이번에는 CSS에서 호버 마스크가 깜박이는 문제를 알려드리겠습니다. CSS에서 호버 마스크를 사용할 때주의사항은 무엇인가요?
구체적인 코드는 다음과 같습니다.
你好
이것은 HTML 코드 부분입니다. 원래 마스크 효과를 만들고 싶었습니다. 마우스가 p2로 이동하면 p3가 p2를 살짝 덮는 것처럼 보입니다.
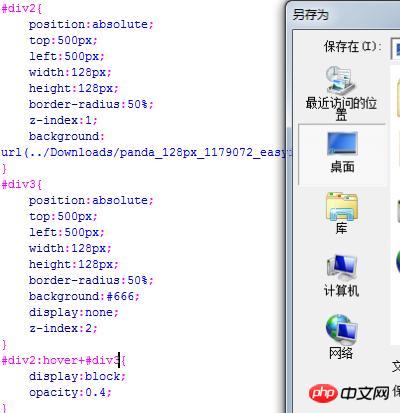
그래서 초기 CSS 코드는 다음과 같습니다. 이렇습니다

다 끝내고 보니 문제점을 발견했습니다. 즉, 마우스가 p2로 이동하면 p3가 계속 깜박인다는 것입니다. 이건 제가 원했던 효과가 아니어서 정보를 많이 찾아보다가 드디어 이유를 찾았네요
알고 보니 마우스가 p2로 이동하면 p3가 나오므로 마우스는 p2가 아닌 p3에 있게 됩니다. 그런 다음 p2는 다시 사라질 것입니다.
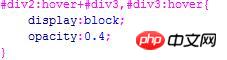
해결 방법도 매우 간단합니다. p2:hover코드를 다음으로 바꾸면 완벽하게 해결됩니다.

최종 효과는 다음과 같습니다


이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!추천 도서:
호버 선택기CSS를 사용하여 이미지 배경으로 채워진 육각형을 만드는 방법
위 내용은 CSS의 호버 마스크 깜박임 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!