이번에는 Node.js의 이벤트 루프에 대해 자세히 설명하고, Node.js의 이벤트 루프를 사용할 때 주의사항은 무엇인지 살펴보겠습니다.
Node.js도 단일 스레드 이벤트 루프이지만 작동 메커니즘은 브라우저 환경과 다릅니다.
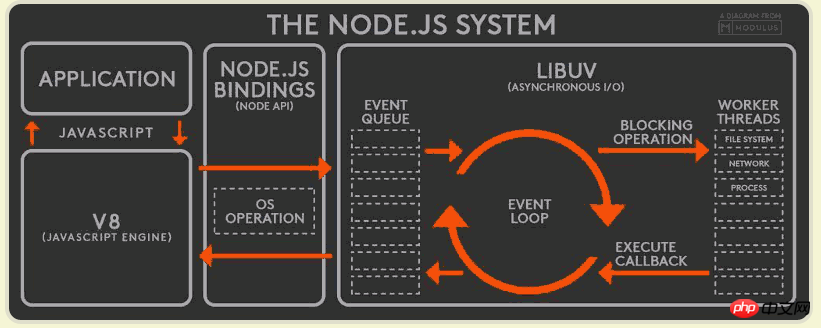
아래의 개략도를 봐주세요

위의 개략도에 따르면 Node.js의 동작 메커니즘은 다음과 같습니다.
(1) V8 엔진은
JavaScript 스크립트를 구문 분석합니다.
(2) 구문 분석된 코드는 Node API를 호출합니다.
(3) libuv 라이브러리는 Node API 실행을 담당합니다. 서로 다른 작업을 서로 다른 스레드에 할당하여 이벤트 루프(이벤트 루프)를 형성하고, 작업의 실행 결과를 비동기 방식으로 V8 엔진에 반환합니다.
(4) V8 엔진은 결과를 사용자에게 반환합니다.
setTimeout 및 setInterval 두 가지 메서드 외에도 Node.js는 "작업
queue"과 관련된 두 가지 다른 메서드인 process.nextTick 및 setImmediate도 제공합니다. "작업 대기열"에 대한 이해를 심화하는 데 도움이 될 수 있습니다.
process.nextTick 메소드는 다음 이벤트 루프(메인 스레드가 "작업 대기열"을 읽음) 전에 현재 "실행 스택" 끝에서
콜백 함수를 트리거할 수 있습니다. 즉, 지정하는 작업은 항상 모든 비동기 작업보다 먼저 발생합니다. setImmediate 메소드는 현재 "작업 큐"의 끝에 이벤트를 추가합니다. 즉, 지정하는 작업은 항상 다음 이벤트 루프에서 실행되며 이는 setTimeout(fn, 0)과 매우 유사합니다. 아래 예를 참조하세요(StackOverflow를 통해).
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0)// 1// 2// TIMEOUT FIRED로그인 후 복사
위 코드에서 process.nextTick 메소드에 지정된 콜백 함수는 항상 현재 "실행 스택"의 끝에서 트리거되므로 setTimeout에 지정된 콜백 함수 시간 초과 전에 함수 A가 실행될 뿐만 아니라 함수 B는 또한 시간 초과 구현 전에 실행됩니다. 이는 여러 개의 process.nextTick 문이 있는 경우(중첩 여부에 관계없이) 모두 현재 "실행 스택"에서 실행된다는 의미입니다.
이제 setImmediate를 살펴보세요.
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0);로그인 후 복사
위 코드에서 setImmediate 및 setTimeout(fn,0)은 각각 다음 이벤트 루프에서 트리거되는 콜백 함수 A 및 시간 제한을 추가합니다. 그렇다면 어떤 콜백 함수가 먼저 실행되나요? 대답은 확실하지 않습니다. 실행 결과는 1--TIMEOUT FIRED--2 또는 TIMEOUT FIRED--1--2일 수 있습니다.
혼란스러운 점은 Node.js 문서에 setImmediate에 의해 지정된 콜백 함수가 항상 setTimeout보다 먼저 순위가 매겨진다고 명시되어 있다는 것입니다. 실제로 이는 재귀적으로 호출할 때만 발생합니다.
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);});// 1// TIMEOUT FIRED// 2로그인 후 복사
위 코드에서 setImmediate와 setTimeout은 setImmediate에 캡슐화되어 있으며 실행 결과는 항상 1--TIMEOUT FIRED--2입니다. 이때 함수 A는 시간 초과 전에 트리거되어야 합니다. TIMEOUT FIRED 뒤의 2순위(즉, 함수 B가 타임아웃 후에 트리거됨)는 setImmediate가 항상 이벤트 루프의 다음 라운드에 이벤트를 등록하기 때문에 함수 A와 타임아웃은 동일한 루프 라운드에서 실행되지만, 함수 B는 루프 실행의 다음 라운드에서 실행됩니다.
process.nextTick과 setImmediate 사이의 중요한 차이점은 다음과 같습니다. 여러 process.nextTick 문은 항상 현재 "실행 스택"에서 한 번에 실행되는 반면, 여러 setImmediate는 여러 루프를 실행해야 할 수 있습니다. 실제로 이것이 Node.js 버전 10.0에 setImmediate 메소드를 추가한 이유입니다. 그렇지 않으면 다음과 같이 process.nextTick에 대한 재귀 호출이 끝이 없고 메인 스레드는 "이벤트 큐"를 전혀 읽지 않게 됩니다!
process.nextTick(function foo() {
process.nextTick(foo);});로그인 후 복사
사실 recursive process.nextTick을 지금 작성하면 Node.js에서 경고 메시지를 표시하고 setImmediate로 변경하라고 요청합니다.
또한, process.nextTick에 지정된 콜백 함수는 이 "이벤트 루프"에서 트리거되는 반면, setImmediate에 지정된 콜백 함수는 다음 "이벤트 루프"에서 트리거되므로 전자는 항상 이전보다 먼저 발생한다는 것이 분명합니다. 실행 효율성도 높습니다("작업 대기열"을 확인할 필요가 없기 때문에).
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
JavaScript 타이머에 대한 자세한 설명
JavaScript 실행 메커니즘 이벤트 및 콜백 함수
브라우저의 멀티스레딩 메커니즘에 대한 자세한 설명
몇가지 js의 유형 변환에 대해 작은 문제
위 내용은 Node.js의 이벤트 루프에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!