이 글은 주로 Vue의 라우팅 동적 리디렉션 및 탐색 가드의 예를 공유하며 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다. 공식 vue 문서에 따르면 리디렉션에 대한 자세한 예가 있지만 동적 리디렉션을 사용하는 방법에 대한 설명은 많지 않습니다. 리디렉션 부분에 대한 설명은 다음과 같습니다.
Redirect
Redirection도 구성됩니다. 경로가 완료되면 다음 예제는 /a에서 /b로 리디렉션합니다.
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})리디렉션 대상은 명명된 경로일 수도 있습니다:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})또는 리디렉션 대상을 동적으로 반환하는 메서드도 가능합니다.
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`동적 리디렉션의 예는 다음과 같습니다.
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}먼저 매개 변수를 분해하고 해시, 매개 변수, 쿼리를 얻은 다음 얻은 값을 기반으로 논리적 판단을 한 다음 동적으로 리디렉션합니다. 여기서 반환 값은 params 값이 아닌 경로 값입니다. 라우팅 리디렉션을 허용하려면 기존 경로여야 합니다. 그리고 이 경로는 그 자체일 수 없습니다. 왜냐하면 리디렉션 경로로서 자체 경로로 점프하여 계속 리디렉션하면 무한 루프가 생성되기 때문입니다.
현재 요구 사항은 다음과 같습니다.
사용자가 실수로 라우팅 매개 변수를 변경하여 페이지 충돌을 일으키는 것을 방지하기 위해 요구 사항을 충족하지 않는 매개 변수를 표준 페이지로 리디렉션하는 라우팅 리디렉션이 필요합니다. 예를 들어, 사용자가 /list/1로 이동하기 위해 버튼을 클릭했지만 사용자가 1을 변경하고 비표준 매개변수를 페이지에 전달하는 경우 사용자가 매개변수 값을 변경한 후 기본 표준 페이지로 이동할 수 있기를 바랍니다

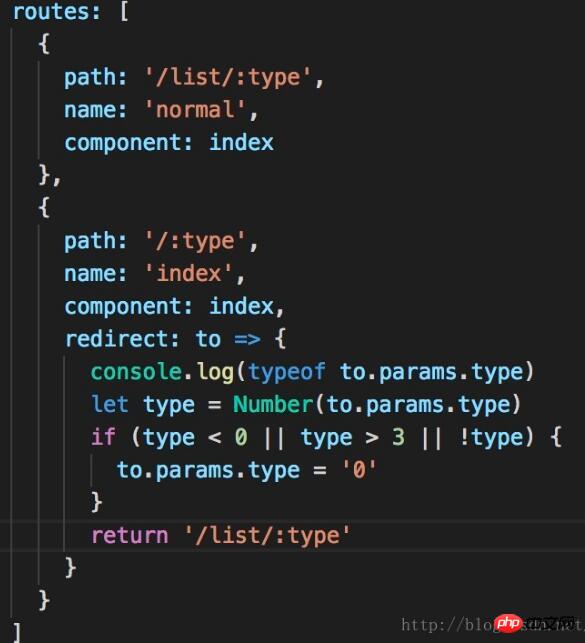
위 코드는 라우팅 매개변수를 가져오는 효과를 구현합니다. 사용자가 사양을 충족하지 않는 페이지 매개변수를 변경하면 경로가 리디렉션됩니다. 페이지에서 올바른 매개변수 값을 얻을 수 있도록 합니다. 현재 효과는 사용자가 /1을 입력하면 일반 페이지 /list/1로 들어가게 된다는 것입니다. 사용자가 /xsajsxoal, /5, /-5 및 기타 비표준 매개변수를 입력하면 /list/로 이동합니다. 0.
리디렉션 로직에는 문제가 없지만 문제는 여전히 존재합니다. /list/1을 /list/xsjknxkja로 계속 변경하는 경우 사용자는 어떻게 해야 합니까?
이 문제를 해결하는 데 리디렉션이 적합하지 않음을 알 수 있습니다. 이때 Vue Routing의 네비게이션 가드가 사용됩니다. 네비게이션 가드의 구현은 다음과 같습니다.
{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}네비게이션 가드에 관한 공식 문서는 다음과 같습니다.
이름에서 알 수 있듯이 vue-router에서 제공하는 네비게이션 가드는 주로 네비게이션 가드에 사용됩니다. 점프하거나 취소하여 탐색합니다. 경로 탐색 프로세스를 구축할 수 있는 기회는 여러 가지가 있습니다. 전역적으로, 단일 경로에 대해 단독으로 또는 구성 요소 수준에서 말이죠.
매개변수나 쿼리를 변경해도 진입/탈퇴 탐색 가드가 실행되지 않는다는 점을 기억하세요. $route 객체를 관찰하거나 beforeRouteUpdate 구성 요소 내 가드를 사용하여 이러한 변경 사항에 대응할 수 있습니다.
router.beforeEach를 사용하여 전역 beforeEach 가드를 등록할 수 있습니다.
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})탐색이 트리거되면 전역 beforeEach 가드가 생성 순서대로 호출됩니다. Guard는 비동기적으로 구문 분석되고 실행되며 모든 Guard가 해결될 때까지 탐색이 대기됩니다.
각 가드 메소드는 세 개의 매개변수를 받습니다:
to: Route: 들어가려는 대상 경로 객체
from: Route: 현재 탐색이 곧 떠나려고 하는 경로
next: 함수: 이 후크를 해결하려면 이 메서드를 호출해야 합니다. 실행 효과는 다음 메서드의 호출 매개변수에 따라 달라집니다.
next(): 파이프라인의 다음 후크로 진행합니다. 모든 Hook이 실행되면 탐색 상태가 확인됩니다.
next(false): 현재 탐색을 중단합니다. 브라우저의 URL이 변경되면(아마도 사용자가 수동으로 또는 브라우저의 뒤로 버튼을 사용하여) URL 주소는 from 경로에 해당하는 주소로 재설정됩니다.
next('/') 또는 next({ path: '/' }): 다른 주소로 이동합니다. 현재 탐색이 중단되고 새 탐색이 시작됩니다.
next(error): (2.4.0+) next에 전달된 매개변수가 Error 인스턴스인 경우 탐색이 종료되고 오류는 router.onError()에 의해 등록된 콜백으로 전달됩니다.
다음 메서드를 호출해야 합니다. 그렇지 않으면 후크가 해결되지 않습니다.
요구사항에 따르면 전역 가드를 사용할 필요가 없고 경로 전용 가드만 사용하면 되므로 경로에 beforeEnter만 추가한 다음 매개변수 사양을 충족하는지 확인하면 됩니다. 다음 후크를 입력하려면 next()를 사용하고, 그렇지 않으면 다음('/')을 사용하여 대상 주소로 점프합니다.
관련 권장 사항:
위 내용은 Vue 라우팅 동적 리디렉션 및 탐색 가드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!