이번에는 모카와 차이의 사용법을 전해드리도록 하겠습니다. 모카와 차이 사용 시 주의사항은 무엇인가요?
Mocha는 인기 있는 JavaScript테스트 프레임워크 중 하나이며, 이를 통해 테스트를 추가하고 실행하여 코드 품질을 보장할 수 있습니다.
전 세계적으로 Mocha 설치
npm install -g mocha
프로젝트 Mocha도 설치하세요
npm install --save-dev mocha
package.json에 다음 스크립트를 추가하세요.
"scripts": {
"test": "mocha"
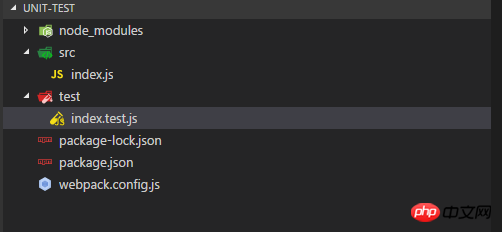
}사용하기 전에 우리가 사용하는 테스트 프로젝트의 구조를 살펴보겠습니다.
그림과 같이 위의 경우 테스트 파일은 테스트 디렉터리에 있어야 합니다. mocka가 실행되면 테스트 디렉터리의 모든 js 파일이 실행됩니다(test 아래 레벨에 대해서만 해당되며 test/ 레벨에 대해서는 실행되지 않습니다). 하위 테스트).
여기서 index.js는 테스트된 코드입니다.
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
function addNum(a,b){
return a+b;
}
module.exports=addNum;및 index.test.js는 테스트 코드입니다(여기서는 테스트 파일이 무엇인지 구별하기 위해 테스트가 이름에 추가됩니다. 이는 필요하지 않습니다). :
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
if(addNum(1,2)!==3){
throw new Error("两数相加结果不为两个数字的和");
}
});
});
});위 코드의 구문을 분석하세요.
테스트 스크립트에는 하나 이상의 설명 블록이 포함되어야 하며, 각 설명 블록에는 하나 이상의 it 블록이 포함되어야 합니다.
설명 블록은 "테스트 모음"이라고 하며 관련 테스트 집합을 나타냅니다. 첫 번째 매개변수가 테스트 스위트 이름("testindex.js")이고 두 번째 매개변수가 실제로 실행되는 함수인 함수입니다.
It 블록은 단일 테스트를 나타내며 테스트의 가장 작은 단위인 "테스트 케이스"라고 합니다. 첫 번째 매개변수는 테스트 케이스 이름("두 숫자의 덧셈은 두 숫자의 합이다")이고, 두 번째 매개변수는 실제로 실행되는 함수이다.
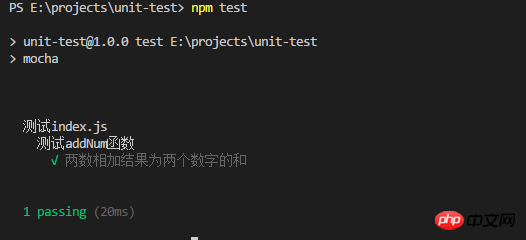
위의 예에서 addNum 함수를 테스트해 보세요. 작업 오류가 있으면 예외가 발생합니다
이때npm test

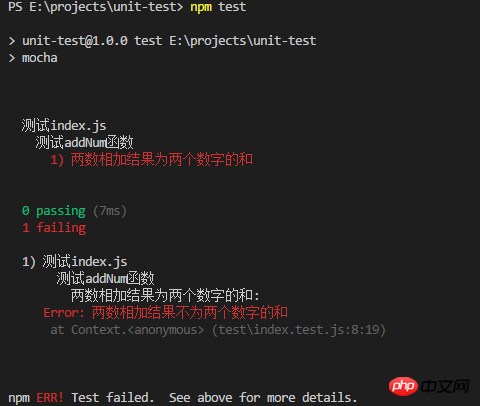
function addNum(a,b){
return a+b-1;
}
module.exports=addNum;npm test

일반적으로 사용되는 어설션 라이브러리 chai를 소개합니다.
위의 예외 발생 방법을 요약한 것이라고 간단히 이해하면 됩니다. 판단이 실패하면 예외가 발생합니다.
먼저 chai를 설치하세요:
npm install --save-dev chai
var expect = require('chai').expect;
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
expect(addNum(1,2)).to.be.equal(3);
});
});
});
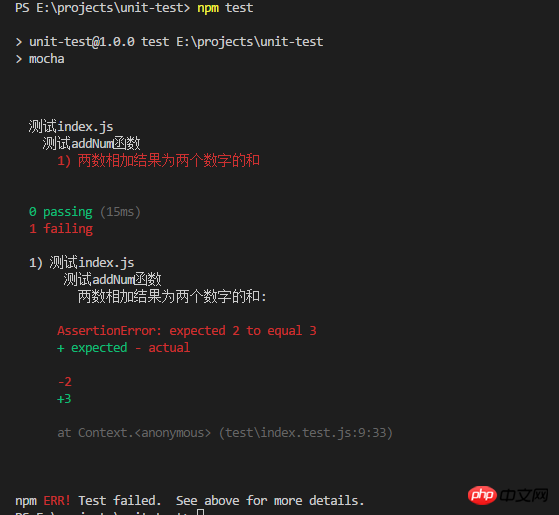
npm test

예외를 발생시키기 위해 판단을 사용하는 것이 훨씬 더 번거로울 것입니다.
이전에 Java 및 .NET을 사용해 본 적이 있다면 자산이 더 편할 것입니다.
var assert = require('chai').assert;
assert.typeOf(foo, 'string');
assert.equal(foo, 'bar');
assert.lengthOf(foo, 3)
assert.property(tea, 'flavors');
assert.lengthOf(tea.flavors, 3);mocha test/index.test.js
mocha test/index.test.js test/add.test.js
wildcard를 사용하여 특정 애플리케이션의 모든 js 및 jsx를 테스트할 수도 있습니다. 폴더:
mocha 'test/some/*.@(js|jsx)'
index.js는
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
export default (a,b)=>{
return a+b-1;
}import {assert} from 'chai'
import addNum from '../src/index'
describe('测试index.js',()=> {
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})npm install babel-core babel-preset-es2015 --save-dev
{
"presets": [ "es2015" ]
}"scripts": {
"test": "mocha --compilers js:babel-core/register"
},--컴파일러는 향후 제거될 예정이며 공식적으로는 중복되며 대안으로
"scripts": {
"test": "mocha --require babel-core/register"
},Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:
mocha -t 5000 index.test.js
Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:
mocha -s 1000 index.test.js
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('测试index.js',()=> {
before(()=>console.info("在本区块的所有测试用例之前执行"))
after(()=>console.info("在本区块的所有测试用例之后执行"))
beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))
afterEach(()=>console.info("在本区块的每个测试用例之后执行"))
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 모카와 차이의 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!