이번에는 CSS3 rem(글꼴 크기 설정) 사용법에 대한 튜토리얼을 가져오겠습니다. CSS3 rem(글꼴 크기 설정) 사용 시주의사항은 무엇인가요?
웹에서 페이지의 글꼴 크기를 정의하려면 어떤 단위를 사용해야 할까요? 오늘날에도 여전히 치열한 논쟁이 벌어지고 있습니다. 어떤 사람은 PX가 좋은 단위라고 하고, 어떤 사람은 EM이 장점이 많다고 합니다. 퍼센트는 편리하므로 CSSFont-Size: em 대 px 대 pt 대 퍼센트 이런 PK 상황이 나타납니다. 불행하게도 각 기술을 이상적이지는 않지만 여전히 사용하지 않는 데에는 여러 가지 장단점이 있습니다.
rem을 자세히 소개하기 전에 가장 논란이 많은 두 가지 측정 단위인 일반적으로 사용되는 두 가지 측정 단위를 먼저 검토하겠습니다.px 단위는
웹 페이지 초기 제작에서는 더 안정적이고 정확하기 때문에 항상 "px"를 사용하여 텍스트를 설정합니다. 하지만 이 방법에는 문제가 있습니다. 사용자가 브라우저에서 만든 웹 페이지를 탐색하면 브라우저의 글꼴 크기가 변경되고 웹페이지 레이아웃이 깨집니다. 이는 웹사이트의 유용성을 걱정하는 사용자에게 큰 문제입니다. 따라서 웹페이지의 글꼴을 정의하기 위해 "em"을 사용하는 것이 제안되었습니다.
em이 단위입니다
앞서 언급했듯이 "px"를 단위로 사용하는 것이 더 편리하고 일관성이 있지만, 이를 해결하기 위해 브라우저에서 확대/축소할 때 문제가 발생합니다. 문제는 "em" 단위를 사용할 수 있다는 것입니다. 이 기술에는 일반적으로의 "글꼴 크기"를 기반으로 하는 참조점이 필요합니다. 예를 들어, "10px"와 동일한 "1em"을 사용하여 기본값 "1em=16px"을 변경합니다. 이런 식으로 글꼴 크기를 "14px"와 동일하게 설정하면 해당 값만 다음과 같이 설정하면 됩니다. "1.4em".body { font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/ } h1 { font-size: 2.4em; /*2.4em × 10 = 24px */ } p { font-size: 1.4em; /*1.4em × 10 = 14px */ } li { font-size: 1.4em; /*1.4 × ? = 14px ? */ }
rem은 단위입니다.
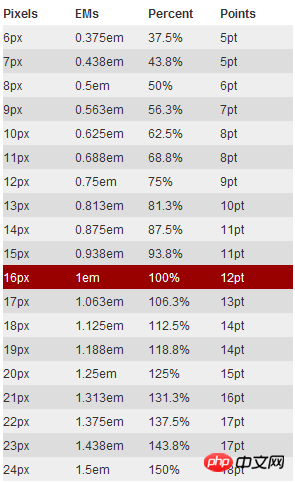
CSS3의 출현과 함께 그는 오늘날 우리가 rem이라고 부르는 것을 포함하여 몇 가지 새로운 단위도 도입했습니다. Rem은 W3C 공식 웹사이트에서 "루트 요소의 글꼴 크기"와 같이 설명되어 있습니다. 렘에 대해 자세히 살펴보겠습니다. 앞서 언급했듯이 "em"은 상위 요소를 기준으로 글꼴 크기를 설정합니다. 이는 모든 요소 설정에 대해 여러 번 사용할 때 상위 요소의 크기를 알아야 할 수 있습니다. 예측할 수 없는 오류가 발생할 위험이 있습니다. 그리고 rem은 루트 요소인에 상대적입니다. 즉, 루트 요소에서 참조 값을 결정하고 루트 요소에서 글꼴 크기를 설정하기만 하면 됩니다. 이는 전적으로 사용자의 필요에 따라 설정할 수 있습니다. 또한 아래 그림을 참고하세요.
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/} body {font-size: 1.4rem;/*1.4 × 10px = 14px */} h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
브라우저 호환성
rem은 CSS3에 새로 도입된 측정 단위입니다. 누구나 분명히 브라우저 지원에 대해 좌절감을 느끼고 걱정할 것입니다. 실제로 Mozilla Firefox 3.6+, Apple Safari 5+, GoogleChrome, IE9+ 및 Opera11+와 같이 지원되는 브라우저가 상당히 많다는 사실에 놀라실 필요가 없습니다. 불쌍한 IE6-8은 할 수 없기 때문에 그냥 투명하게 취급하십시오. 저는 항상 이랬습니다.
그러나 단위를 사용하여 글꼴을 설정할 때 IE를 완전히 무시할 수는 없습니다. 이 REM을 사용하고 싶지만 IE에서 효과와도 호환되기를 원한다면 "px"와 "rem"을 함께 사용하는 것을 고려해 볼 수 있습니다. IE6-8에서 효과를 얻으려면 "px"를 사용하고 브라우저의 효과를 얻으려면 "Rem"을 사용하십시오. Ie6-8이 텍스트 변경으로 변경되지 않도록 놔두세요. 누가 Ie6-8을 그렇게 오래되게 만드나요?
이 기사의 사례를 읽고 나면 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
CSS3의 선형 그라데이션 선형 그라데이션 사용 방법 CSS 호버 선택기 사용 방법위 내용은 CSS3 rem(글꼴 크기 설정) 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!