이번에는 H5 동영상 재생 라이브러리 video.js에 대한 자세한 설명을 가져왔습니다. H5 동영상 재생 라이브러리 video.js 사용 시 주의사항은 무엇인가요?
video.js는 매우 인기 있는 html5 video플레이어 플러그인입니다. 모바일 단말기(예: WeChat 웹 페이지)에서 동영상을 재생하는 데 매우 적합합니다. 강력한 기능을 갖추고 있으며 플래시로의 다운그레이드를 지원하며 IE8과 호환됩니다. 공식 웹사이트: http://videojs.com/ git&demo: http://files.cnblogs.com/files/stoneniqiu/video-js-5.11.4.zip
기본 예 보기:
<head>
<title>Video.js | HTML5 Video Player</title>
<link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.0.2/video.js"></script></head><body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
<track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video></body>코드 보기
controls 컨트롤 막대를 나타내고 prload: 사전 로드를 나타내며 포스터는 처음에 표시된 이미지를 나타냅니다. data-set은 json을 사용하여 일부 매개변수를 설정할 수 있도록 지원합니다. 말할 필요도 없이 출처는 자막을 의미합니다.
이렇게 나오는데 실제로는 다른 요구사항이 있습니다.
데모의 alt 파일에 novtt의 js를 적용해야 합니다. 이렇게 하면 비디오 컨트롤 막대에서 문자를 선택할 수 없습니다. 물론 페이지에 트랙 요소가 더 이상 필요하지 않습니다.
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" /><script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
CSS로 직접 설정하기 시작했는데 아무런 효과가 없다는 것을 알았습니다. 비디오 요소는 일반 요소와는 달리 반응형 너비와 높이를 얻으려면 내부 요소의 비율을 설정해야 합니다. video.js는 두 가지 방법을 제공합니다.
js: 유체를 true로 설정합니다.
var player = videojs('video', { fluid: true }, function () {
console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason })그러나 이 경우에도 비디오 요소의 시작 너비와 높이를 설정해야 합니다. 그렇지 않으면 시작 이미지가 표시되지 않습니다.
css: 스타일을 직접 추가할 수 있습니다. .vjs-fluid, .vjs-4-3, .vjs-16-9의 세 가지 유형이 있습니다. 첫 번째 유형은 자동으로 계산되고, 후자 두 유형은 비율을 지정합니다. 스타일은 또한 그림을 표시하기 위해 시작 너비와 높이를 설정해야 합니다
<video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup='{ "html5" : { "nativeTextTracks" : false } }'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放视频需要启用 JavaScript,推荐使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的浏览器访问。</p>
</video>우리는 일반적으로 시작, 일시 중지, 종료의 세 가지 이벤트에 중점을 둡니다.
var player = videojs('video', { }, function () {
console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason });
player.on('play', function () {
console.log('开始/恢复播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
});업데이트 이벤트도 있습니다:
player.on('timeupdate', function() {
console.log(player.currentTime());
});You 현재 시간과 총 시간을 판단하여 영상 종료 여부를 판단할 수 있습니다:
player.on('timeupdate', function () {
// 如果 currentTime() === duration(),则视频已播放完毕
if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放结束 }
});일부 선배님들께서 안드로이드 기기에서는 종료된 이벤트가 제대로 실행되지 않는다는 점을 지적하셨습니다(먼저 준비하세요).
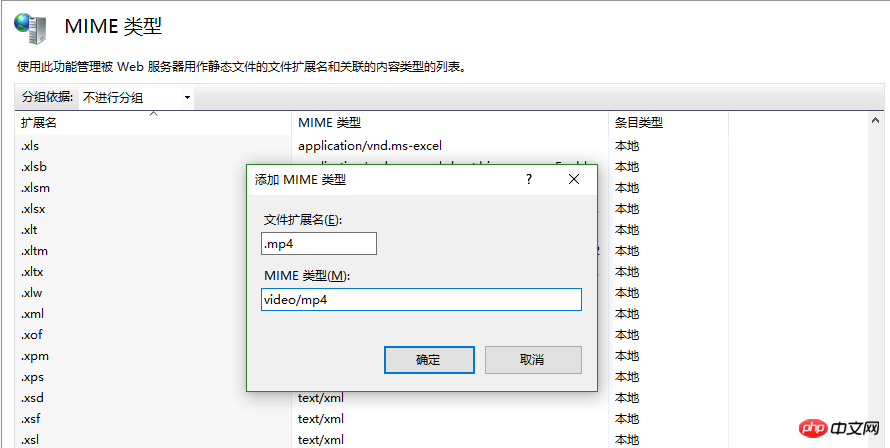
기본 iis MIME 설정에는 mp4 유형이 추가되지 않습니다. 로컬 재생에는 문제가 없지만 서버에 도달하면 404 오류가 발생합니다. 이를 위해서는 iis에서 MIME 설정이 필요합니다.

