이번에는 지난 글에 이어 JS 프로토타입과 프로토타입 체인 그리고 주의사항에 대해 알아보겠습니다.
4. __proto__
JS가 객체(일반 객체이든 함수 객체이든)를 생성할 때 생성자의 프로토타입 객체를 가리키는 데 사용되는 __proto__라는 내장 속성이 있습니다. 그것이 그것을 만들어냈습니다.
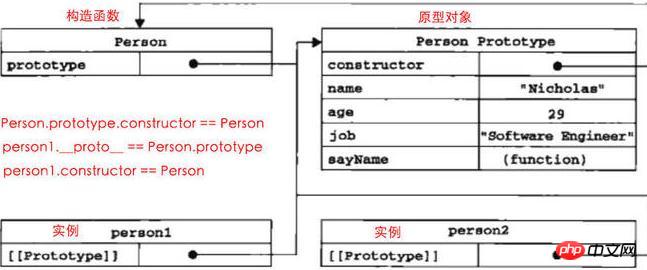
person1 개체에는 __proto__ 속성이 있고 이를 생성한 생성자는 Person이고 생성자의 프로토타입 개체는 Person.prototype이므로 다음과 같습니다.
person1.__proto__ == Person.prototype
아래 그림을 참조하세요.

위의 연결 다이어그램에 따르면 다음을 얻을 수 있습니다.
Person.prototype.constructor == Person; person1.__proto__ == Person.prototype; person1.constructor == Person;
그러나 분명히 해야 할 정말 중요한 점은 이 연결이 생성자의 인스턴스(person1)와 프로토타입 객체(Person.prototype) 사이에 존재한다는 것입니다( Person). 인스턴스(person1)와 생성자(Person) 사이에 존재하는 것이 아닙니다.
참고: 대부분의 브라우저는 __proto__ 속성을 지원하기 때문에 ES6에 추가되었습니다(일부 ES5 브라우저도 이를 지원하지만 아직 표준은 아닙니다).
5. 생성자
Javascript에 익숙한 사람이라면 누구나 다음과 같은 객체를 생성할 수 있다는 것을 알고 있습니다.
var obj = {}다음과 같습니다.
var obj = new Object()
obj는 생성자(객체)의 인스턴스입니다. . 따라서:
obj.constructor === Object obj.__proto__ === Object.prototype
새 객체 obj는 new 연산자와 생성자를 사용하여 생성됩니다. 생성자(Object) 자체는 위의 생성자 Person과 유사한 함수(위에서 언급한 함수 객체)입니다. 단지 이 함수는 새로운 객체를 생성하기 위한 목적으로 정의되었을 뿐입니다. 그러니 객체에 겁먹지 마세요.
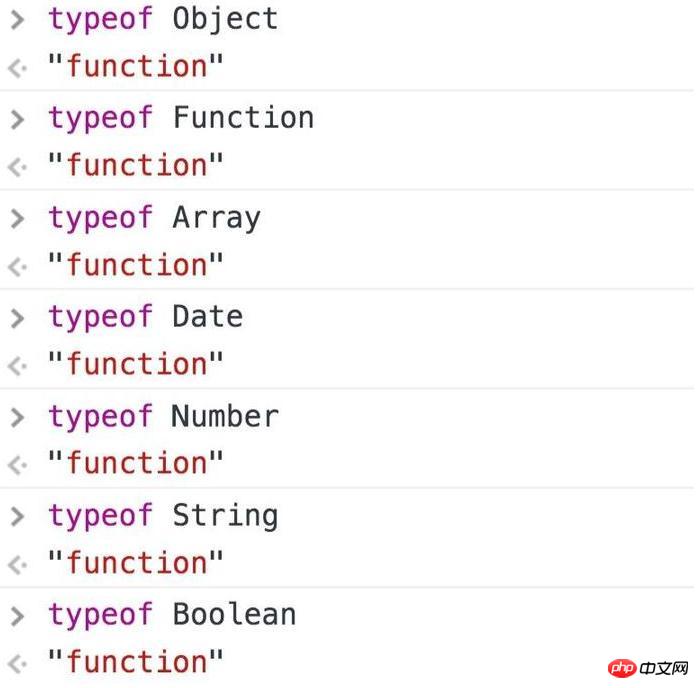
마찬가지로 객체를 생성할 수 있는 생성자는 Object 뿐만 아니라 Array, Date, Function 등도 있습니다.
그래서 생성자를 사용하여 배열, 날짜 및 함수를 만들 수도 있습니다
var b = new Array(); b.constructor === Array; b.__proto__ === Array.prototype;var c = new Date(); c.constructor === Date; c.__proto__ === Date.prototype;var d = new Function(); d.constructor === Function; d.__proto__ === Function.prototype;
이 생성자는 모두 함수 개체입니다.

6. 프로토타입 체인
이해를 테스트하기 위한 작은 테스트 예:
person1.__proto__ 란 무엇인가요?
Person.__proto__ 란 무엇인가요?
Person.prototype.__proto__ 란 무엇인가요?
Object.__proto__가 무엇인가요?
Object.prototype__proto__가 무엇인가요?
답변:
첫 번째 질문:
person1.__proto__ === person1의 constructor.prototype
person1의 생성자 === Person
그래서 person1.__proto__ === Person.prototype
두 번째 질문:
Person.__proto__ = == Person's constructor.prototype
Because Person's constructor === Function
So Person.__proto__ === Function.prototype
질문 3:
Person.prototype은 일반 객체이므로 어떤 속성이 있는지 신경 쓸 필요가 없습니다. 그것은 일반적인 객체라는 점만 기억하세요.
공통 객체의 생성자 === Object
so Person.prototype.__proto__ === Object.prototype
네 번째 질문은 Person과 Object가 모두 생성자이므로 두 번째 질문을 참조하세요
다섯 번째 질문:
Object.prototype 객체에도 proto 속성이 있지만 특별하고 null입니다. null은 프로토타입 체인의 맨 위에 있으므로 기억만 가능합니다.
Object.prototype.__proto__ === null
위 내용은 JS 프로토타입 및 프로토타입 체인에 대한 자세한 설명(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!