이번에는 ss3의 그라디언트 사용법과 ss3의 그라디언트 사용 시 주의사항에 대해 알려드리겠습니다.
"CSS Revealed"는 유용한 정보와 놀라움으로 가득 찬 아주 좋은 책입니다. 다음은 그라데이션을 사용하여 만든 일부 효과에 대한 주로 참고 사항입니다. 최신 최신 브라우저를 사용하여 시청하시기 바랍니다.
먼저 다음 CSS 문을 검토해야 합니다.
linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
이것은 선형 그래디언트입니다. 첫 번째 매개변수는 그래디언트 방향이며 선택사항입니다. 각도일 수 있으며 각도 값은 45deg, 90deg와 같은 각도입니다. 예를 들어 왼쪽으로(오른쪽에서 왼쪽으로), 아래쪽으로(위에서 아래로)를 사용할 수도 있습니다. 두 번째 및 세 번째 매개변수는 그라데이션 색상입니다. 따라서 작성하는 가장 간단한 방법은 다음과 같습니다.
background: linear-gradient(aquamarine,orange)

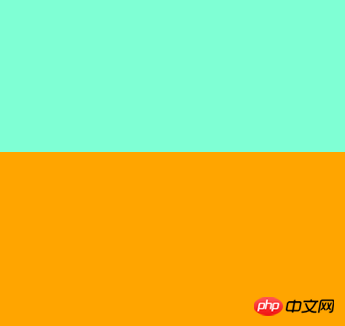
기본값은 위에서 아래로의 그라데이션입니다. 하지만 그라디언트를 원하지 않는다면 컬러 바가 필요합니다. 두 색상 사이에 간격을 두지 않는 것이 요령입니다. 간격을 두면 그라데이션전환 효과가 나타나기 때문입니다. 그래서 우리는 각각 50%를 설정할 수 있습니다. 이 50%는 색상 위치를 나타냅니다. 길이의 단위일 수도 있습니다.
background: linear-gradient(aquamarine 50%,orange 50%)

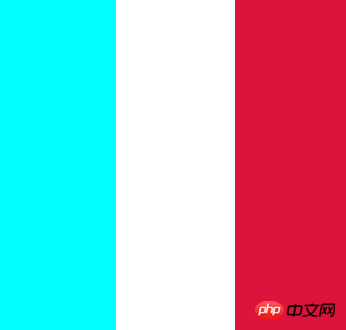
파란색, 흰색, 빨간색 등 여러 색상이 필요하다면 어떨까요?
background: linear-gradient(90deg,aqua 0 ,aqua 33%,white 0 ,white 67%,crimson 0 ,crimson )

세 개의 0과 끝에 있는 크림색에는 색상 스케일이 없습니다. 첫 번째 아쿠아 0, 아쿠아 33%는 아쿠아가 33%를 차지한다는 의미이고, 두 번째 화이트는 화이트 0, 화이트 67%를 차지하는 것으로 보이지만 실제로는 33%부터 시작된다.
특정 색상 표시의 위치가 이전 위치보다 작은 경우 색상 표시의 위치는 이전의 모든 색상 표시 위치의 최대값으로 설정됩니다.
두 번째 0은 33%를 나타내고, 세 번째 0은 67%를 나타냅니다. 0을 이 두 값보다 작은 값으로 변경할 수 있으며 효과는 동일합니다. 마지막 색상은 색상 스케일 없이 자동으로 채워집니다. 따라서 선만 그리려면 그라디언트 색상이 투명한 색상이 될 수 있습니다.
linear-gradient(white 2px, transparent 0)
하지만 반복 효과를 얻으려면 배경 크기의 협력도 필요합니다. 기본 배경 크기는 100% 100%입니다. 그러나 크기가 정의되면 전체 영역을 반복되는 작은 조각으로 나누는 것과 같습니다.
<br>
.grid {
width: 225px;
height: 225px;
background: #58a;
background-image: linear-gradient(white 2px, transparent 0),linear-gradient(90deg,white 2px,transparent 0);
background-size: 75px 75px, 75px, 75px;
}첫 번째 그라데이션은 225px를 가로로 3등분하는 것입니다. 그런 다음 두 번째 그래디언트는 수직으로 3등분됩니다. 이는 육안으로 보이는 효과이지만 실제로는 75px*75px 정사각형 9개가 합쳐진 결과입니다.
<br>
background-image: linear-gradient(white 2px, transparent 0),linear-gradient(90deg,white 2px,transparent 0),linear-gradient(hsla(0,0%,100%,.3) 1px,transparent 0),linear-gradient(90deg, hsla(0,0%,100%,.3) 1px,transparent 0); background-size: 75px 75px, 75px 75px,15px 15px,15px 15px;
그러면 이 그리드의 구현은 간단합니다. 그런 다음 그라데이션을 중첩하고 각 75를 5 15로 나눕니다. 효과는 세라믹 타일처럼 보입니다.
<br>
그런데 체스판을 그리는 방법은 무엇일까요? 선은 연속적이지 않습니다. 위 그림에서 볼 수 있듯이, 위의 배경 크기 개념을 바탕으로 체스판은 여러 개의 사각형으로 구성되어 있음을 알 수 있습니다.

