이번에는 텍스트 및 텍스트 텍스처 오버레이를 구현하는 프런트엔드 기술을 소개하겠습니다. 프런트엔드 기술로 텍스트 및 텍스트 텍스처 오버레이를 구현하는 데 사용할 수 있는 노트는 무엇입니까? .
여기서 언급한 오버레이는 블렌딩 모드에서의 오버레이입니다. 즉, 이 글에서 얻고자 하는 효과는 질감을 직접 채우는 것이 아니라 텍스트 자체의 색상과 질감을 오버레이하는 것입니다.
CSS, SVG 및 캔버스는 모두 비슷한 효과를 얻을 수 있습니다. 하나씩 살펴보겠습니다.
HTML 및 CSS 코드는 다음과 같습니다.
<h2>
<span></span>
CSS纹理叠加
</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: url(./pattern01.jpg);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span {
position: absolute;
background-image: linear-gradient(to bottom, #f00, #f00);
mix-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
.pattern-overlay > span::before {
content: attr(data-text);
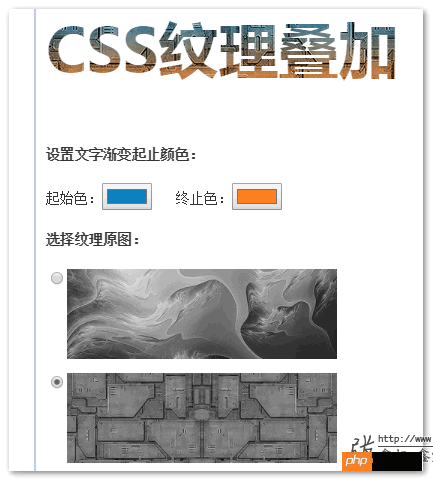
}아래 그림과 유사한 효과를 얻을 수 있습니다(빨간색 그라데이션 및 회색 돌 텍스처 오버레이 효과).

여기를 클릭하세요: 텍스트 텍스처 오버레이 효과 데모의 CSS 구현
데모 페이지에서는 그라데이션 이미지의 시작 및 끝 색상을 조정하거나 텍스처 이미지를 변경할 수 있습니다. 실시간 렌더링 효과:

구현 원리
웹킷 브라우저에서 텍스트는 다음 CSS 조합을 통해 백그라운드에 표시될 수 있습니다.
.fill-bg {
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}를 사용하여 텍스트 그라데이션을 얻을 수 있습니다. 이 사이트 홈페이지의 텍스트 스트리머와 유사한 효과.

그래서 두 개의 레이블 레이어를 사용하여 그라데이션 배경과 질감 배경을 명확하게 채운 다음 CSS3 혼합 모드 mix-blend-mode:overly를 사용하여 두 개의 레이블 레이어를 겹쳐서 효과를 얻습니다. !
호환성
Webkit 커널 브라우저, Chrome, Safari 등이 모두 지원됩니다.
배경 블렌드 모드를 사용하지 않는 이유에 대한 설명
이론적으로는 하나의 성능 레이어만 필요하기 때문에 배경 블렌드 모드를 사용하여 대부분의 배경 이미지를 혼합하는 것이 가장 간단합니다.
<h2>CSS纹理叠加</h2>
.pattern-overlay {
font-size: 60px;
font-family: 'microsoft yahei';
background-image: linear-gradient(to bottom, #f00, #f00), url(./pattern01.jpg);
background-blend-mode: overlay;
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Background 그라디언트 및 텍스처 오버레이 자체에는 문제가 없습니다. 효과는 다음과 같습니다.

