이번에는 CSS로 Checkboxcheckbox를 설정하는 스타일과 CSS로 Checkbox의 스타일을 설정할 때 Notes가 무엇인지 살펴보겠습니다.

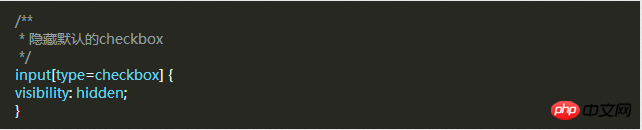
먼저 모든 확인란을 숨기려면 CSS를 추가해야 합니다. 다음으로 모양을 변경하겠습니다. 이렇게 하려면 CSS 파일에 코드 조각을 추가해야 합니다.

모든 체크박스 체크박스를 숨긴 후, 라벨 HTML 요소를 추가해야 합니다. for 속성이 있는 라벨 라벨을 클릭하면 해당 체크박스 체크박스가 선택됩니다. 이는 레이블의 클릭 이벤트 를 통해 체크박스를 처리할 수 있음을 의미합니다.
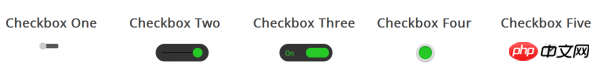
스타일 1





스타일 2


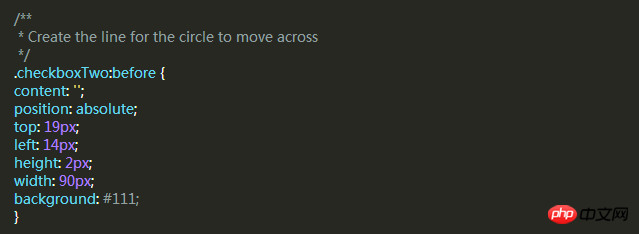
:before 의사-를 사용하여 새 요소를 만들어야 합니다. 수업.



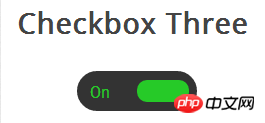
스타일 3

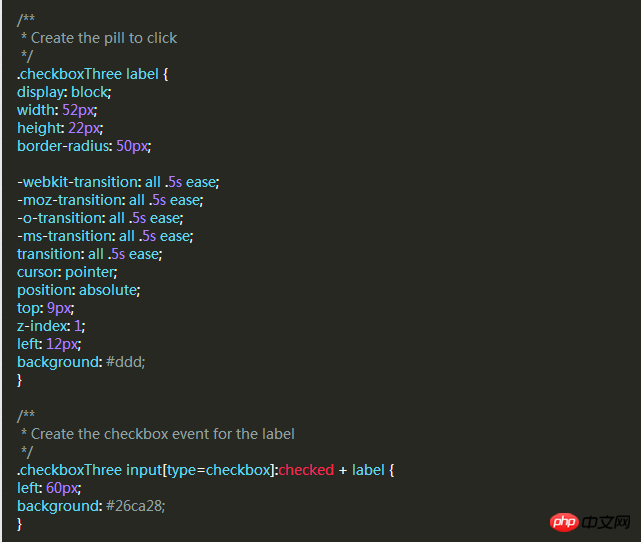
이 체크박스의 스타일은 스타일 2보다 좀 더 복잡합니다. 이전 예시처럼 좌우로 슬라이드되며, 선택 상태와 선택 해제 상태가 변경되면 슬라이더가 반대편으로 슬라이드되어 해당 디스플레이가 표시됩니다. 원래 위치 텍스트에 표시됩니다.
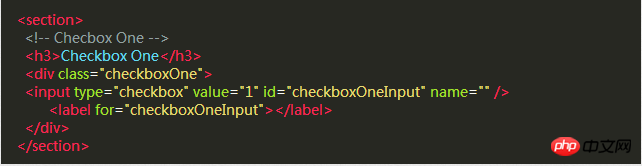
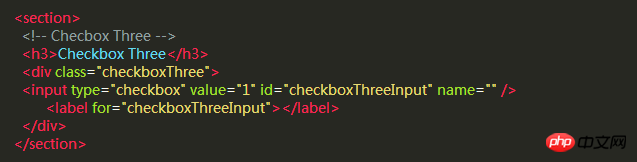
먼저 이전과 동일한 HTML 코드를 작성합니다.

