이번에는 WeChat 애플릿의 생명주기와 매개변수 전달에 대해 알려드리겠습니다. WeChat 애플릿 생명주기와 매개변수 전달의 주의사항은 무엇인가요?
요즘에는 WEB 개발의 문턱이 점점 높아지고 있어요. Java를 알고 싶지 않다면 프론트엔드가 좋지 않으면 취업할 수도 있지만, JavaScript도 낮지 않습니다. 기본 HTML+CSS가 탄탄해야 하고, jquery도 필수이고, 현재 프론트엔드 프레임워크도 있어야 하고, Vue Ng React도 사용할 수 있어야 합니다. 그렇지 않으면 몇 년 전 프론트엔드 취업이 불가능할 것입니다. -최종 요구 사항은 모두 지원 계층에 관한 것이었습니다. 이제 인터뷰는 기본에 따라 면접관이 질문합니다. 설명할 수도 없고 원리를 설명할 수도 없습니다. 여기서는 프론트엔드 인터뷰 질문이고 인터넷에 해석이 있습니다.
더 이상 말도 안 되는 소리는 하지 마세요. , WeChat 미니 프로그램은 이제 점점 더 인기를 얻고 있습니다. 큰 프런트 엔드의 일환으로 Vue를 사용하여 WeChat 미니 프로그램을 시작하는 방법도 배우기 시작했습니다. 또는 세 가지 주요 프레임워크 중 하나입니다. 저와 비교하면 Vue의 거세된 버전처럼 느껴집니다(...아마도 표면만 본 것 같습니다). 이제 막 접하기 시작했고 문서를 읽는 데 아무런 문제가 없었습니다. 그냥 매개변수 전달에 대해 헷갈렸을 뿐이고, 설명서에는 자세히 설명이 없었는데 드디어 읽어보니 게스트 아카데미의
동영상을 보니 확실히 이해가 되었습니다(원래는 Vuex처럼 매개변수 공유인줄 알았습니다)
WeChat 미니 프로그램 비디오 튜토리얼 링크:
https://pan.baidu.com/s/19T8H- sAKlUYGTfUsWzvqnA 비밀번호: 7oag우선 - 공식 웹사이트는 라이프사이클에 대해 이야기하지 않겠습니다. 매우 상세하다고 합니다
매개변수 전달의 첫 번째 단계는 물론 페이지 점프입니다현재 우리는 페이지 점프가 js wxml에 있다는 것을 알고 있습니다. 위의 모든 내용을 실행할 수 있습니다
다음은 index(page/index/ index) 로그(페이지/로그/로그) 페이지로 이동[]+[]
[]+{}
{}+[]
{}+{}
1+"1"+2
1+1+"2"itemClick : function (){
wx.navigateTo({
url : "../logs/logs" //这就是最正常的跳转 使用内置方法 wx.navigateTo
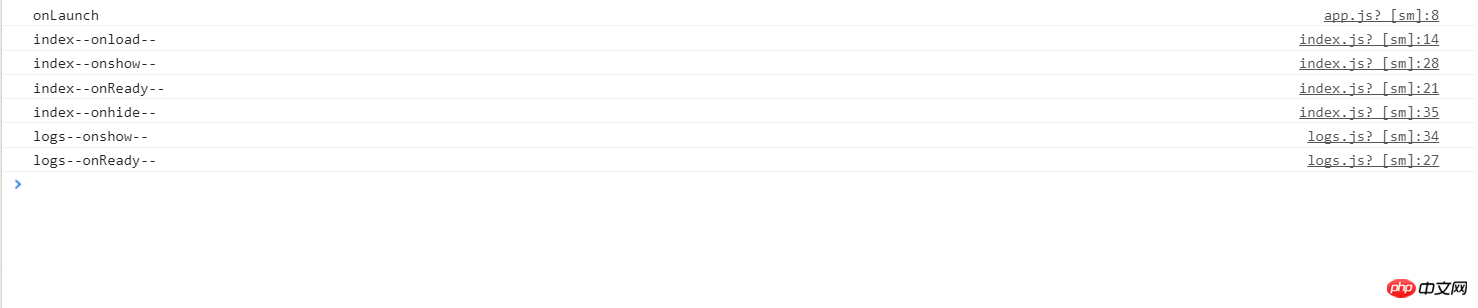
})} Life Cycle에 주의하세요
Life Cycle에 주의하세요
 이러한 기능은 wxml
이러한 기능은 wxml
itemClick : function (){
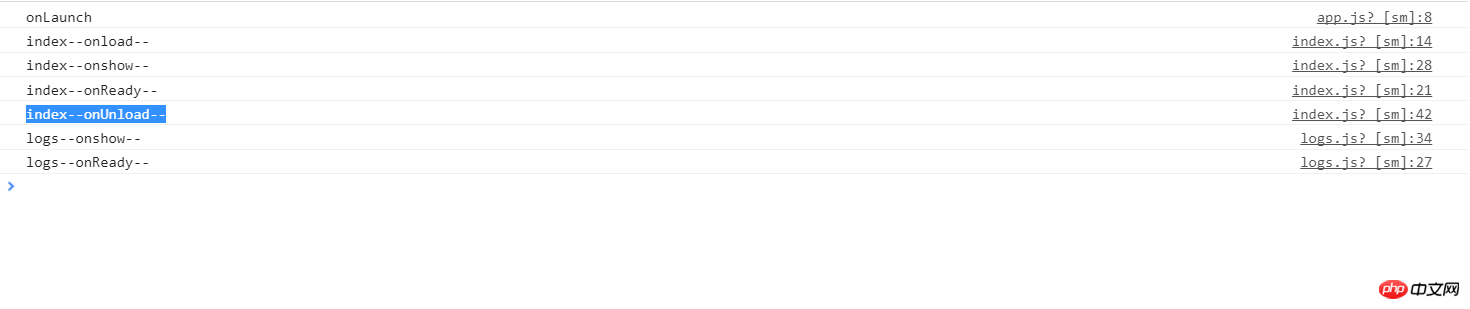
wx.redirectTo({ //在跳转的时候直接替换了,之前的页面就没了,直接卸载了
