이번에는 ajax 공부노트를 가져왔습니다. ajax 사용시 주의사항은 무엇인가요?
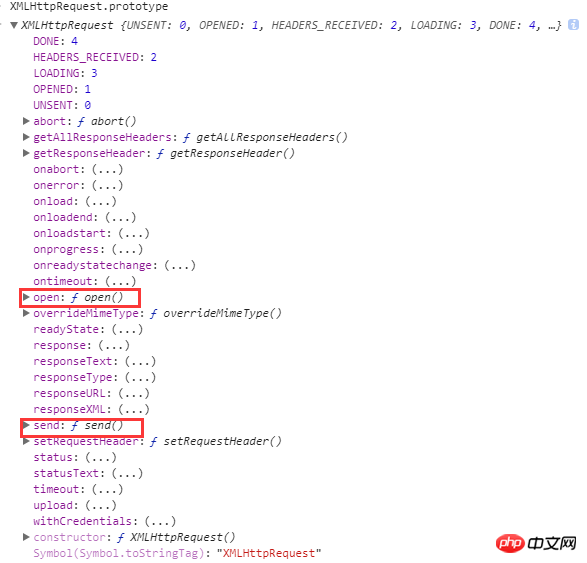
XMLHttpRequest 프로토타입object:

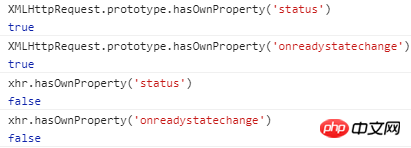
let xhr = new XMLHttpRequest(); //새로운 XMLHttpRequest 생성자 예: xhr, open, send , 상태 , onreadystatechange 는 XMLHttpRequest에서 를 상속합니다.
readyState가 변경될 때마다 onreadystatechange 이벤트가 트리거됩니다.


xhr.open('GET','http://118.25.16.102:3000 /user/hive_post_cascader ',참) //
ReadyState:
1, 서버 연결이 설정되었습니다. 
완료되었으며 응답이 준비되었습니다.

이 방법을 마스터하신 것 같습니다. 사건을 읽어본 후 이 글을 더 재미있게 보시려면 PHP 중국어 홈페이지Other
관련 글을 주목해주세요!
 추천 자료:
추천 자료:
교차 도메인 솔루션 요청 CORS

react-native flatlist 풀업 로딩 onEndReached가 자주
해결 방법을 트리거합니다.
위 내용은 Ajax 연구 노트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


 추천 자료:
추천 자료: 