이번에는 SASS의 첫 사용법을 알려드리겠습니다. SASS를 처음 사용하실 때의 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
태그(공백으로 구분): sass scss css
1. 컴파일 환경
Ruby를 설치한 다음 Ruby로 명령 프롬프트 시작을 열어야 합니다. > to runStart Command Prompt with Ruby运行
gem install sass
2. 命令行编译
sass /style.scss:/style.css
多文件编译 (必须用--watch?反正我不加watch就会报错)
sass --watch sass/:css/
开启watch
sass --watch /style.scss:/style.css
输出方式 --style [nested(末尾花括号不换行)|expanded(完全展开)|compact(单行)|compressed(压缩)]
sass --watch sass/:css/ --style compressed
3. 基本语法
(1). 嵌套
和less差不多。
nav {
color: blue;
li {
color: yellow;
a {
color: red;
header & {
color: green;
}
}
}
}编译后
nav {
color: blue;
}
nav li {
color: yellow;
}
nav li a {
color: red;
}
header nav li a {
color: green;
}属性嵌套(相同属性前缀), 而且前缀冒号后可以加属性
.box {
font: 12px/24px {
size: 12px;
weight: bold;
}
}编译后
.box { font: 12px/24px; font-size: 12px; font-weight: bold; }伪类嵌套,和less一毛一样
.clearfix {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
overflow: hidden;
}
}编译后
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}父选择器&可以作为选择器的第一个字符,比如
.btn {
padding: 4px 12px;
font-size: 16px;
border: 1px solid #ddd;
color: #333;
&-primary {
border-color: #ff5f00;
background: #ff5f00;
color: #fff;
}
}编译后
.btn, .btn-primary { padding: 4px 12px; font-size: 16px; border: 1px solid #ddd; color: #333; }
.btn-primary { border-color: #ff5f00; background: #ff5f00; color: #fff; }(2). 注释
/**/会出现在编译后文件中 amazing!//不会
// 方向
/*方向*/
$d: "right";
.box {
@extend %border-#{$d};
}
/*位置*/编译后
.box {
border-right: 2px solid #ddd;
}
/*方向*/
/*位置*/(3). 变量
$[变量名]: [值]
块级作用域!global声明可以将局部转变为全局变量
默认变量;普通变量会覆盖默认变量
$size: 16px;
$size: 14px !default;
p.p-1 {
font-size: $size;
}编译后 p.p-1{font-size:16px}
(4). 运算
+, -, *, /, %, = 也可用于数字运算 ==, != 可用于所有数据类型
不同单位不能作运算
可以进行字符串拼接;且有无引号根据左边的决定
除法需要在数学表达式中,两个普通属性需要用括号括起来,比如
.box {
width: (100px / 2);
}编译后
.box {
width: 50px;
}插值语句包裹的变量不做除法运算
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}编译后
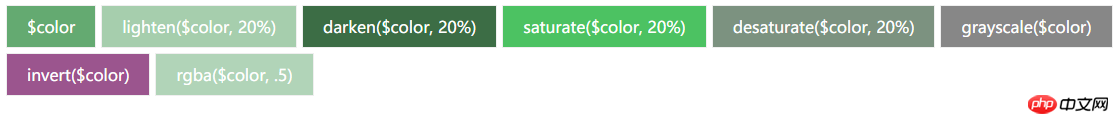
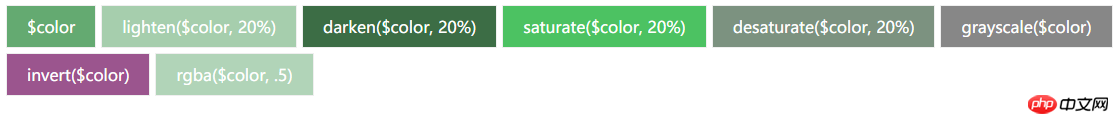
p { font: 12px/30px; }颜色计算分段(按照红绿蓝分别)
SASS의 첫 번째 사용
其中fade-in($color, $amount)等方法, color参数只能为rgba()颜色,不同于less

(5). 混合
用于定义可重复使用的样式 注意语法不带点,参数默认值也同less一样@mixin [mixin-name]([$param1, $param2: default-value]) { ... }
使用: @include [mixin-name](value1, value2);
对于不定参数,使用 ..., 比如
@mixin box-shadow($shadows...) {
-moz-box-shadow: $shadows;
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
}(6). 继承
@extend .[class]
还可以继承任何定义给单个元素的选择器,比如@extend a:hover;
.btn {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
@extend .btn;
}编译后
.btn, .btn-primary {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
}占位符%
用占位符声明的代码,不被@extend调用就不会被编译
相同样式的会通过,合在一起,减少代码量
%box-padding {
padding: 4px 12px;
}
.box {
font-size: 14px;
@extend %box-padding;
}
.box-2 {
font-size: 18px;
@extend %box-padding;
}编译后
.box, .box-2 {
padding: 4px 12px;
}
.box {
font-size: 14px;
}
.box-2 {
font-size: 18px;
}(7). 插值
通过 #{} 插值语句可以在选择器或属性名中使用变量#{$[param]}用法,可以用在@each,@extend
$border-properties: (border);
@mixin set-border($direction, $val) {
@each $prop in $border-properties {
#{$prop}-#{$direction}: $val;
}
}
.box {
@include set-border(left, 1px solid #ddd);
}2. 명령줄 컴파일
.box {
border-left: 1px solid #ddd;
}--watch를 사용해야 하나요? 어쨌든 watch를 추가하지 않으면 오류가 발생합니다)🎜 %border-right {
border-right: 2px solid #ddd;
}
$d: "right";
.box {
@extend %border-#{$d};
}.box {
border-right: 2px solid #ddd;
}-- 스타일 [nested(줄 바꿈 없이 중괄호 끝)|expanded(완전 확장)|compact(한 줄)|compressed(압축)]🎜.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}&는 🎜.box-a { background: url("/img/a.png") no-repeat; }
.box-b { background: url("/img/b.png") no-repeat; }
.box-c { background: url("/img/c.png") no-repeat; }
