이번에는 Bootstrap 4의 사용자 정의 설정을 가져오겠습니다. Bootstrap 4의 사용자 정의 설정 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
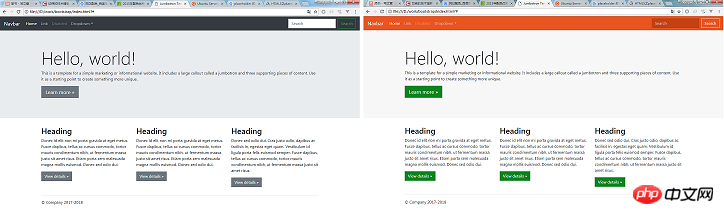
Bootstrap은 현재 가장 인기 있는 CSS 프레임워크이며, 많은 웹사이트와 백엔드 관리 시스템의 스타일이 Bootstrap을 기반으로 설계되었습니다. 하지만 부트스트랩은 늘 블루+라이트 그레이 컬러톤을 유지해왔고, 최신 부트스트랩 4도 마찬가지다. 오랫동안 보고 나면 심미적인 피로감을 느낄 수밖에 없다.
【관련 영상 추천: Bootstrap 튜토리얼】
Bootstrap의 색상 테마를 수정하는 방법은 무엇입니까? 이 글에서는 Bootstrap 4를 사용자 정의하여 페이지를 더욱 독특하게 만드는 방법을 설명합니다.
0. 필수 도구
Node.js 컴파일
Bootstrap4, 컴퓨터에 Node.js를 설치해야 합니다. Bootstrap4 소스 코드 수정 Boostrap에는 소스 코드가 필요합니다. Bootstrap 공식을 방문하세요. 소스코드는 홈페이지(https://getbootstrap.com)에서 다운로드 받을 수 있다.
일부 지역에서는 Bootstrap4 공식 웹사이트에 접속하지 못할 수 있으므로 Bootstrap 중국어 웹사이트를 방문하여 소스 코드를 다운로드할 수도 있습니다.
1. 사용자 정의 색상 테마
사용자 정의를 용이하게 하기 위해 Bootstrap은 일부 변수를 추출하여 scss/_varaibles.scss 파일에 배치했습니다.
이 파일을 열면 많은 구성이 있음을 알 수 있습니다.
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
여기에서 Bootstrap의 기본 색상을 구성하면 웹사이트가 완전히 다르게 보일 수 있습니다. 기본 색상 외에도 색상과 관련된 다양한 변수를 제어할 수 있으며, 입력창 테두리의 야간 색상도 조정할 수 있습니다. 천천히 시도해보시면 됩니다.
예를 들어 _variables.scss:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
에서 다음 변수를 수정하면 Ubuntu 웹사이트

2와 유사한 색상 스타일을 얻게 됩니다. 구성 요소의 모양 미세 조정
색상 조정 외에도 _variables.scss에는 다음과 같은 많은 변수가 있으며 Bootstrap 구성 요소의 모양을 미세 조정할 수 있습니다.
$enable-shadows, 일부 팝 주위에 그림자가 표시되는지 여부 제어 -업 구성 요소$enable-shadows,控制一些弹出组件周围是否显示阴影

$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org

$enable- 둥근 모양, 컨트롤 구성 요소(버튼, 입력 상자, 드롭다운 상자 등) 주변 둥근 모서리 표시 여부

$enable-gradients, 구성 요소의 배경에 약한 그라데이션 효과가 표시되는지 여부를 제어합니다
4. Bootstrap 컴파일
변수를 수정한 후 자신만의 Bootstrap CSS 파일을 생성하는 방법은 무엇입니까? npm으로 컴파일해야 합니다. 🎜🎜컴파일하기 전에 설치 명령을 통해 다양한 종속성 패키지를 다운로드해야 합니다. 🎜npm run dist
npm install -g cnpm --registry=https://registry.npm.taobao.org🎜🎜를 실행한 다음 어디서나 npm 사용 🎜🎜명령 대신 cnpm을 사용할 수 있습니다. 종속성을 다운로드한 후 컴파일을 실행하세요. 🎜// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
그럼 webpack.config.js는 어떻게 작성하나요?
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
var foo = function() {}과 function foo()
위 내용은 Bootstrap 4의 사용자 정의 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!