"YYYYMMDD" 형식을 충족하는 지정된 시간 범위 내에서 매일을 가져와야 하는 시나리오가 발생했습니다. 이 문서에서는 주로 지정된 범위 내에서 시간 목록을 생성하는 JavaScript 구현을 공유합니다. 모든 사람에게 도움이 되기를 바랍니다.
Preparation
날짜 개체에는 여러 가지 방법이 있으며 다음과 같이 사용됩니다.
새 날짜()는 날짜 개체를 생성하며 연도, 월, 일 등을 직접 지정할 수 있습니다. 새 날짜(연도) , 월, 일)
getFullYear() 날짜 객체의 연도를 반환합니다.
GetMonth() 날짜 객체의 월(0~11)을 반환합니다. 0부터 계산이 시작됩니다.
getDate() 날짜를 반환합니다. 1부터 계산이 시작됩니다.
getTime() 1970년 1월 1일부터 날짜 객체까지의 밀리초 수를 반환합니다.
지정된 범위를 구문 분석합니다.
시간 범위는 다음과 같아야 한다고 규정되어 있습니다. yyyy-mm-dd 형식 문자열에 따라 입력하고 연, 월, 일을 분할하여 시작 및 종료 시간을 얻은 다음 해당 날짜 객체를 생성하고 밀리초를 가져옵니다
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
참고: 월은 필요합니다. 0
Get Each day
시간을 아는 방법 범위 내에 며칠이 있나요? 위의 내용은 1970.1.1의 시작 시간과 종료 시간 사이의 밀리초 수를 가지며, 하루는 24*60*60*1000밀리초이므로 매일 밀리초 수로 계산할 수 있습니다
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}형식화된 출력
시간 형식을 지정하고 한 자리 숫자를 0으로 채우고 지정된 구분 기호를 추가합니다
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
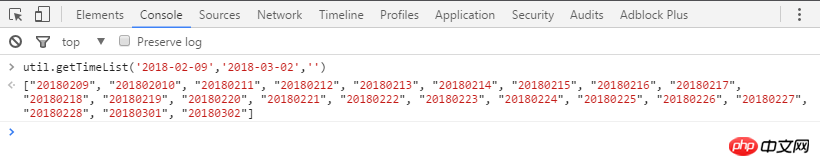
}Verification

위 내용은 JavaScript는 지정된 범위 내에서 시간 목록 생성을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!