url: '../logs/logs'
})}에서도 달성할 수 있습니다. 이는 wx.navigateTo <navigator url='../logs/logs'>
<view class="usermotto" bindtap='itemClick'>
<text class="user-motto">文章1</text> </view>
</navigator>
리디렉션과 동일한 효과를 갖습니다. wx.redirectTo
위는 페이지에서 점프하는 구현 방법입니다(지금까지 알고 있는 것)
매개변수 전달wx.navigateTo 一样的效果
<navigator url='../logs/logs' redirect> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
加上redirect 之后就和 wx.redirectTo
wx.redirectTo({
url: '../logs/logs?id=1&title="文章"'})/** * 生命周期函数--监听页面加载 */
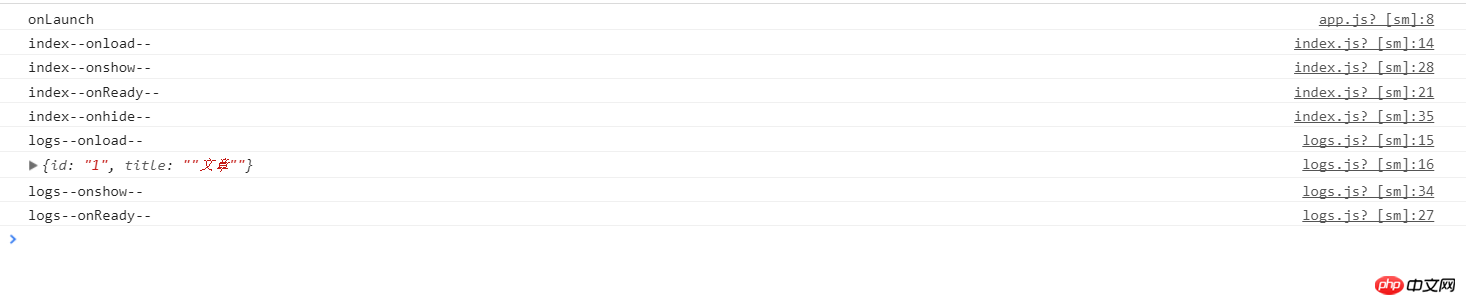
onLoad: function (e) {
console.log("logs--onload--") 在onload里面会接受传递过来的参数 console.log(e) //这里打印出来就可以看待传递过来的对象
this.setData({
total:e.id,
title:e.title
}) },이거 보면 바로 가겠습니다. wx에 내장된 메소드만 알면 라우팅과 동일한 기능을 얻을 수 있습니다. 마지막으로 데이터에
this.setData 할당을 정의하고 사용하면 페이지가 표시되고 완료됩니다
`logs.js` data: {
total:null,
title:null
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") console.log(e) this.setData({
total:e.id,
title:e.title
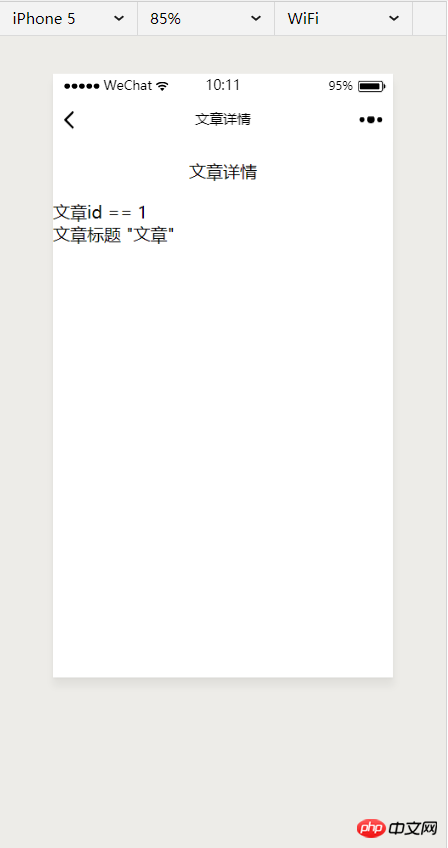
}) }`logs.wxml`<!--logs.wxml--><view class="container log-list">
文章详情</view><text> 文章id == {{total}}</text><view>文章标题 {{title}}</view>이 기사의 사례 등을 읽으신 후 방법을 마스터하셨다고 믿습니다. 얼마나 흥미롭습니까? PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 자료: 
React에는 어떤 클래스 정의 구성요소가 있나요?
navigator.clipboard 브라우저에서 기본 클립보드를 만드는 방법
위 내용은 WeChat 애플릿의 수명주기 및 매개변수 전송의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!