그러나 Background-clip:text 선언을 적용하면 블렌딩 모드가 무시되므로 최종 텍스트에 오버레이 효과가 적용되지 않습니다. 따라서 믹스 블렌드 모드를 사용하여 두 개의 독립된 라벨 레이어를 중첩하는 방법이 채택됩니다. background-clip:text声明的时候,混合模式被忽略,于是最终的文本并没有叠加效果。因此才采用两层独立的标签应用mix-blend-mode来叠加的方法。
//zxx: CSS3对混合模式天然支持,可以参见这篇文章:“CSS3混合模式mix-blend-mode/background-blend-mode简介”,其中mix-blend-mode是元素间的混合,background-blend-mode
mix-blend-mode 요소 간의 블렌드이고, background-blend-mode 는 배경 이미지 간의 블렌드입니다. CSS3 방식은 가장 이해하기 쉽고 시작도 가장 빠르지만 Firefox와 IE 브라우저
에서는 지원하지 않으므로 모바일 단말기에서만 사용할 수 있습니다. PC 브라우저와 호환되도록 하려면 SVG를 사용하여 이를 달성할 수 있습니다.<svg> <defs> <filter> <feimage></feimage> <feblend></feblend> </filter> <lineargradient> <stop></stop> <stop></stop> </lineargradient> <pattern> <rect></rect> </pattern> </defs> <text> SVG纹理叠加 </text> </svg>

구현 원리
SVG에는SVG中文本除了可以填充颜色外,还可以填充纹理,元素是
于是,效果达成!
兼容性
Chrome, Safari, Firefox浏览器都支持。
如果在IE浏览器下访问我们的demo页面,会看到纹理并没有叠加,那是因为,IE浏览器下的
因此,如果你希望SVG纹理叠加效果IE9+全兼容,可以试试使用正片叠加混合模式-multiply,对于大部分用户而言,是看不出什么差异的。
canvas并没有现成的混合模式api,因此,如果要想实现叠加效果,需要通过算法重新计算方法。关于混合模式的各种算法,实际上都是公开的,搜一搜就能找到。
在本文中,canvas的混合模式效果使用了一个开源的JS方法,项目地址是:https://github.com/Phrogz/context-blender
JS未压缩状态也就9K不到,各种曾经的混合模式都支持。
于是,要使用canvas实现纹理叠加效果那就容易多了。
下面是实现的效果截图:

您可以狠狠地点击这里:canvas实现文本的纹理叠加效果demo
同样的,我们可以修改渐变颜色,修改纹理图片看到其他渲染效果,例如,我们选择本地一张纸张图片作为纹理:

实现原理
绘制JS代码如下:
// 先引入context_blender.js,然后……
// canvas绘制脚本
var canvas = document.querySelector('canvas');
var context = canvas.getContext('2d');
var width = canvas.width, height = canvas.height;
context.textBaseline = 'middle';
context.font = 'bold 60px "Microsoft Yahei"';
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 渐变和纹理
var gradient, pattern;
// 创建材质canvas
var canvasPattern = document.createElement('canvas');
var contextUnder = canvasPattern.getContext('2d');
canvasPattern.width = width;
canvasPattern.height = height;
// 创建渐变canvas
var canvasGradient = document.createElement('canvas');
var contextOver = canvasGradient.getContext('2d');
canvasGradient.width = width;
canvasGradient.height = height;
// 绘制渐变对象
gradient = contextOver.createLinearGradient(0, 0, 0, height);
gradient.addColorStop(0, red);
gradient.addColorStop(1, red);
// 纹理对象,img指纹理图片对象
pattern = contextUnder.createPattern(img, 'no-repeat');
contextUnder.fillStyle = pattern;
contextUnder.fillRect(0, 0, width, height);
// 应用渐变
contextOver.fillStyle = gradient;
contextOver.fillRect(0, 0, width, height);
// 叠加canvas
contextOver.blendOnto(contextUnder, 'overlay');
// 给当前context创建pattern
pattern = context.createPattern(canvasPattern, 'no-repeat');
// 绘制文本
context.fillStyle = pattern;
context.fillText('画布纹理叠加', 0, 60);
};原理描述:
临时创建一个canvas绘制一个渐变,临时创建一个canvas使用纹理图片填充,两个canvas叠加混合得到新的canvas,然后页面上那个canvas上的文字就把这个叠加混合后canvas作为纹理进行填充,效果即达成。
兼容性
IE9+,Chrome, Safari, Firefox浏览器都支持。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
위 내용은 프론트엔드 기술로 텍스트 텍스처 오버레이 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!