이번에는 지난 글에 이어 JS 프로토타입과 프로토타입 체인 그리고 주의사항에 대해 알아보겠습니다.
7. 함수 객체 (이전 지식 포인트 복습)
모든 함수 객체의 proto는 빈 함수인 Function.prototype을 가리킨다(빈 함수)
Number.__proto__ === Function.prototype // true Number.constructor == Function //true Boolean.__proto__ === Function.prototype // true Boolean.constructor == Function //true String.__proto__ === Function.prototype // true String.constructor == Function //true // 所有的构造器都来自于Function.prototype,甚至包括根构造器Object及Function自身 Object.__proto__ === Function.prototype // true Object.constructor == Function // true // 所有的构造器都来自于Function.prototype,甚至包括根构造器Object及Function自身 Function.__proto__ === Function.prototype // true Function.constructor == Function //true Array.__proto__ === Function.prototype // true Array.constructor == Function //true RegExp.__proto__ === Function.prototype // true RegExp.constructor == Function //true Error.__proto__ === Function.prototype // true Error.constructor == Function //true Date.__proto__ === Function.prototype // true Date.constructor == Function //true
내장되어 있다 -in JavaScript에는 총 12개의 (빌드인) 생성자/객체가 있습니다(JSON은 ES5에 새로 추가되었습니다). 여기에는 8개의 액세스 가능한 생성자가 있습니다. 나머지 Global 등은 직접 접근이 불가능하고, Arguments는 함수 호출 시 JS 엔진에 의해서만 생성되며, Math와 JSON은 객체 형태로 존재하므로 new가 필요하지 않습니다. 그들의 프로토타입은 Object.prototype입니다. 다음과 같습니다
Math.__proto__ === Object.prototype // true Math.construrctor == Object // true JSON.__proto__ === Object.prototype // true JSON.construrctor == Object //true
위에서 언급한 함수 개체에는 확실히 사용자 정의 개체가 포함되어 있습니다. 다음과 같습니다
// 函数声明
function Person() {}
// 函数表达式
var Perosn = function() {}
console.log(Person.__proto__ === Function.prototype) // true
console.log(Man.__proto__ === Function.prototype) // true이게 무슨 뜻인가요?
** 모든 생성자는 Function.prototype에서 나오며 루트 생성자 Object와 Function 자체도 마찬가지입니다. 모든 생성자는 Function.prototype의 속성과 메서드를 상속합니다. 길이, 호출, 적용, 바인딩**
(첫 번째 문장을 이해해야 합니다. 두 번째 문장에 대해서는 다음 섹션에서 계속 이야기하겠습니다. 먼저 구멍을 파세요 :))
Function.prototype도 유일한 것입니다. typeof XXX.prototype은 함수의 프로토타입입니다. 다른 생성자의 프로토타입은 객체입니다(이유는 섹션 3에서 설명했습니다). 다음과 같습니다(재검토):
console.log(typeof Function.prototype) // function console.log(typeof Object.prototype) // object console.log(typeof Number.prototype) // object console.log(typeof Boolean.prototype) // object console.log(typeof String.prototype) // object console.log(typeof Array.prototype) // object console.log(typeof RegExp.prototype) // object console.log(typeof Error.prototype) // object console.log(typeof Date.prototype) // object console.log(typeof Object.prototype) // object
아, 위에서도 빈 함수인 console.log(Function.prototype)라고 언급했는데, 살펴보세요(주의하세요. 이에 대해서는 다음 섹션에서 다시 설명하겠습니다). )
알겠습니다 모든 생성자(내장 및 사용자 정의 포함)의 __proto__는 Function.prototype인데, Function.prototype의 __proto__는 누구인가요?
JavaScript의 함수도 일급 시민이라는 말을 여러분 모두 들어보셨을 텐데요, 이를 어떻게 보여줄 수 있을까요? 아래와 같이
console.log(Function.prototype.__proto__ === Object.prototype) // true
모든 생성자도 일반 JS 객체임을 알 수 있으며, 생성자에 속성을 추가/제거할 수 있습니다. 동시에 Object.prototype의 모든 메소드(toString, valueOf, hasOwnProperty 등)도 상속합니다. (첫 번째 문장도 이해해야 합니다. 두 번째 문장에 대해서는 다음 섹션에서 계속 이야기하겠습니다. 구멍을 파지 않아도 여전히 같은 구멍입니다.))
Object.prototype의 프로토타입은 누구입니까? 결국?
Object.prototype.__proto__ === null // true
가 맨 위에 도달했으며 null입니다. (지금 읽고 5장을 다시 보세요. 이해하셨나요?)
8. 프로토타입
ECMAScript 코어가 정의한 모든 속성 중에서 가장 흥미로운 것은 프로토타입 속성입니다. ECMAScript의 참조 유형의 경우 프로토타입은 모든 인스턴스 메소드가 저장되는 실제 장소입니다. 즉, toString(), valueOf() 등의 메서드는 실제로는 프로토타입 이름으로 저장되지만 해당 개체의 인스턴스를 통해 액세스됩니다.
