CSS 이상한 상자 모델과 표준 상자 모델을 사용하는 방법
이번에는 CSS 이상한 상자 모델 과 표준 상자 모델을 사용하는 방법을 보여 드리겠습니다. CSS 이상한 상자 모델 과 표준 상자 모델을 사용할 때
주의 사항은 무엇입니까? 보세요. html 문서에서 페이지에 렌더링된 각 태그는
상자 모델입니다. W3C标准的盒子模型 和 IE标准的盒子模型
.
현재 대부분의 주류 브라우저는 W3C 표준 상자 모델(표준 상자 모델)을 지원하므로 이상한 상자 스타일에 대한 분석도 유지합니다. 물론 IE는 자체 표준 상자 모델(이상한 상자 모델)을 계속 사용합니다
두 가지 간단한 예를 사용하여 이 두 상자 모델을 각각 소개합니다.
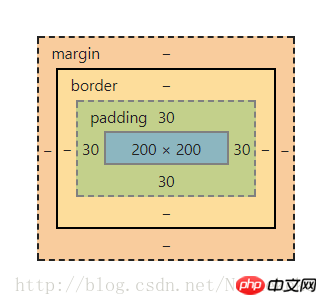
표준 상자 모델:
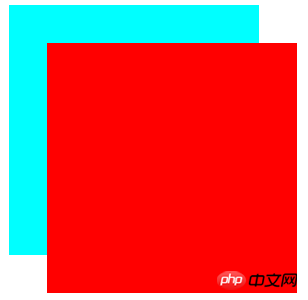
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

여기서 외부 상자의 너비와 높이는 모두 30 + 200 + 30 = 260px입니다.
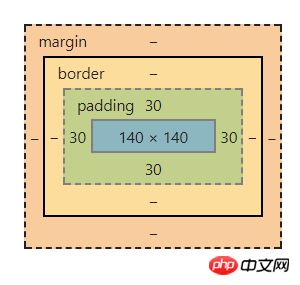
이상한 상자 모델
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

여기서 외부 상자의 너비와 높이는 모두 30 + 140 + 30 = 200px입니다.
결론은 다음과 같습니다.표준 상자 모델, 블록의 총 너비 = 너비(내용 너비) + 여백(왼쪽 및 오른쪽) + 패딩(왼쪽 및 오른쪽) + 테두리(왼쪽 및 오른쪽)
이상한 상자 모델, a 블록의 전체 너비 = 너비(내용 + 테두리 + 패딩) + 여백(왼쪽 및 오른쪽)
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해주세요!
CSS 하위 선택기🎜🎜위 내용은 CSS 이상한 상자 모델과 표준 상자 모델을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 CSS 배경 필터 속성을 사용하는 방법은 무엇입니까?
Aug 02, 2025 pm 12:11 PM
CSS 배경 필터 속성을 사용하는 방법은 무엇입니까?
Aug 02, 2025 pm 12:11 PM
배경 필터는 요소 뒤의 내용에 시각적 효과를 적용하는 데 사용됩니다. 1. 배경 필터 : Blur (10px) 및 기타 구문을 사용하여 프로스트 유리 효과를 달성합니다. 2. 흐림, 밝기, 대비 등과 같은 여러 필터 기능을 지원하며 중첩 될 수 있습니다. 3. 유리 카드 디자인에 종종 사용되며 요소가 배경과 겹치도록해야합니다. 4. 현대식 브라우저는 지원이 좋으며 @Supports는 다운 그레이드 솔루션을 제공하는 데 사용될 수 있습니다. 5. 성능을 최적화하기 위해 과도한 흐림 값과 빈번한 다시 그리기를 피하십시오. 이 속성은 요소 뒤에 내용이있는 경우에만 적용됩니다.
 CSS의 링크를 스타일링하는 방법은 무엇입니까?
Jul 29, 2025 am 04:25 AM
CSS의 링크를 스타일링하는 방법은 무엇입니까?
Jul 29, 2025 am 04:25 AM
링크의 스타일은 의사 클래스를 통해 다른 상태를 구별해야합니다. 1. A 사용 : 링크 Unreached 링크 스타일을 설정하는 링크, 2. A : 액세스 된 링크를 설정하려면 방문, 3. 호버 호버 효과를 설정하려면 호버, 4 : 클릭 시간 스타일을 설정하려면 활성화. 패딩, 커서 : 포인터 및 포커스 개요를 유지하거나 사용자 정의하여 유용성과 접근성을 향상시킬 수 있습니다. 또한 Border-Bottom 또는 애니메이션 밑줄을 사용하여 모든 주에서 링크가 우수한 사용자 경험과 접근성을 갖도록 할 수 있습니다.
