이번에는 화살표로 프로세스의 진행률 표시줄을 확인할 수 있는 CSS를 가져오겠습니다. 노트란 무엇인가요? 실제 사례를 살펴보겠습니다.
먼저 기본 스타일을 작성합니다.

.cssNav li{
padding: 0px 20px;
line-height: 40px;
background: #50abe4;
display: inline-block;
color: #fff;
position: relative;
}다음으로 :after 의사 클래스를 사용하여 다음과 같이 삼각형을 그리고 오른쪽에 위치시킵니다.

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
rightright: -20px;
top: 0;
}그런 다음 after의 색상을 수정하면 기본 프로토타입이 보입니다.

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #50abe4;
position: absolute;
rightright: -20px;
top: 0;
z-index: 10;
}계속해서 :before 의사 클래스를 사용하여 왼쪽에 삼각형을 그립니다. 다음과 같습니다:

.cssNav li:before{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
left: 0px;
top: 0;
}그런 다음 이전의 색상을 수정하고 여러 모듈을 복사하여 살펴보세요.

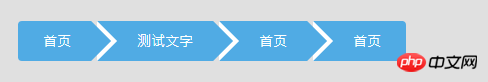
마지막으로 시작과 끝을 살짝 수정해 주세요.

.cssNav li:first-child{
border-radius: 4px 0 0 4px;
padding-left: 25px;
}
.cssNav li:last-child,.cssNavEnd{
border-radius: 0px 4px 4px 0px;
padding-right: 25px;
}
.cssNav li:first-child:before{
display: none;
}
.cssNav li:last-child:after,.cssNavEnd:after{
display: none;
}선택한 상태를 추가하면 완료됩니다.

.cssNav li.active {
background-color: #ef72b6;
}
.cssNav li.active:after {
border-left-color: #ef72b6;
}이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
CSS를 사용하여 마우스를 위로 움직일 때 아이콘이 회전하도록 하세요
위 내용은 CSS는 화살표 프로세스로 표시되는 진행률 표시줄을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!