——"JavaScript 고급 프로그래밍" 제3판 P116
JS에는 다음과 같은 몇 가지 내장 메서드가 있다는 것을 알고 있습니다.
객체는 생성자/toString()/valueOf() 및 기타 메서드를 사용할 수 있습니다. 배열은 map()/filter()/reducer() 및 기타 메서드를 사용할 수 있습니다.
Numbers는parseInt()/parseFloat() 및 기타 메서드를 사용할 수 있습니다. ? ?
함수를 생성할 때:
var Person = new Object()
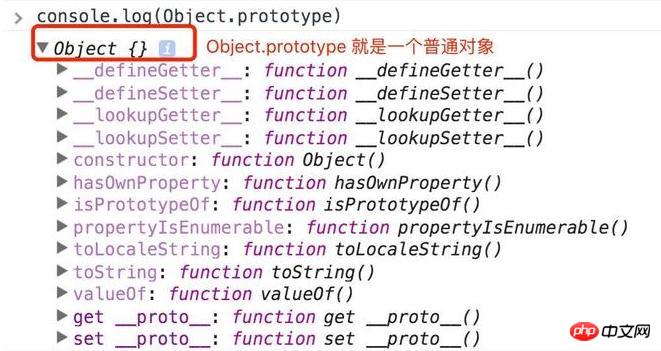
 객체. 프로토타입
객체. 프로토타입
Object에는 위와 같은 속성과 메서드가 있습니다.
그래서 Person.constructor나 Person.hasOwnProperty를 사용할 수 있습니다.
배열을 생성할 때:
var num = new Array()
 Array.
Array.
를 사용하여 prototy의 속성을 제외한 모든 속성 이름(열거 불가능한 속성 포함)을 가져오고 배열을 반환할 수 있습니다.
var arrayAllKeys = Array.prototype; // [] 空数组// 只得到 arrayAllKeys 这个对象里所有的属性名(不会去找 arrayAllKeys.prototype 中的属性)console.log(Object.getOwnPropertyNames(arrayAllKeys));
/* 输出:
["length", "constructor", "toString", "toLocaleString", "join", "pop", "push",
"concat", "reverse", "shift", "unshift", "slice", "splice", "sort", "filter", "forEach",
"some", "every", "map", "indexOf", "lastIndexOf", "reduce", "reduceRight",
"entries", "keys", "copyWithin", "find", "findIndex", "fill"]
*/
这样你就明白了随便声明一个数组,它为啥能用那么多方法了。
细心的你肯定发现了Object.getOwnPropertyNames(arrayAllKeys) 输出的数组里并没有 constructor/hasOwnPrototype等对象的方法(你肯定没发现)。
但是随便定义的数组也能用这些方法

var num = [1];console.log(num.hasOwnPrototype()) // false (输出布尔值而不是报错)
Why ???
因为Array.prototype 虽然没这些方法,但是它有原型对象(__proto__):
// 上面我们说了 Object.prototype 就是一个普通对象。 Array.prototype.__proto__ == Object.prototype
所以 Array.prototype 继承了对象的所有方法,当你用num.hasOwnPrototype()时,JS 会先查一下它的构造函数 (Array) 的原型对象 Array.prototype 有没有有hasOwnPrototype()方法,没查到的话继续查一下 Array.prototype 的原型对象 Array.prototype.__proto__有没有这个方法。
当我们创建一个函数时:
var f = new Function("x","return x*x;");
//当然你也可以这么创建 f = function(x){ return x*x }
console.log(f.arguments) // arguments 方法从哪里来的?
console.log(f.call(window)) // call 方法从哪里来的?
