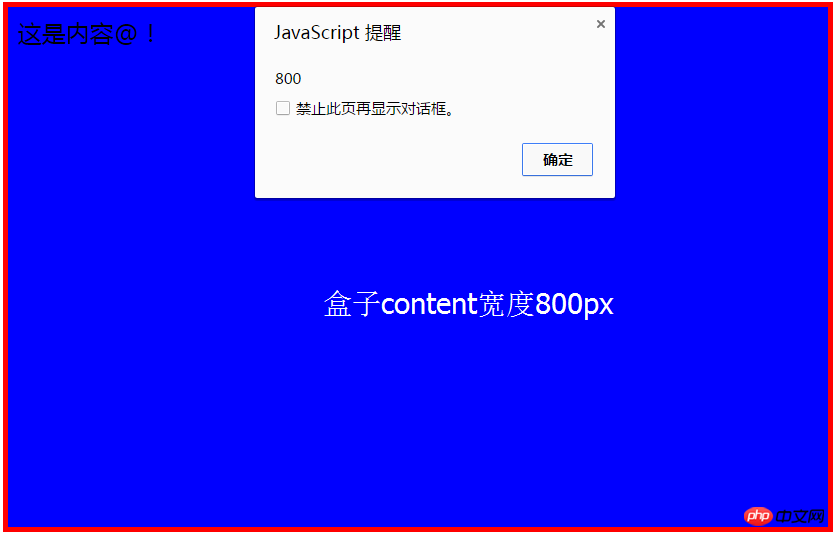
상자 크기 속성을 수정하지 않은 후의 상자 너비는 800px입니다.


이 상자 크기 속성은 프런트 엔드 개발 과정에서 페이지 레이아웃을 매우 깔끔하고 단순하게 만듭니다!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 CSS3의 새로운 속성인 box-sizing에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!