그리고 이 두 사각형은 네 개의 삼각형으로 구성되어 있습니다. 선형 그래디언트의 한 가지 특징은 배경 크기 영역의 한 줄에 하나의 색상만 있다는 것입니다.
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),linear-gradient(45deg, transparent 75%,#bbb 0),linear-gradient(45deg, #ffbb33 25%, transparent 0),linear-gradient(45deg, transparent 75%,#ffbb33 0); background-size: 30px 30px; background-position: 0 0, 15px 15px,15px 15px, 30px 30px;
배경 위치 집합도 사용된다는 점에 유의하세요. 첫 번째 #bbb 색상은 45도 방향의 25%를 차지하고 두 번째 #bbb 색상은 45도 방향의 마지막 25%를 차지합니다. 두 번째 삼각형을 빨간색으로 변경하면 0,0부터 시작하는 위치가 한눈에 알 수 있습니다.
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),linear-gradient(45deg, transparent 75%,red 0); background-size: 30px 30px; background-position: 0 0, 0px 0px,15px 15px, 30px 30px;

빨간색 삼각형의 위치를 15px로 변경하면 15px가 정사각형을 형성하게 됩니다. 같은 방식으로 정사각형을 겹쳐서 체스판 형식을 얻습니다. 같은 방법으로 휴면 그리드를 구성할 수 있습니다.

위치를 이동하지 않고 매번 삼각형을 90도 회전시키세요.
background-image: linear-gradient(45deg, red 0, red 25%,transparent 0), linear-gradient(135deg, orange 0, orange 25%,transparent 0),linear-gradient(225deg, yellow 0, yellow 25%,transparent 0),linear-gradient(315deg, green 0, green 25%,transparent 0)
<br>
위의 누적을 사용하면 간단하게 사선 그리드를 그릴 수 있습니다.
background-image: linear-gradient(45deg,transparent 49% ,black 0,black 51% ,transparent 0), linear-gradient(135deg,transparent 49% ,black 0,black 51% ,transparent 0); background-size: 30px 30px;

