이번에는 CSS 하단에 Footer를 구현하는 여러 가지 방법을 알려드리겠습니다. CSS 하단에 Footer를 구현할 때 Notes는 무엇인가요?
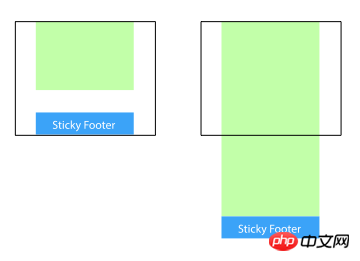
고정 바닥글은 웹페이지의 바닥글 부분이 항상 브라우저 창 하단에 있다는 것을 의미합니다.
웹 페이지의 콘텐츠가 브라우저에 표시되는 높이를 초과할 만큼 길면 바닥글이 콘텐츠와 함께 웹 페이지 하단으로 푸시되지만 웹 페이지의 콘텐츠가 충분히 길지 않은 경우 , 하단 바닥글은 브라우저 창 하단에 유지됩니다.

방법 1: 콘텐츠 부분의 margin-bottom을 음수로 설정합니다.
<p class="wrapper"> <!-- content --> <p class="push"></p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}1. 이 방법을 사용하려면 컨테이너에 추가 자리 표시자 요소(p.push)가 필요합니다.
2. p.wrapper의 margin-bottom은 p.footer의 -height 값과 동일해야 합니다.
방법 2: 바닥글의 margin-top을 음수로 설정
콘텐츠 외부에 상위 요소를 추가하고 콘텐츠 부분의 padding-bottom을 바닥글의 높이와 동일하게 만듭니다. 바닥글.
<p class="content"> <p class="content-inside"> <!-- content --> </p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}방법 3: calc()를 사용하여 콘텐츠 높이 설정
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}여기서는 p.content와 p.footer 사이에 20px 간격이 있다고 가정하므로 70px=50px+20px
방법 4: Flexbox 레이아웃 사용
위 세 가지 방법 중 바닥글 높이가 고정되어 있습니다. 바닥글 내용이 너무 많으면 레이아웃이 깨질 수 있습니다.
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}방법 5: 그리드 그리드 레이아웃 사용
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
React 및 CSS3에서 WeChat 빨간 봉투 열기 애니메이션 구현
위 내용은 CSS 하단에 바닥글을 구현하는 여러 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!