이번에는 CSS에서 BFC의 마법을 소개하겠습니다. , CSS에서 BFC를 사용할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
스타일을 작성할 때 우리는 기대에 부응하기 위해 스타일을 추가하거나 특정 속성을 수정하는 경우가 많습니다.
그리고 그 안에 BFC가 숨겨져 있습니다. 스타일을 수정하면 자신도 모르게 우연히 발동될 수 있으므로 BFC의 마법을 깨닫지 못합니다.
1. BFC(Block Formatting Context)란 무엇입니까
CSS 스타일을 작성할 때 요소에 CSS를 설정하려면 먼저 해당 요소가 블록 수준 요소인지 인라인 요소인지 알아야 하며 BFC는 블록 수준 요소의 형식을 지정하는 데 사용됩니다.
형식 지정 컨텍스트: 페이지의 렌더링 영역을 나타내며 하위 요소의 위치는 물론 하위 요소의 상호 작용 및 다른 요소와의 상호 작용을 결정하는 일련의 렌더링 규칙이 있습니다.
BFC 정의: 블록 수준 서식 컨텍스트는 독립적인 블록 수준 렌더링 영역을 나타내며 블록 수준 상자만 참여합니다. 이 영역에는 블록 수준 상자의 레이아웃을 제한하는 일련의 렌더링 규칙이 있으며 관련 내용은 없습니다. 지역 외부와 관련이 있습니다.
2. BFC의 세대
BFC가 렌더링 영역이라고 했는데, 이 렌더링 영역은 어디에 있으며 구체적인 크기는 얼마입니까? 이는 BFC를 생성하는 요소에 의해 결정됩니다.
다음 CSS 문 중 하나를 충족하는 요소는 BFC를 생성합니다.
1. 루트 요소 또는 이를 포함하는 다른 요소
2.float 값은 없음이 아닙니다.
4.
position값은 정적이 아닙니다. 5. 표시 값은 인라인 블록, 테이블 셀, 플렉스 상자입니다(요소 표시: flex 또는 inline-flex);
참고: 일부 사람들은 display: table이 BFC를 생성할 수 있다고 생각합니다. 주된 이유는 table이 기본적으로 익명 테이블 셀을 생성하기 때문이라고 생각합니다.
3. BFC의 레이아웃 규칙은 다음과 같이 간단하게 요약됩니다. 1 내부 요소는 수직 방향으로 차례로 배열되며 이는 BFC의 일반적인 흐름으로 이해될 수 있습니다
2. . 요소의 수직 방향 거리는 여백에 의해 결정됩니다. 즉, 동일한 BFC에 속하는 두 개의 인접한 상자의 여백은 겹칠 수 있습니다
3. 각 요소의 왼쪽
margin은 왼쪽 경계와 접촉합니다. 포함 블록(왼쪽에서 오른쪽으로, 그렇지 않으면 반대임)은 부동 소수점이 있더라도 BFC의 하위 요소가 포함 블록을 초과하지 않음을 의미합니다
4. 플로트 요소의 면적과 겹치지 않습니다5. BFC의 높이를 계산할 때 플로트 요소도 계산에 참여합니다
6. BFC는 페이지에서 격리된 독립 컨테이너입니다. 컨테이너 내부는 외부 요소에 영향을 미치지 않으며 그 반대도 마찬가지입니다
4. BFC의 적용너무 많이 말했지만 BFC의 용도는 무엇입니까? 아래에서는 몇 가지 문제를 해결하기 위해 몇 가지 예를 사용합니다. 예제 1. 여백 겹침 문제 해결
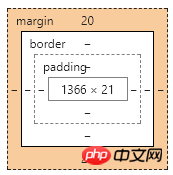
CSS를 플레이하는 친구들은 모두 여백 축소를 알고 있습니다. 즉, 인접한 수직 요소에 여백이 동시에 설정된 후 실제 여백 값이 표시됩니다. 그 중 더 큰 값으로 축소됩니다.
기본 원칙은 동일한 BFC에 있다는 것이며, 이는 "동일한 BFC에 속한 두 개의 인접한 요소의 여백이 겹친다"는 규칙을 따릅니다.
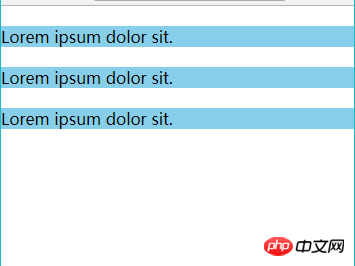
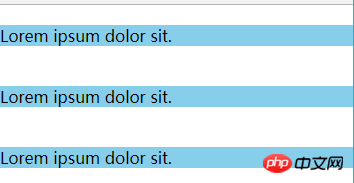
마진 겹침 현상
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin重叠现象</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box p {
margin: 20px 0px;
background-color: skyblue;
}
</style>
</head>
<body>
<p class="box" >
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>
</p>
</body>
</html>


