이번에는 before :after가 작은 삼각형을 출력하는 방법과 before :after가 작은 삼각형을 출력할 때 어떤 주의사항이 있는지 보여드리겠습니다. 다음은 실제 사례입니다.
이전에 쓰여진 삼각형은 테두리 없이 항상 같은 색상과 스타일이었습니다.

CSS 코드는 다음과 같습니다.
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }다음과 같은 작은 삼각형을 작성하려면 의사 클래스 :before :after

CSS 코드를 사용해야 합니다.
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的样式
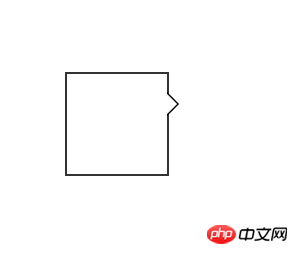
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根据三角形的位置,可以随意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根据三角的位置改变
}//此处是一个白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此处是一个黑色的三角
//当#demo:after和#demo:before的样式重合以后,由于top值的大小不同,就可以得到中间是白色,但是边框的三角形。如上图。<p id="demo"></p>
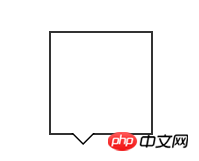
다음과 같이 변경하고 싶다면 그림 스타일:

CSS 코드는 다음과 같습니다.
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
}이 글의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 주목해 주세요!
추천 자료:
h5는 여러 이미지 미리보기 업로드 및 클릭하여 드래그 컨트롤을 구현합니다.
위 내용은 before :after 작은 삼각형을 출력하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!