이번에는 H5 캐시 매니페스트 사용에 대해 알려드리겠습니다. H5 캐시 매니페스트 사용 시 주의사항은 무엇인가요? 앱 내
updateh5 페이지에 캐시 문제가 발생했습니다. 기본적으로 아무것도 하지 않으면 앱에 페이지를 캐시할 수 있는 일정량의 공간이 생깁니다. 업데이트가 시작되면 즉시 로드됩니다. 앱 캐시 공간을 사용할 수 있으면 업데이트가 다운로드되지 않습니다. Android는 캐시 공간을 지울 수 있지만 iOS는 제거하고 다시 설치하는 것만 가능합니다(농담하시나요?). 이는 최악의 경우이므로 주소를 변경할 수 있습니다. no-cache
<meta http-equiv="Cache-Control" content="no-cache">
는 브라우저에 페이지를 캐시하지 말라고 지시합니다. 실제로 페이지가 변경되지 않은 경우 요청은 304, 페이지가 변경된 경우 요청은 200입니다. 따라서 no-cache를 추가한다고 해서 매번 완전히 다운로드된다는 것이 아니라 다시 다운로드된다는 의미입니다. 업데이트되면. 그러나 현재로서는 휴대폰마다 성능이 다릅니다. 4s와 6sp는 다릅니다. 같은 페이지를 방문하여 js를 수정하세요. 4s는 업데이트되었지만 6sp는 여전히 동일합니다. 서버측에 캐시가 아직 남아있으니 어떻게 해결하나요? 먼저 nginx 캐시를 설정하세요:
location / {
root html; expires -1;
index index.html index.htm;
}그리고 nginx를 다시 시작해야 합니다:
nginx -s reload
이번에는 6sp도 업데이트되었습니다.
그러나 항상 nginx를 다시 시작하는 것은 해결책이 아니며 일부 요청이 손실될 수 있습니다. 그리고 이 경우 오프라인에서는 전혀 사용할 수 없습니다. 예를 들어 인터넷 연결이 끊긴 상태에서 메시지를 보내려고 하면 원래 설정된 빨간색 느낌표가 표시된 사진과 캐릭터 아바타가 표시되지 않습니다. 물론 이 문제는 base64
string으로 변환하면 해결될 수 있습니다. Base64는 매우 길며 어디에 배치하든 공간을 차지합니다. 해결방법은 매니페스트
no-cache+업데이트 파일명+테스트할 업데이트 주소매니페스트
1. html
<html manifest="index.appcache">
CACHE MANIFEST #v1.0.0.0#需要缓存的文件js/zepto.js#不需要缓存的页面 NETWORK:*#无法访问页面 FALLBACK404.html
text/cache-manifest appcache;
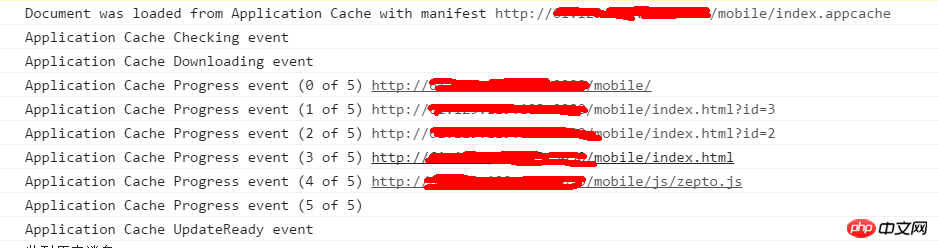
 이 그림은 두 가지를 보여줍니다. 하나는 index.appcache가 먼저 다운로드되고 그 다음 확인 이벤트, 다운로드 이벤트, 진행 이벤트 및 updateReady 이벤트가 트리거된다는 것입니다. 두 번째는 현재 페이지가 기본적으로 캐시된다는 것입니다. 그리고 실제로 매개변수를 가져와서 캐시합니다. 다른 주소를 가진 현재 페이지가 캐시되어 있는 한 그럴 것 같습니다. (저는 위의 캐시 디렉터리에 zepto를 하나만 썼습니다.) 페이지를 다시 새로 고치세요.