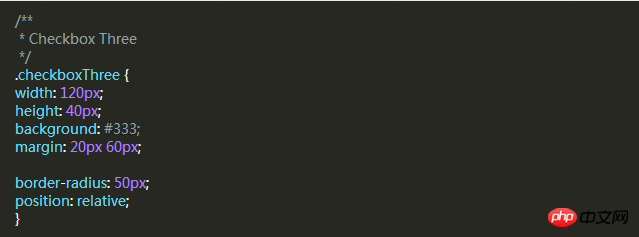
그런 다음 동일한 방식으로 p를 슬라이더로 사용합니다. 다음 코드는 슬라이더와 텍스트를 넣을 수 있는 검은색 둥근 스트립을 만듭니다.

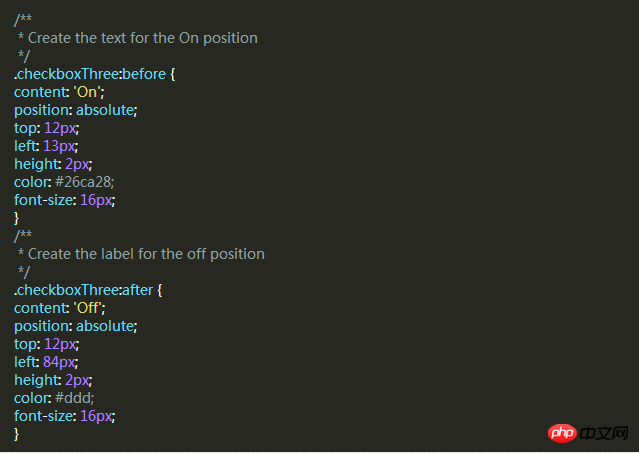
슬라이더를 선택 해제하면 슬라이더가 왼쪽에 "OFF"가 오른쪽에 표시됩니다. 클릭하면 슬라이더가 오른쪽으로 이동하고 "ON"이 왼쪽에 표시됩니다.
하지만 이러한 기능을 구현하기에는 요소 수가 충분하지 않으므로 두 개의 의사 클래스(before 및 :after)를 사용하여 두 요소를 만들고 각각 "ON"과 "OFF"를 배치해야 합니다.

이전과 마찬가지로 클릭하면 반대쪽으로 이동하고 색상이 변경되는 슬라이더 스타일을 추가해 보겠습니다.