console.log(Function.prototype) // function() {} (一个空的函数)
console.log(Object.getOwnPropertyNames(Function.prototype));
/* 输出
["length", "name", "arguments", "caller", "constructor", "bind", "toString", "call", "apply"]
*/我们再复习第八小节这句话:
所有函数对象proto都指向 Function.prototype,它是一个空函数(Empty function)
嗯,我们验证了它就是空函数。不过不要忽略前半句。我们枚举出了它的所有的方法,所以所有的函数对象都能用,比如:

九. 复习一下
第八小节我们总结了:
所有函数对象的 __proto__ 都指向 Function.prototype,它是一个空函数(Empty function)
但是你可别忘了在第三小节我们总结的:
所有对象的 __proto__ 都指向其构造器的 prototype
我们下面再复习下这句话。
先看看 JS 内置构造器:
var obj = {name: 'jack'}
var arr = [1,2,3]
var reg = /hello/g
var date = new Date
var err = new Error('exception')
console.log(obj.__proto__ === Object.prototype) // true
console.log(arr.__proto__ === Array.prototype) // true
console.log(reg.__proto__ === RegExp.prototype) // true
console.log(date.__proto__ === Date.prototype) // true
console.log(err.__proto__ === Error.prototype) // true再看看自定义的构造器,这里定义了一个 Person:
function Person(name) {
this.name = name;
}
var p = new Person('jack')
console.log(p.__proto__ === Person.prototype) // truep 是 Person 的实例对象,p 的内部原型总是指向其构造器 Person 的原型对象 prototype。
每个对象都有一个 constructor 属性,可以获取它的构造器,因此以下打印结果也是恒等的:
function Person(name) {
this.name = name
}
var p = new Person('jack')
console.log(p.__proto__ === p.constructor.prototype) // true上面的Person没有给其原型添加属性或方法,这里给其原型添加一个getName方法:
function Person(name) {
this.name = name
}
// 修改原型
Person.prototype.getName = function() {}
var p = new Person('jack')
console.log(p.__proto__ === Person.prototype) // true
console.log(p.__proto__ === p.constructor.prototype) // true可以看到p.__proto__与Person.prototype,p.constructor.prototype都是恒等的,即都指向同一个对象。
如果换一种方式设置原型,结果就有些不同了:
function Person(name) {
this.name = name
}
// 重写原型Person.prototype = {
getName: function() {}
}
var p = new Person('jack')
console.log(p.__proto__ === Person.prototype) // true
console.log(p.__proto__ === p.constructor.prototype) // false这里直接重写了 Person.prototype(注意:上一个示例是修改原型)。输出结果可以看出p.__proto__仍然指向的是Person.prototype,而不是p.constructor.prototype。
这也很好理解,给Person.prototype赋值的是一个对象直接量{getName: function(){}},使用对象直接量方式定义的对象其构造器(constructor)指向的是根构造器Object,Object.prototype是一个空对象{},{}自然与{getName: function(){}}不等。如下:
var p = {}
console.log(Object.prototype) // 为一个空的对象{}
console.log(p.constructor === Object) // 对象直接量方式定义的对象其constructor为Objectconsole.log(p.constructor.prototype === Object.prototype) // 为true,
不解释(๑ˇ3ˇ๑)十. 原型链(再复习一下:)
下面这个例子你应该能明白了!
function Person(){
}var person1 = new Person();
console.log(person1.__proto__ === Person.prototype); // true
console.log(Person.prototype.__proto__ === Object.prototype) //true
console.log(Object.prototype.__proto__) //null
Person.__proto__ == Function.prototype; //true
console.log(Function.prototype)// function(){} (空函数)
var num = new Array()console.log(num.__proto__ == Array.prototype) // true
console.log( Array.prototype.__proto__ == Object.prototype) // true
console.log(Array.prototype) // [] (空数组)
console.log(Object.prototype.__proto__) //null
console.log(Array.__proto__ == Function.prototype)// true疑点解惑:
Object.__proto__ === Function.prototype // true
Object 是函数对象,是通过new Function()创建的,所以Object.__proto__指向Function.prototype。(参照第八小节:「所有函数对象的__proto__都指向Function.prototype」)
Function.__proto__ === Function.prototype // true
Function 也是对象函数,也是通过new Function()创建,所以Function.__proto__指向Function.prototype。
自己是由自己创建的,好像不符合逻辑,但仔细想想,现实世界也有些类似,你是怎么来的,你妈生的,你妈怎么来的,你姥姥生的,……类人猿进化来的,那类人猿从哪来,一直追溯下去……,就是无,(NULL生万物)
正如《道德经》里所说“无,名天地之始”。
Function.prototype.__proto__ === Object.prototype //true
其实这一点我也有点困惑,不过也可以试着解释一下。
Function.prototype是个函数对象,理论上他的__proto__应该指向 Function.prototype,就是他自己,自己指向自己,没有意义。
JS一直强调万物皆对象,函数对象也是对象,给他认个祖宗,指向Object.prototype。Object.prototype.__proto__ === null,保证原型链能够正常结束。
十一 总结
原型和原型链是JS实现继承的一种模型。
原型链的形成是真正是靠__proto__ 而非prototype
要深入理解这句话,我们再举个例子,看看前面你真的理解了吗?
var animal = function(){}; var dog = function(){};
animal.price = 2000;
dog.prototype = animal; var tidy = new dog(); console.log(dog.price) //undefined
console.log(tidy.price) // 2000这里解释一下:
var dog = function(){};
dog.prototype.price = 2000; var tidy = new dog(); console.log(tidy.price); // 2000
console.log(dog.price); //undefined
var dog = function(){}; var tidy = new dog();
tidy.price = 2000; console.log(dog.price); //undefined这个明白吧?想一想我们上面说过这句话:
实例(tidy)和 原型对象(dog.prototype)存在一个连接。不过,要明确的真正重要的一点就是,这个连接存在于实例(tidy)与构造函数的原型对象(dog.prototype)之间,而不是存在于实例(tidy)与构造函数(dog)之间。
聪明的你肯定想通了吧 :)
위 내용은 JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명(3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!