这次给大家带来css的进度条文字根据进度渐变,css进度条文字根据进度渐变的注意事项有哪些,下面就是实战案例,一起来看一下。
本文介绍了css 进度条的文字根据进度渐变的示例代码,分享给大家,具体如下:
需求
1.进度条里面的文字需要根据进度的长度而变化
原理
用两个一模一样的样式的 p 重叠起来
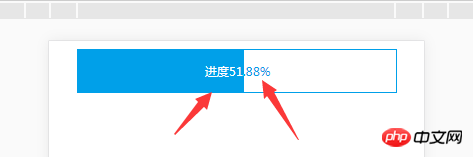
效果
字体开始为 蓝色,跟随进度条变为 白色

代码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎么用CSS设置记录用户密码
重绘与重排如何使用
위 내용은 css的进度条文字根据进度渐变의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