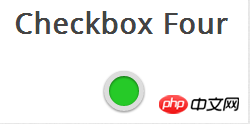
스타일 4

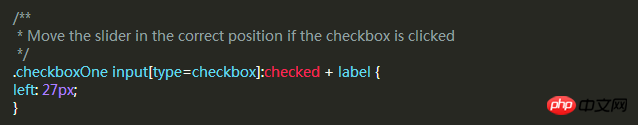
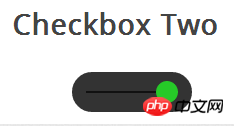
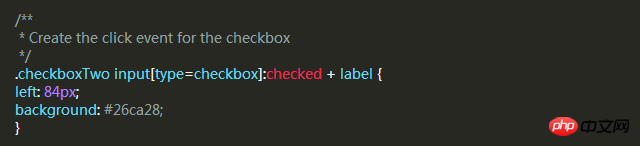
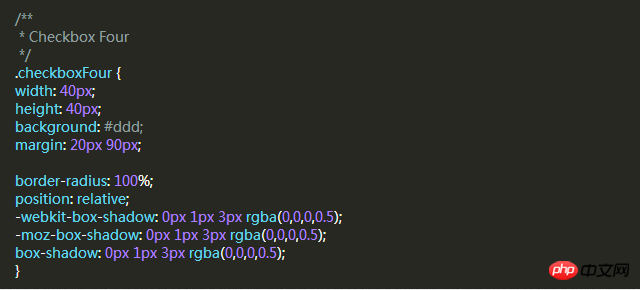
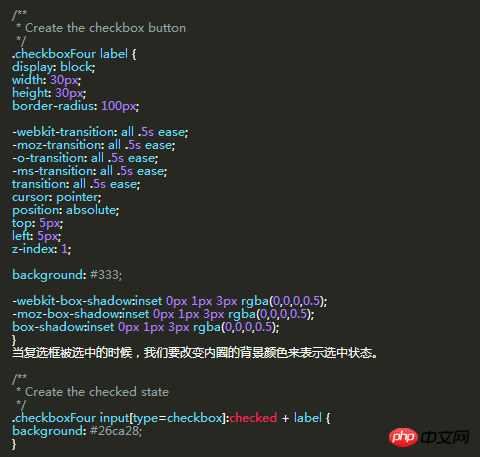
이 스타일에서는 클릭하면 내부 원의 색상이 변경되어 선택 또는 선택 취소 상태를 나타냅니다.
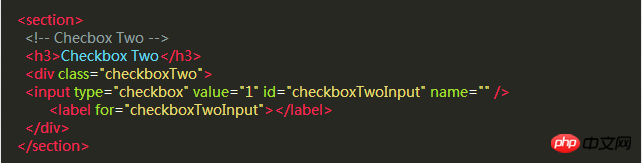
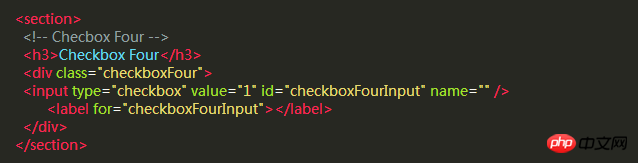
이전과 동일한 HTML 코드입니다.

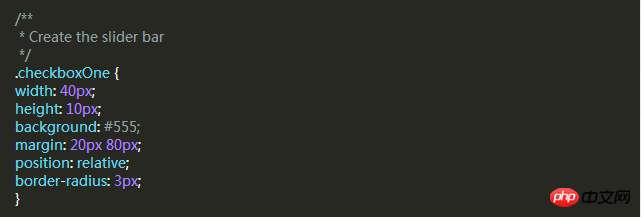
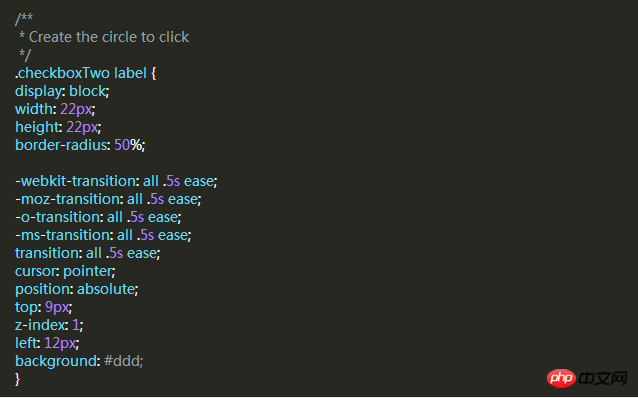
다음으로 CSS의 border-radius 속성을 사용하고 100%로 설정하여 체크박스의 외부 원을 만들어 완벽한 원을 만들어야 합니다.

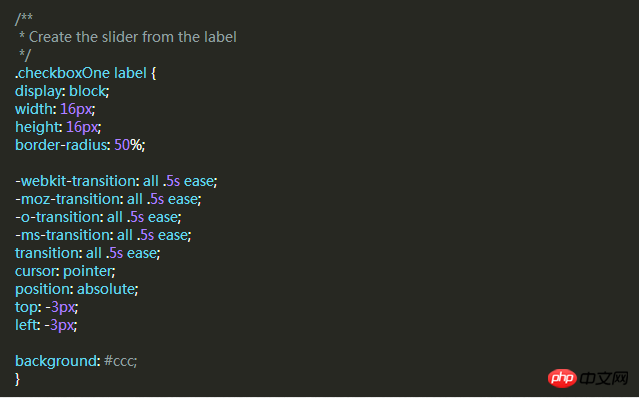
그런 다음 label 요소를 사용하여 확인란 상태에 따라 색상이 변경되는 작은 원을 만듭니다.