.box-d { background: url("/img/d.png") no-repeat; }
.box-e { background: url("/img/e.png") no-repeat; }$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}/**/ 주석은 컴파일된 파일에 표시됩니다!🎜//는 컴파일 후에 🎜.box-aa { background: url("/img/pen.png") no-repeat; }
.box-bb { background: url("/img/apple.png") no-repeat; }
.box-cc { background: url("/img/bag.png") no-repeat; }$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}$[변수 이름]: [값]🎜블록 수준 범위🎜!global 선언은 지역 변수를 전역 변수로 변환할 수 있습니다🎜기본값 변수 ; 일반 변수는 기본 변수를 덮어씁니다🎜.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }p.p-1{font-size:16px}🎜🎜🎜(4) Operation🎜🎜🎜+, -, * , / , %🎜, =는 숫자 연산에도 사용할 수 있습니다. ==, !=는 다음과 같습니다. 모든 데이터 유형🎜🎜다른 단위에서 작동할 수 없습니다🎜문자열 접합을 수행할 수 있는지 여부 따옴표는 왼쪽에 따라 결정됩니다.🎜Division 수학 표현식에서는 🎜@function [function-name]([params]) {
@return [value];
} fade-in($color, $amount)와 같은 메서드의 경우 색상 매개변수는 rgba() 색상만 될 수 있습니다. less와 다릅니다🎜 🎜🎜🎜(5).Mixing🎜🎜
🎜🎜🎜(5).Mixing🎜🎜@mixin [mixin-name]([$param1, $ param2: default-value]) { ... }🎜사용: @include [mixin-name]과 동일합니다. ](value1, value2);🎜...를 사용하세요(예: 🎜@extend .[class]🎜@extend a:hover;🎜%🎜코드 선언과 같은 단일 요소에 대해 정의된 선택기 @extend가 컴파일되지 않으면 with placeholder가 호출되지 않습니다🎜코드 양을 줄이기 위해 동일한 스타일이 , 를 통해 결합됩니다🎜rrreee🎜컴파일 후🎜rrreee🎜🎜(7 ). #{}를 통한 보간🎜🎜🎜 보간 문은 선택기 또는 속성 이름 🎜#{$[param]}에서 변수를 사용할 수 있으며, 이는 @each, @extend, 여러 줄 주석🎜rrreee🎜컴파일 후🎜rrreeerrreee🎜컴파일 후🎜.box {
border-right: 2px solid #ddd;
}(8). 导入
@import可以导入多个文件,比如@import "rounded-corners", "text-shadow";
导入文件可以通过url()的方式使用插值语句#{},比如@import url("http://fonts.googleapis.com/css?family=\#{$family}");
如果想使一个sass文件只作为导入文件,不进行编译,在文件名前加_即可,比如文件命名为_colors.scss,使用@import "colors";导入,注意文件夹下不能再有colors.scss文件。
可以用在嵌套中,作用域就只在当前嵌套中了,很赞;但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
(9). 媒体查询 @media
用法同css
可以写在嵌套中,编译后将会编译在最外层,且里面的选择器会是嵌套时候的选择器
比如
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }media的查询条件可以使用插值语句
media的查询条件可以嵌套
(10). @at-root
将嵌套的选择器提升到当前文档最顶层, 比如
.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }@at-root (without: [directive1 directive2 ...])可以排除前面的指令
括号后面不能有选择器,没有括号必须有选择器
@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }(11). 控制指令
主要与混合指令 (mixin) 配合使用,
这是less中所没有的,less通过其它方式可以实现类似的效果,比如循环,less可以通过递归配合when关键字来实现:.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); }
@if 表达式返回值不是 false 或者 null 时,执行 {} 内的样式,同样还有@else if和@else
@for 语法:@for $var from <start> through <end></end></start> 或者 @for $var from <start> to <end></end></start><start></start> 和 <end></end> 必须为整数through 包含 <start></start> 和 <end></end> 的值,而 to 只包含 <start></start>
@each 语法: $var in <list></list><list></list> 值为列表
比如
$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-a { background: url(&quot;/img/a.png&quot;) no-repeat; }
.box-b { background: url(&quot;/img/b.png&quot;) no-repeat; }
.box-c { background: url(&quot;/img/c.png&quot;) no-repeat; }
.box-d { background: url(&quot;/img/d.png&quot;) no-repeat; }
.box-e { background: url(&quot;/img/e.png&quot;) no-repeat; }可以循环多维数组,比如
$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-aa { background: url(&quot;/img/pen.png&quot;) no-repeat; }
.box-bb { background: url(&quot;/img/apple.png&quot;) no-repeat; }
.box-cc { background: url(&quot;/img/bag.png&quot;) no-repeat; }使用map数组或许更为明了:
$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }@while 循环,语法:@while [conditions] { ... }
(12). 其它
@debug 可以输出信息到编译器
@warn 将SassScript表达式的值打印到标准错误输出流。
@error 抛出SassScript表达式的值作为致命错误
@function 自定义函数
@function [function-name]([params]) {
@return [value];
}The end... Last updated by: Jehorn, Mar 13, 2018, 12:10 PM
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 SASS의 첫 번째 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!