 사용자 에이전트 스타일 시트 란 무엇입니까?
Jul 31, 2025 am 10:35 AM
사용자 에이전트 스타일 시트 란 무엇입니까?
Jul 31, 2025 am 10:35 AM
사용자 에이전트 스타일 시트는 브라우저가 자동으로 적용되는 기본 CSS 스타일입니다. 사용자 정의 스타일을 추가하지 않은 HTML 요소가 여전히 기본적으로 읽을 수 있습니다. 페이지의 초기 모양에 영향을 미치지 만 브라우저간에 차이가있어 일관성이없는 디스플레이가 발생할 수 있습니다. 개발자는 종종 스타일을 재설정하거나 표준화 하여이 문제를 해결합니다. 개발자 도구의 컴퓨팅 또는 스타일 패널을 사용하여 기본 스타일을보십시오. 일반적인 커버리지 작업에는 내부 및 외부 마진 청소, 링크 밑줄 수정, 제목 크기 조정 및 통합 버튼 스타일이 포함됩니다. 사용자 에이전트 스타일을 이해하면 크로스 브라우저 일관성을 향상시키고 정확한 레이아웃 제어를 가능하게 할 수 있습니다.
 CSS Aspect-Ratio 속성은 무엇이며 사용 방법은 무엇입니까?
Aug 04, 2025 pm 04:38 PM
CSS Aspect-Ratio 속성은 무엇이며 사용 방법은 무엇입니까?
Aug 04, 2025 pm 04:38 PM
theaspect-ratiocsspropertydefinesthewidth-heightratioofanlement
 div css를 중심으로하는 방법
Jul 30, 2025 am 05:34 AM
div css를 중심으로하는 방법
Jul 30, 2025 am 05:34 AM
Tocenteradivhorizontally, setawidthandusemargin : 0auto.2. forhorizontalandverticalcentering, useflexboxwithjustify-content : center.3. 3. usecsgridwithplace-items : 4. forolderbrowsers, useabsolutpitionationwithtop : 50%, L, L.
 CSS로 튀는 애니메이션을 만드는 방법은 무엇입니까?
Aug 02, 2025 am 05:44 AM
CSS로 튀는 애니메이션을 만드는 방법은 무엇입니까?
Aug 02, 2025 am 05:44 AM
@keyframesBounceWith0%, 100%Attranslatey (0) 및 50%Attranslatey (-20px) torecreateAbasicBounce.2.applyTheAnimationToAnElementUsingAnimation : Bounce0.6Sease-in-outinfiniteforsmooth, Continuous-Motion.3. keyframesricatistic-bouncouswithicwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithwithictscceit
 CSS의 요소를 겹치는 방법은 무엇입니까?
Jul 30, 2025 am 05:43 AM
CSS의 요소를 겹치는 방법은 무엇입니까?
Jul 30, 2025 am 05:43 AM
CSS 요소 중첩을 얻으려면 포지셔닝 및 Z- 인덱스 속성을 사용해야합니다. 1. 위치 및 z- 안수 사용 : 요소를 비 정적 위치 (예 : 절대, 상대 등)로 설정하고 z-index를 통해 스택 순서를 제어할수록 값이 클수록 값이 높아집니다. 2. 공통 위치 지정 방법 : 절대는 정확한 레이아웃에 사용되며, 상대는 비교적 오프셋 및 오버랩 인접 요소에 사용되며, 고정 또는 끈적 끈적한 것은 현탁 된 층의 고정 위치에 사용됩니다. 3. 실제 예 : 부모 컨테이너 위치를 설정하여 : 상대, 자식 요소 위치 : 절대 및 다른 Z- 인덱스, 카드 중첩 효과를 달성 할 수 있습니다.
 CSS를 사용하는 방법 : 빈 의사 클래스?
Aug 05, 2025 am 09:48 AM
CSS를 사용하는 방법 : 빈 의사 클래스?
Aug 05, 2025 am 09:48 AM
The : emeltypseudo classselectselementswithnochildrenorcontent, suontspacesorcomments, meontrulyemptyelementslikematchit; 1. itcanhideemptycontainersbyusing : empty {display : none;} tocleanuplayouts; 2.itallowsaddingplosederstylingvia :: 이후, wh