스타일 5

이 체크박스의 스타일은 브라우저의 기본 체크박스 스타일과 약간 다를 뿐이지만 차이점은 브라우저에 따라 사용자 정의할 수 있다는 것입니다. 자신의 스타일을 정의해야 합니다.
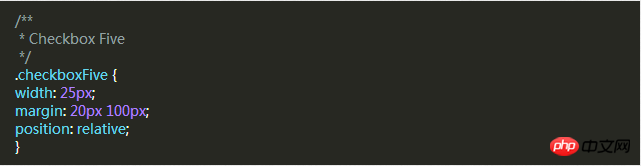
우선, 여전히 동일한 HTML 코드입니다.
이전 예에서는 p를 체크박스의 슬라이딩 스트립 또는 외부 원으로 사용했지만 이번에는 p 요소를 사용할 수 있습니다. 체크박스의 영역을 설정합니다.

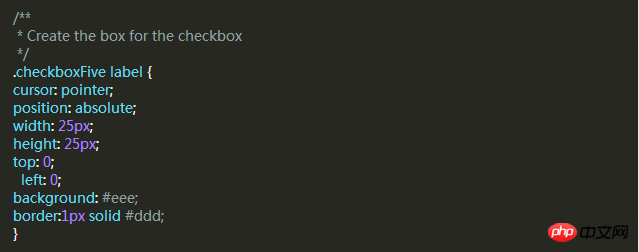
라벨 라벨은 Click 이벤트와 우리가 정의하려는 체크박스의 상자 스타일에 사용됩니다.

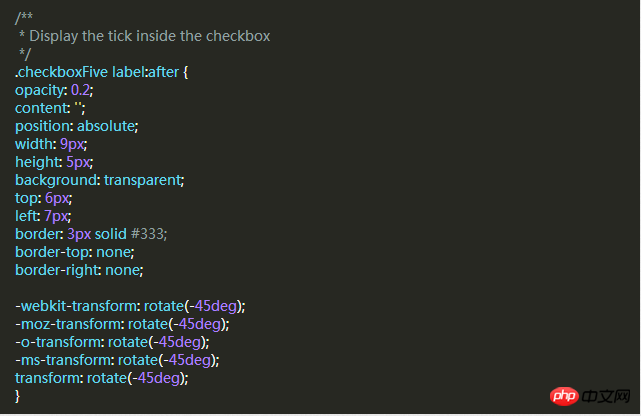
다음으로 상자에 확인 표시를 만들어야 합니다. 이를 위해 :after 의사 클래스를 사용하여 새 요소를 만들 수 있습니다. 이 스타일을 얻으려면 5px x 9px 직사각형을 만들고 테두리를 추가하세요. 이때 위쪽 테두리와 오른쪽 테두리를 제거하면 문자 L처럼 보입니다. 그런 다음 CSS 변환 속성을 사용하여 회전하여 체크 표시처럼 보이도록 할 수 있습니다.

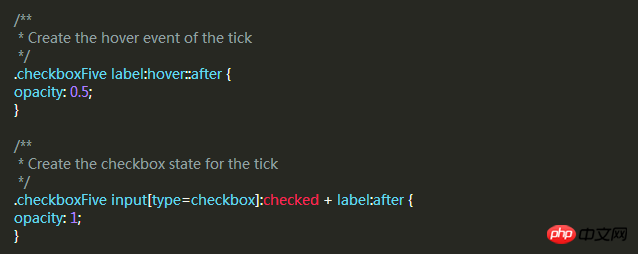
위 CSS에서는 투명도를 0.2로 설정했으므로 체크박스에 반투명 체크 표시가 있는 것을 볼 수 있습니다. 마우스를 올리면 더 어둡게 만들고 선택하면 불투명하게 만들 수 있습니다.

이렇게 하면 새로운 체크박스 스타일이 생성됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천도서:
위 내용은 CSS는 체크박스 체크박스의 스타일을 설정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!