이 그림은 두 가지를 보여줍니다. 하나는 index.appcache가 먼저 다운로드되고 그 다음 확인 이벤트, 다운로드 이벤트, 진행 이벤트 및 updateReady 이벤트가 트리거된다는 것입니다. 두 번째는 현재 페이지가 기본적으로 캐시된다는 것입니다. 그리고 실제로 매개변수를 가져와서 캐시합니다. 다른 주소를 가진 현재 페이지가 캐시되어 있는 한 그럴 것 같습니다. (저는 위의 캐시 디렉터리에 zepto를 하나만 썼습니다.) 페이지를 다시 새로 고치세요.
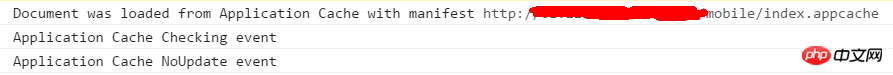
 index.appcache가 업데이트되지 않으면 확인이 실행되지 않습니다.
index.appcache가 업데이트되지 않으면 확인이 실행되지 않습니다.
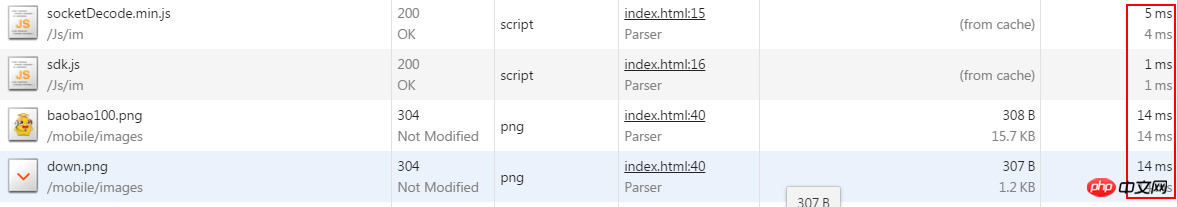
 캐시된 파일을 로드합니다.
캐시된 파일을 로드합니다.
는 200이고 크기 열은 캐시에서 가져온 것입니다. 브라우저에서 로드된 것은 304이고, 하나는 몇 밀리초이고, 다른 하나는 10밀리초가 넘습니다. F12를 누르면 개발자 모드로 들어가고 애플리케이션 캐시 열에서 캐시된 파일을 볼 수 있습니다.
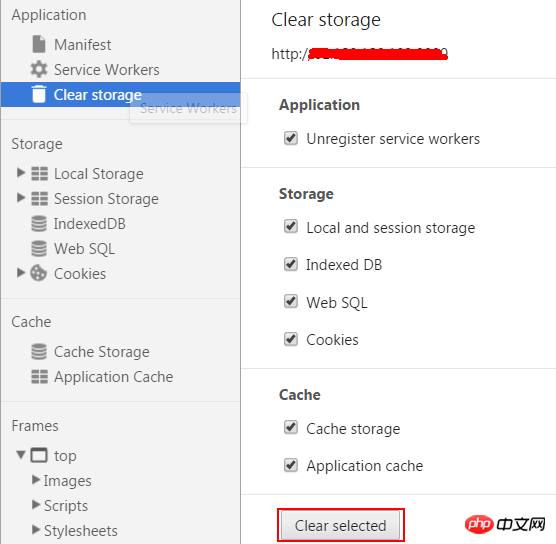
 하지만 이곳에서는 청소가 불가능합니다.
하지만 이곳에서는 청소가 불가능합니다.
 캐시된 파일 업데이트
캐시된 파일 업데이트
를 삭제해도 클라이언트는 여전히 js를 다운로드합니다. 이때 다음 캐시 파일을 수정해야 합니다. #不需要缓存的页面
NETWORK:
mobile/index.html
*
window.applicationCache.addEventListener("updateready", function(){
location.reload()
});这样才会加载最新的页面。如果首页再发生修改,可以随意(加个空格,加空行)修改缓存文件,就能触发更新。所以剩下的问题就是记得在更新资源之后记得更新缓存文件。建议就是不变的资源(框架样式,框架js,图片)缓存下来,经常要修改的js就让浏览器缓存吧。现在这样就避免了reload nginx。这个效果要比加no-cache的方法好。当然,如果无所谓消息或者reload的影响。no-cache还是很方便,毕竟这个index.appache一旦加上,难以去掉,除非清理缓存。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 H5 캐시 매니페스트 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!