일반적인 비디오 형식:
flv 형식은 관련 확장자: .flv, 콘텐츠 유형: application/octet-stream
f4v 형식은 확장자: .f4v, 콘텐츠 유형 :application/octet-stream
mp4 형식 확장자: .mp4, 콘텐츠 유형: video/mp4
ogv 형식 확장자: .ogv, 콘텐츠 유형: video/ogg
webm 형식 확장자: .webm, 콘텐츠 유형 : video/webm
설정이 적용된 후 iis를 다시 시작하세요.
공식은 편집하고 사용할 수 있는 코드펜 주소 http://codepen.io/heff/pen/EarCt를 제공했습니다. 주로 재생 버튼, 컨트롤 막대 및 진행률 표시줄입니다. 기본값은 위와 같습니다.
이것도 있습니다: http://codepen.io/zanechua/pen/GozrNe SublimeVideo.

재생 기술은 브라우저나 플러그인에서 비디오 또는 오디오 파일을 재생하는 데 사용됩니다. h5인 경우 비디오 또는 오디오 요소가 사용됩니다. 플래시인 경우 플래시 플레이어가 정의됩니다. 플래시뿐만 아니라 Silverlight, Quicktime 및 기타 재생 기술도 지원합니다. 데이터 설정은 요소에서 직접 정의할 수 있습니다. 지원되는 기술을 지정합니다.
<video data-setup='{"techOrder": ["html5", "flash", "other supported tech"]}'또는 JavaScript 사용:
videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
});여기서 기본 규칙은 첫 번째 기술을 사용하여 플레이하고, 실패할 경우 나중에 옵션을 사용한다는 것입니다. 예를 들어 위에서 html5를 먼저 작성했다면 모든 동영상은 html5를 사용하여 재생됩니다. 플래시에 우선순위를 부여하려면 플래시를 앞에 두세요.
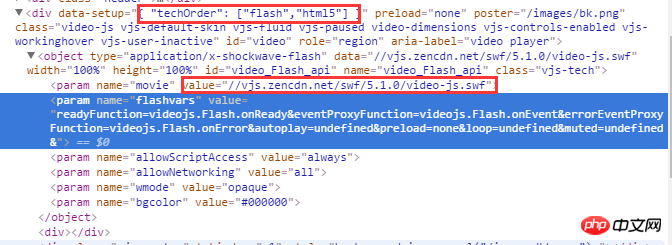
data-setup='{ "techOrder": ["flash","html5"] }'페이지 요소에서 video.js가 사용할 플래시 개체를 제공하는 것을 볼 수 있습니다.

给video元素加上autoplay属性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs('video', { autoplay:true }, function () {
console.log('Good to go!'); //this.play(); // 保险你还可以主动调用play()
});自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
video.js支持扩展插件,用起来很方便。
//定义一个插件
function examplePlugin(options) { this.on('play', function (e) {
console.log('playback has started!');
});
} //注册
videojs.plugin('examplePlugin', examplePlugin); // 使用
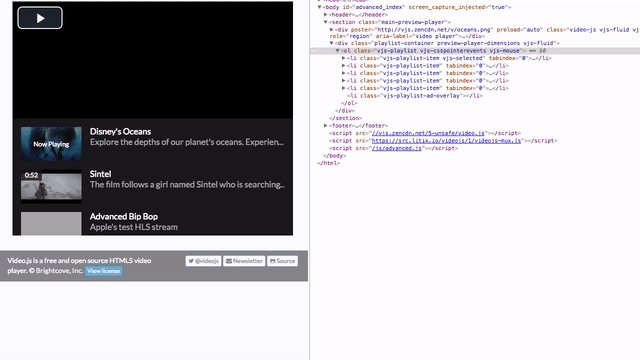
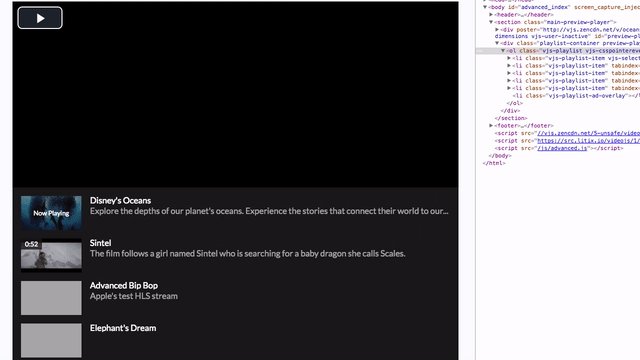
player.examplePlugin({ exampleOption: true });插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

用qq影音转码比较方便,比起什么格式工厂。H.264
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 H5 비디오 재생 라이브러리 video.js에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!