相当于是每个单元就渐变了两条斜线。
一直去拼这种单元可能让你有点烦,于是出来了repeating-linear-gradient。
background: repeating-linear-gradient( 45deg, transparent, transparent 1em, moccasin 0, moccasin 2em, transparent 0, transparent 3em, powderblue 0, powderblue 4em, transparent 0, transparent 5em, lavender 0, lavender 6em, transparent 0, transparent 7em, beige 0, beige 8em), repeating-linear-gradient( -45deg, transparent, transparent 1em, khaki 0, khaki 2em, transparent 0, transparent 3em, beige 0, beige 4em, transparent 0, transparent 5em, peachpuff 0, peachpuff 6em );
注意到颜色都是成对出现。这样才会出现我们的色条。注意这里使用了background-blend-mode: multiply; 混合模式。不然效果没有这么好看。
思路和上面一样,使用径向渐变叠加和错位
background-image:radial-gradient(#fff 5px,transparent 0),radial-gradient(#fff 10px, transparent 0); background-size: 40px; background-position: 0 0, 20px 20px;
沙发这个效果比较复杂,使用了径向渐变制作圆点和阴影,线性渐变勾勒出线条。
background: radial-gradient(hsl(0, 100%, 27%) 4%, hsl(0, 100%, 18%) 9%, hsla(0, 100%, 20%, 0) 9%) 0 0, radial-gradient(hsl(0, 100%, 27%) 4%, hsl(0, 100%, 18%) 8%, hsla(0, 100%, 20%, 0) 10%) 50px 50px, radial-gradient(hsla(0, 100%, 30%, 0.8) 20%, hsla(0, 100%, 20%, 0)) 50px 0, radial-gradient(hsla(0, 100%, 30%, 0.8) 20%, hsla(0, 100%, 20%, 0)) 0 50px, radial-gradient(hsla(0, 100%, 20%, 1) 35%, hsla(0, 100%, 20%, 0) 60%) 50px 0, radial-gradient(hsla(0, 100%, 20%, 1) 35%, hsla(0, 100%, 20%, 0) 60%) 100px 50px, radial-gradient(hsla(0, 100%, 15%, 0.7), hsla(0, 100%, 20%, 0)) 0 0, radial-gradient(hsla(0, 100%, 15%, 0.7), hsla(0, 100%, 20%, 0)) 50px 50px, linear-gradient(45deg, hsla(0, 100%, 20%, 0) 49%, hsla(0, 100%, 0%, 1) 50%, hsla(0, 100%, 20%, 0) 70%) 0 0, linear-gradient(-45deg, hsla(0, 100%, 20%, 0) 49%, hsla(0, 100%, 0%, 1) 50%, hsla(0, 100%, 20%, 0) 70%) 0 0 ; background-color: #300; background-size: 100px 100px;
radial-gradient语法:
radial-gradient(
[ [ circle || <length> ] [ at <position> ]? , |
[ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , |
[ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , |
at <position> ,
]?
<color-stop> [ , <color-stop> ]+
)看上去有点复杂,[]表示一个参数,[]?表示这个参数可选,| 表示这两个参数二选一,||表示这两个参数可以同时存在,','号表示这个参数结束。包含形状,中心点位置,扩展关键字和颜色。形状分圆形(circle)和椭圆(ellipse),位置可以是长度/百分比/简写的left、center等。颜色和线性渐变一样,比如渐变一个太阳:
background:radial-gradient(at 45px 45px,rgb(248, 242, 209),gold,#FFF);
<br>
不过这里的at不仅影响着渐变的中心点而且还影响着渐变的形状。 如果加上background-size我们可以得到一块饼干:想吃么 (*^^*) ……
而扩展关键字主要有下面几种情况
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边
background:radial-gradient(circle closest-side ,aqua,gold);

closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角
background:radial-gradient(circle closest-corner ,aqua,gold);

farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边
background:radial-gradient(circle farthest-side at 30% 30% ,aqua,gold);

farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角
background:radial-gradient(circle farthest-corner at 30% 30% ,aqua,gold);

如果我们想画出色圈呢,这就要用到线性渐变中的技巧。
background:radial-gradient(white 0,white 10%,red 0, red 20%,white 0,white 30%,red 0,red 40%,white 0,white 50%,red 0,red 60%,white 0,white 100%);
小结:这些效果还是蛮有意思的,这一篇主要是学习了 linear-gradient,repeating-linear-gradient以及background-size、background-position来实现网格效果,最后还用到了radial-gradient,径向渐变的花样更多,所有的效果基本都是基于渐变叠加和重复,更多的效果可以参考下面的链接。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
jQuery、Angular、node中的Promise详解<br>
위 내용은 SS3의 그래디언트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!