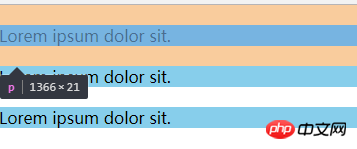
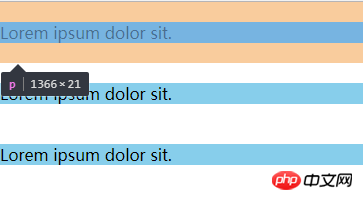
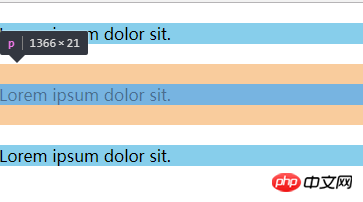
 요소 중 하나를 컨테이너로 감싸고 컨테이너를 트리거하여 BFC를 생성할 수 있습니다. 그러면 두 요소가 서로 다른 BFC에 속하므로 마진 겹침이 발생하지 않습니다.
요소 중 하나를 컨테이너로 감싸고 컨테이너를 트리거하여 BFC를 생성할 수 있습니다. 그러면 두 요소가 서로 다른 BFC에 속하므로 마진 겹침이 발생하지 않습니다.
다음과 같이 수정되었습니다.
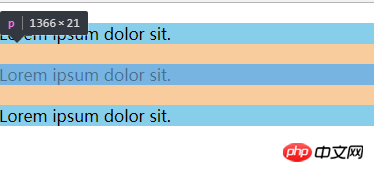
<p class="box"> <p>Lorem ipsum dolor sit.</p> <p style="overflow:hidden;"> <p>Lorem ipsum dolor sit.</p> </p> <p>Lorem ipsum dolor sit.</p> </p>
我们使用overflow:hidden;生成了一个BFC,成功解决了margin重叠问题。



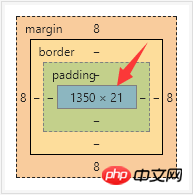
实例2、解决浮动问题
我们知道给父元素设置overflow:hidden可以清除子元素的浮动,但往往都不知道原理是什么。
其实这就是应用了BFC的原理:当在父元素中设置overflow:hidden时就会触发BFC,所以他内部的元素就不会影响外面的布局,BFC就把浮动的子元素高度当做了自己内部的高度去处理溢出,所以外面看起来是清除了浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC浮动问题</title>
<style>
.one {
/* 文档流 里面的文字标签将父元素撑起来 */
background-color: pink;
}
.two {
float: left;
}
</style>
</head>
<body>
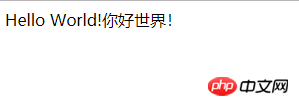
<!-- 文档流 从上到下,当遇到float、position:absolute时,会离开文档流 -->
<p class="one">
<p class="two">Hello World!</p>
</p>
你好世界!
</body>
</html>

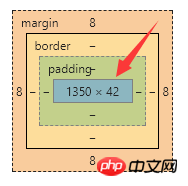
我们做如下修改:
.one {
background-color: pink;
overflow: hidden;
}

对比发现,当我们一个元素设置成为BFC之后,计算BFC元素高度的时候,浮动元素也参与了计算。
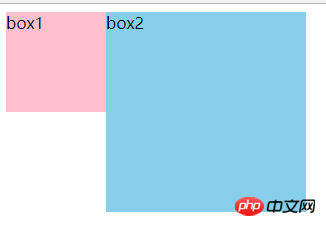
实例3、解决侵占浮动元素的问题
我们知道浮动元素会脱离文档流,然后浮盖在文档流元素上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BFC侵占浮动元素的问题</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<p class="box1">box1</p>
<p class="box2">box2</p>
</body>
</html>当一个元素浮动,另一个元素不浮动时,浮动元素因为脱离文档流就会盖在不浮动的元素上。
我们做如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
overflow: hidden;
}或如下修改:
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
/* overflow: hidden; */
float: left;
}
我们为非浮动元素建立BFC环境,根据BFC的不与float box重叠的规则,解决了侵占元素问题。
这一特性,我认为还是很有用的,特别是应用在两栏布局上,对比我们常规为非浮动元素或非定位元素设置margin来挤开的方法,其优点在于不需要去知道浮动或定位元素的宽度。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS에서 BFC의 마법.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!